
オブジェクト指向を使って論理的にデザイン
お疲れ様です。
今回は、オブジェクト指向UIについて、BONOの課題に取り組んだので、書いていきたいと思います。
お題
オブジェクト指向を使って、メンバーリストのアプリケーションのUIデザインをPCサイズで作成する
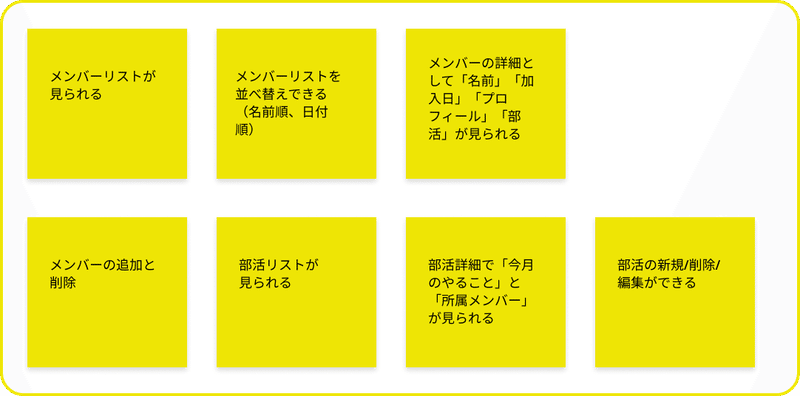
機能一覧

作成手順
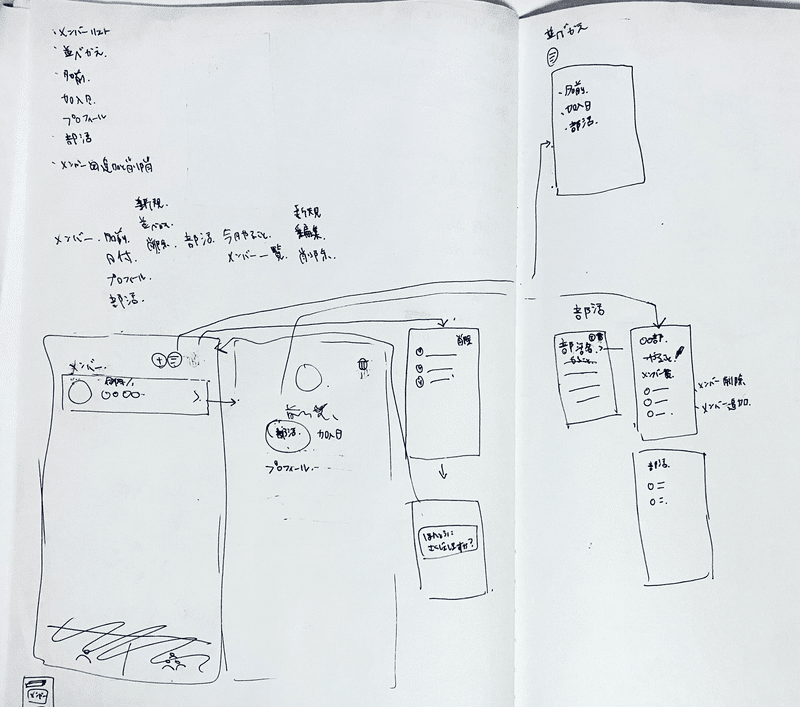
まず画面ごとに表示するオブジェクトを手書きで書き出していきます。(5分)
その後、手書きでラフデザイン作成を作成します。(15分)
そして、いよいよラフを確認していきながらFigmaでデザインを作成していきます。(2時間)
(手書き汚すぎてごめんなさい。。。)

作業中感じたこと
作業時間 : 2時間
ちょっとかかりすぎ・・?これくらいサクッと作れるようになりたい。
そろそろラフ用にデザインファイルを作成しておきたい。iOSのコンポーネント一式と、メインカラー、サブカラーが設定してあるファイル。
そして、終わり見えてきた頃のアイコン、画像挿入がだるい。。。
作りたいデザインがあっても、こんなの実装可能か?調べたりするのだるいので、ラフの時点である程度完成させるの大事。
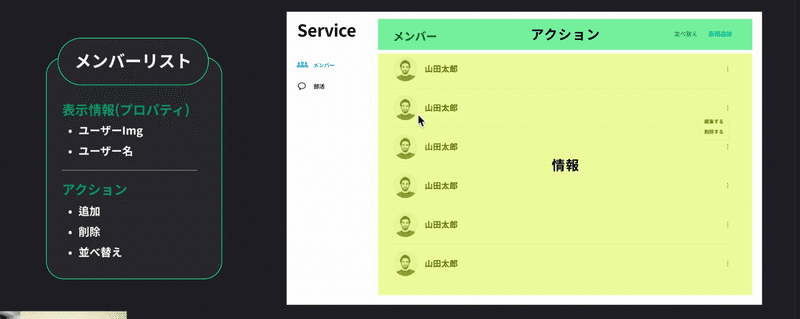
作成したUI
BONOで答え合わせして感じたこと
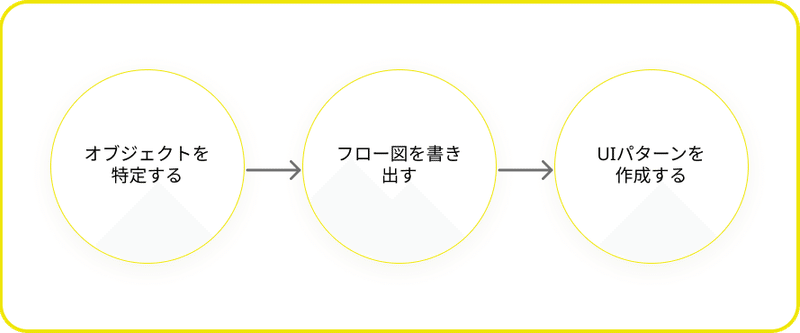
必要なこと:
オブジェクトを特定する
UIフロー図を書き出す(プロパティとアクションを分けてみる)
(必要があればラフも)

Web画面での作成だったところはミス(動画ちゃんと見てなかった)。Webサイズの方が、ボタンの位置とかアイコンとか考えなくて楽だったのでは。。。
でも、それ以外の解答動画の中で言われていたことは大体できていたし、完成形も解答に近かったと思います(Web画面であることを除いて)。
オブジェクトを書き出す作業は、UIだけでなくデザインやものづくりの過程で当たり前のようにやっていたからかな?
モバイルならではの問題かもしれないですが、メンバーと部活の切り替えは画面上のタブにするか、ナビゲーションにするか迷いました。決めうちで、あんまりないかもですが今回は画面下に配置しました(解答のWebはサイドバーに配置)。


まとめ
この辺は初歩的な考え方だと思ってたけど、レッスンにあるってことは、そうじゃない人が多いってことかもしれない。
また、実務でも一旦手書きで整理しない人もいて、そう言う人と比べると私はその分作業が遅れてしまうことを気にしていましたが、必要な一手間だと思い、気にせず今後も、やっていこうと思いました。
あとは、ラフ用のFigmaデザインデータ作成、手書きラフは丁寧に、を倒していこうと思いました!
この記事が気に入ったらサポートをしてみませんか?
