
小さな組織のカラースタイルの改善
こんにちは!(@mizukimchUiux)です。
スタートアップの事業会社にて、toCのWeb/モバイルアプリサービス、toBのWebサービスのUIデザインに1人デザイナーとして携わっています。
今回は、デザインシステムのカラーの改善を行いましたので、紹介したいと思います。
経緯としては、新機能開発にあたり、新しいカラーを追加することになり、ついでにデザインシステムのカラーも整理しよう!ということで開発チームからの提案がありました。ちなみに、デザインシステムを管理またはエンジニアと共有できるツールなどは導入していません。
🙄課題
目視で判別できないくらいの似た別のカラーが実装で使われている
デザインシステムのカラーと実装されているカラーで色や名前が違うことがある
カラーを使用するシーンが定義されていない
カラーの命名規則がない
カラー名については、
”Red”(見たかぎりはピンクに近く見える)
”Power purple”(Powerとは?)
”Blue Gray-2”、”Nomal Gray”、”Gray Dark”……
といった感じで、その当時は意図があったのだと思うけども、プロダクトができてから入った私にはかなりカオスな状態でした。
😀解決策
実装のカラーとデザインチームで管理しているデザインシステムのカラーを合わせる。
カラーを使用するシーンを定義し、カラーの命名規則も定義しする。
デザインシステムはFigmaで管理、運用し、新たにカラーを加える際は上記の規則に則ること。
🖋やったこと
デザイナー:デザイナーの管理するデザインシステムで、エンジニアと協議しながらカラースタイルを整理。
エンジニア:修正されたスタイルを実装上で定義、各画面の実装に反映、という流れで進めました。
現状のカラースタイルをもとにFigma上のデザインシステムに定義。色がブレているものなどは統一して、同じ色とするなど、元々Figmaにあったものと照らし合わせて修正しました。
さらに、こちらを参考に、ベースカラーをもとに、ホバーなどの状態に合わせて拡張する色を定める、という方向性で更にカラーとカラー名を定義し直しました。

結局無しになったのですが、メインカラーの補助的なカラーであるセカンダリーカラーも検討しました。その際、他のカラー同士のトーンを同じにするために、こちらのツールを使ってベースカラー同士、エクステンデッドカラー同士のトーンを統一させました。
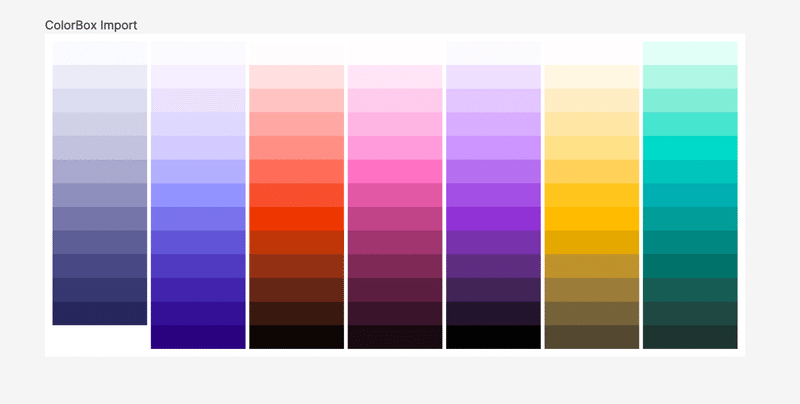
このツールは異なるカラーの明度差のグラデーションを作って1画面で比べられ、さらにFigma上にインポートできるので個人的にはとても便利だと感じました。

また、上のものと似たツールにマテリアルデザインのツールもありますが、グラデーションを作る際のトーンカーブが細かく調整できたのと、派生する色数も増減が自由にできたので、こちらの方が汎用性が高そうという印象でした。
そしてそのグラデーションをもとに、こちらの通りにルールを制定しました。
・任意のカラーをベース(100)として、基本明度でナンバーをふる
・無彩色はGray(#7D7D80)をベース(100)にする
続いて、スマートHRやLINEのデザインシステムを参考に、セマンティクスとプリミティブトークンなどに使用シーンごとに大きく分類分け、さらにアクセントやテキストなどの小分類に分ました。その中で、新規でテキストカラーを定義しました(テキストカラーもこれまでBlackとしてしか定義されていませんでした)。

🎨プライマリーカラーの修正
ここでですが、プライマリーカラーがどうしても他のカラーと合わせたときにバランスが悪くなってしまうため、POに改善カラーの提案をしました。
そもそもこのカラーはブランドカラーでもあり、普段のクリエイティブを作成する上でも使用どころが難しいカラーでした。
改善カラーを提案した際、視認性はもちろん、他のプロダクトのブランドカラーも参考にしました。
どの媒体でも汎用的に使いやすく、さらに人によって解釈が異なりにくい(Twitterはブルー、エアビーは赤、のように)カラーということを軸に、現状のカラーをもとに明度や色彩を調整し、新しいプライマリーカラーを定義しました。


最終的に決まったカラーとカラー名をFigmaの色スタイルに登録し直し、開発チームに共有しました。
📝まとめ
いかがだったでしょうか。今回、デザインシステムを最初に作成したデザイナーと整理するデザイナーが違うので、単純作業が多いものの交通整備という面ではずっと携わっているエンジニアさんにかなり助けられました。また、ブランドカラーの変更においては、プロダクトの印象に関わるのでプレッシャーの大きな仕事でした。
今回はまだ1つのプロダクトのみの改修でしたが、同様に他のプロダクトも順番に整理を進めていくと思います。
少しでも皆さんの参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
