
ノーマン・マクラレンによるアニメーション入門
ノーマン・マクラレンについて先日書きましたが、改めてアーカイブを見ていたらアニメーションの動きの基本について解説したシリーズが良かったので取り上げてみます。
アニメーションの原則といえばディズニーのアニメーター、フランク・トーマスとオリー・ジョンソンのものが有名ですが、マクラレンのものはより基礎的で単純な形を用いているので、UIデザインの教科書にも使えそうな内容です。より動きに個性を出したい、丸や四角でなくネズミを動かしたいといった場合はディズニーもオススメです。UI向けにはMaterial Designも必見。
NFBアーカイブ
マクラレンが所属していたNFB(National Film Board of Canada)のサイトには3000本以上のビデオがアーカイブされています。今回取り上げるのは下記の5本からなるシリーズです。
一コマ一コマ手で動かして"Single Frame"(一コマ撮影)ボタンを押す気長な作業な作業風景です。
動き(motion)5つの要素
Part2から4にかけて、マクラレンはアニメーションのテンポを五つに分けて順に説明してきます。ここでのテンポは時間に対する動きの割合、つまりペースのことです。音楽のテンポもこの定義の特殊な例だと考えられますね。
rate of motion or activity : pace Merriam-Webster
Constant – 等速度運動
速さが一定の動き。コマごとの動く距離を測ると全て同じになります。
The distance between each calibration is the same
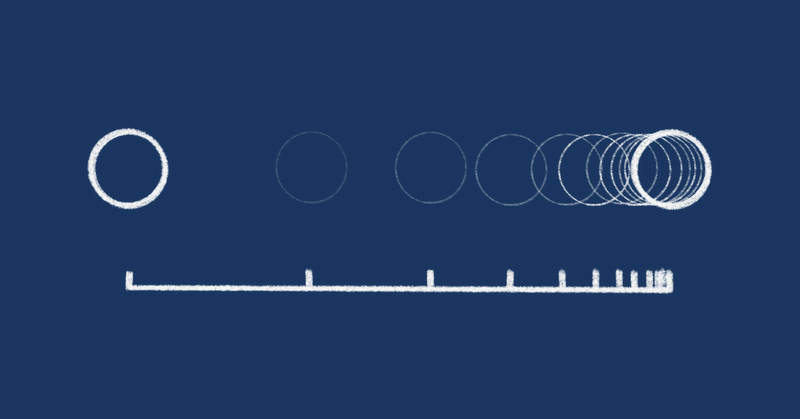
Accelerating – 加速
だんだん早くなる動き。コマごとに動く距離が増えていく動き。
Each move is always bigger than the previous move
Decelerating – 減速
だんだん遅くなる動き。
When the move between each frame is smaller than the preceding move, we have deceleration.
Zero – 停止
"Hold"とも呼ばれます。それ自体は"nothing"ですが前後の関係の中では重要な役割を果たします。例えば動きの終わりにHoldがあるかないかによって、実際に動きが止まったように見えたり、まだ動きが続いているけど描かれてていないだけに見えたりと、感じ方が変わります。
単純に動きを止める以外に1コマおきにholdを挟んでフレームレートが落ちたように見せる使い方(double frame)も説明されています。
Irregular – 不規則
見間違いでなければIrregularは説明されていません。
加減速についてもう少し
このビデオでマクラレンは一コマごとに移動距離が10%づつ増えていくような等比数列的な加原則速と、一コマごとに一定量づつ変化する等差数列な加減速を紹介しています。前者はあまり現実世界では見られない動きで、現代のモーションデザインで使われることは少ないように思います。後者は自由落下など物体に働く力が一定の場合の近似ができます(現実の時間はコマに分かれていないのであくまで近似です)。現在一般的に使われるイージングや中割りの考えかたと比べてみてください。
変化(change)
Motionが空間における位置の変化(Shift of the position in space)だったのに対してChangeは動きを伴わない変化、明るさや色、テクスチャの切り替え、その場で現れたり消えたりといった表現を指します。
歴史を思う
いかがだったでしょうか。今現在モーションデザインに携わっている人にとってはあまりに基礎的に見えたかもしれませんが、当時アニメーションの道を志した人にとっては非常な貴重な情報だったのではないかと思います。インターネット以前の時代では美大でこのビデオを見せられてアニメーションに興味を持ったという人もいるのではないでしょうか。知らんけど。
プログラミングを用いたモーションを勉強したい人にとってはこれらの基礎をコードで再現してみるのも良い練習になるかもしれません。
この記事が気に入ったらサポートをしてみませんか?
