
新しい猫さんが開発助手の見習い中
今朝は、開発助手見習いの猫さんが1時半に起こしてくれました。「すみません、まだ早すぎます」と言って寝ました。次に起こしてくれたのが3時半でした。まあまあの時間なので起きました。
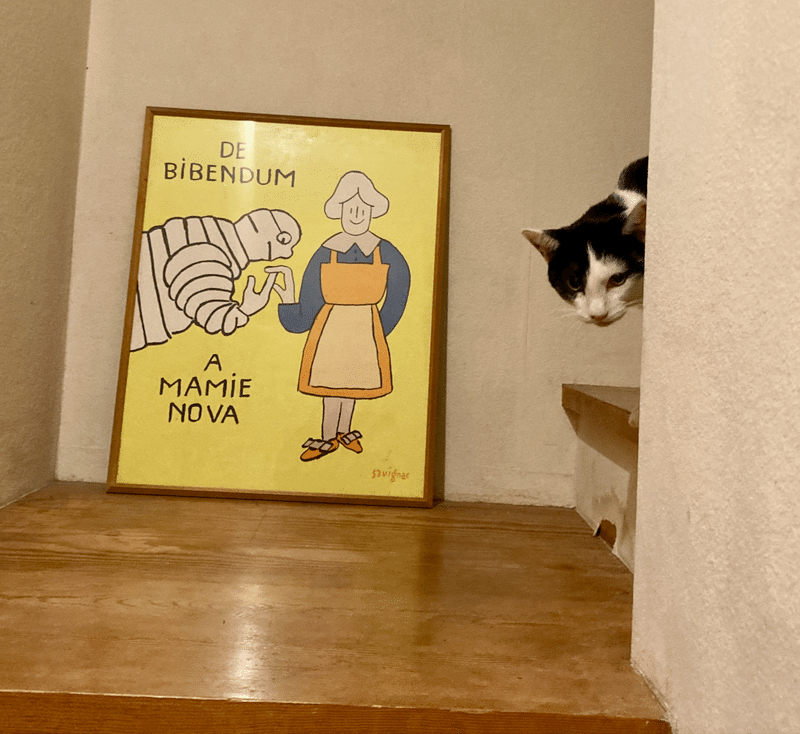
昨日、保護猫団体の方が猫さんをつれてきてくれました。猫の引取には年齢制限があって私たちの家は難しいのですが、ありがたいことに、特別に5歳ぐらいの女の子を引き取ることになりました。まずは、二週間のトライアルです。
最初は、台所の奥やTVの後ろに隠れて姿を消していて心配でしたが、夜中に何故か私の枕元で寝ていました。私が寝ている間に、かみさんが寝室に連れてきてベッドの下に隠れていたのが、夜中に、私の枕元に来たらしいです。
3時半に起こしてくれて、初めて私の開発部屋に入りました。いろいろ探検したいました。階段のほうにいって鳴いて下に行こうと言っています。我儘の本領発揮してきています。

2年前に天に行った先代の助手の猫に似た感じです。久しぶりに朝早く猫に起こされる生活は懐かしく楽しいです。
早く起こしてもらったので、シン・TWSNMPを改善するアイデアの調査を始めました。
の
位置情報エンジニアリングのすすめ
【4】Web地図を作ってみる(前編)
を読んで、
をシン・TWSNMPに組み込もうというアイデアを思いつきました。
位置情報を設定したノードを地図上に表示するというアイデアです。
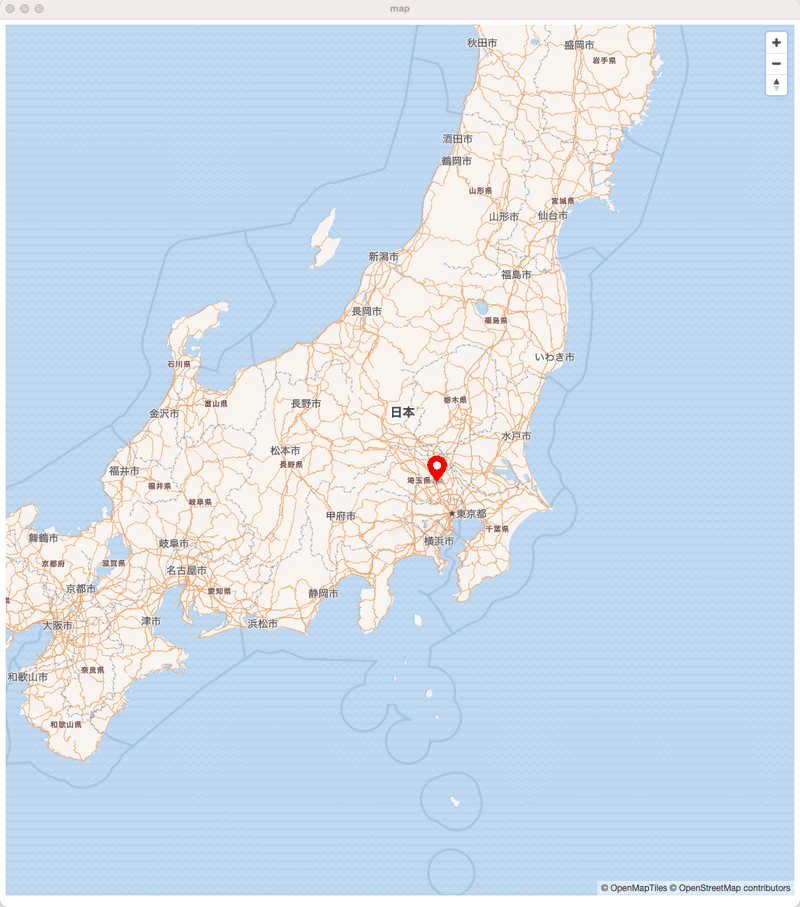
とりあえず、このライブラリがWails+svelteの中で使えるか試してみました。

できました。
ソースコードは
<script lang="ts">
import 'maplibre-gl/dist/maplibre-gl.css';
import { Map, NavigationControl,Marker } from 'maplibre-gl';
import { onMount } from 'svelte';
onMount(() => {
const map = new Map({
container: 'map',
style: 'https://tile.openstreetmap.jp/styles/osm-bright-ja/style.json', // 地図のスタイル
center: [139.68786, 35.68355], // 中心座標
zoom: 2,
});
const marker = new Marker({draggable: true,color:"red"})
.setLngLat([139.68786, 35.68355])
.addTo(map);
function onDragEnd(e) {
console.log(e);
const lngLat = marker.getLngLat();
console.log(lngLat);
}
marker.on('dragend', onDragEnd);
map.addControl(
new NavigationControl({
visualizePitch: true
})
);
});
</script>
<div id="map" />
<style>
#map {
height: 98vh;
}
</style>
ぐらいです。
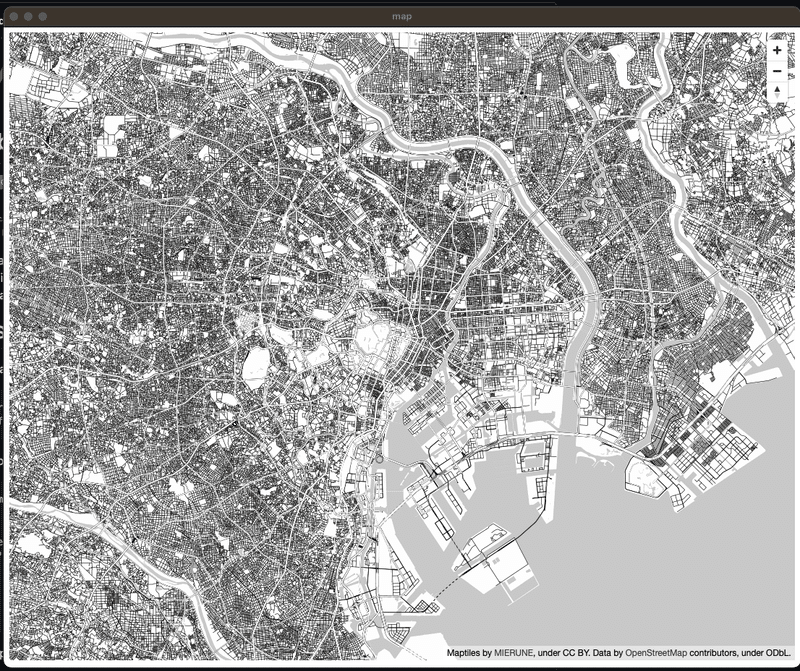
地図データを変えれば、

のような表示もできるようです。
ちょっと、楽しくなってきました。
明日も早く起こしてくれそうなので、ますます、開発が進みそうです。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
