
サブスク費用を管理しやすくするアプリをデザインしよう

お疲れ様です!
私(@mizukimchUiux)です。今回も、BONOの課題に挑戦していきます。
前回のプロトタイプに対して、さらに再度課題を設定し直し、課題解決のプロトタイプ制作を行いました。最終案に至るまでの制作過程の思考と、課題に取り組んだ振り返りについて、まとめていきたいと思います。前回作成したものはこちら。
課題再定義〜解決するプロトタイプ作成
課題:サブスク管理に対する精神的ハードルを下げる


今回の課題は、ユーザーが、より精神的ハードルを感じにくく、サービスを使ってもらうようなアイディアを考えよう!です。
アイディアだし
簡単にアイディアだしのブレストを行いました。(時間の都合上、ユーザー定義、アイディアだしはサクッとやってしまったのですが、本来であれば、課題定義の時点で、ビジュアルで解決、行動フローで解決、画面の情報設計…などのさまざまな観点で課題を洗い出し、より解像度の高いアイディアだしをすべきでした)

結果的に、カイさんの動画を先に見てしまったのもあるのですが、サブスクを軸にしてコミュニケーションがとれる、SNSアプリのようなフローを採用しました。仮説は以下の通りです。
仮説、ユーザーストーリー
・仮説1
先日のヒアリングで友人曰く、毎月のサブスク費を把握することすらばかばかしいとすら感じているようです。そこで、友人とのコミュニケーションができるのであれば、アプリを加入、確認するためのメリットにつながり、最終的にサブスクと向き合う精神的ハードルを下げることができるのではないかと考えました。

・仮説2
新しいサービスがリリースされるたび、加入したユーザーがレビューやコメントを残すことで、別のユーザーがアプリを確認する動機付けになり、結果的に、ユーザーがより良いサブスクと出会え、より良いサービスを吟味することに作用するのではないかと考えました。

提供価値定義、ユーザーフロー作成
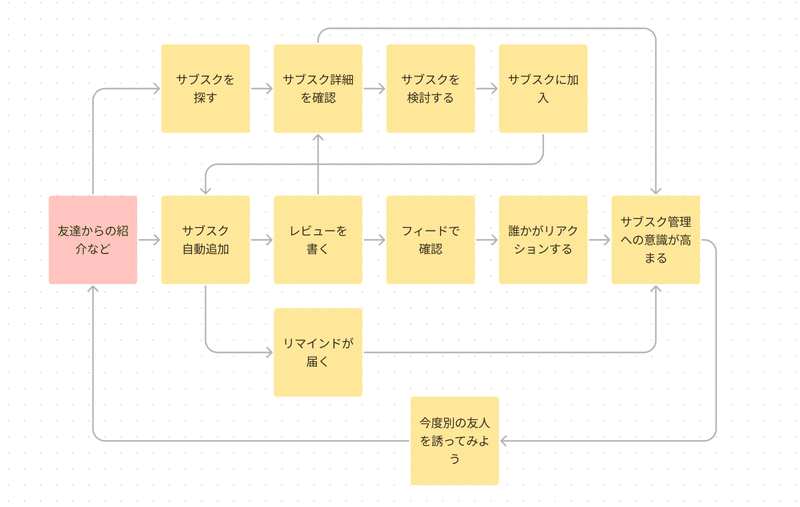
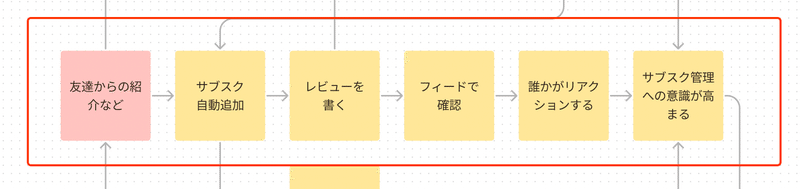
V1のように、コンセプト、コア機能を再度定義し直し、必要なユーザーフローをまとめました。






ペーパープロト作成〜プロトタイピング作成
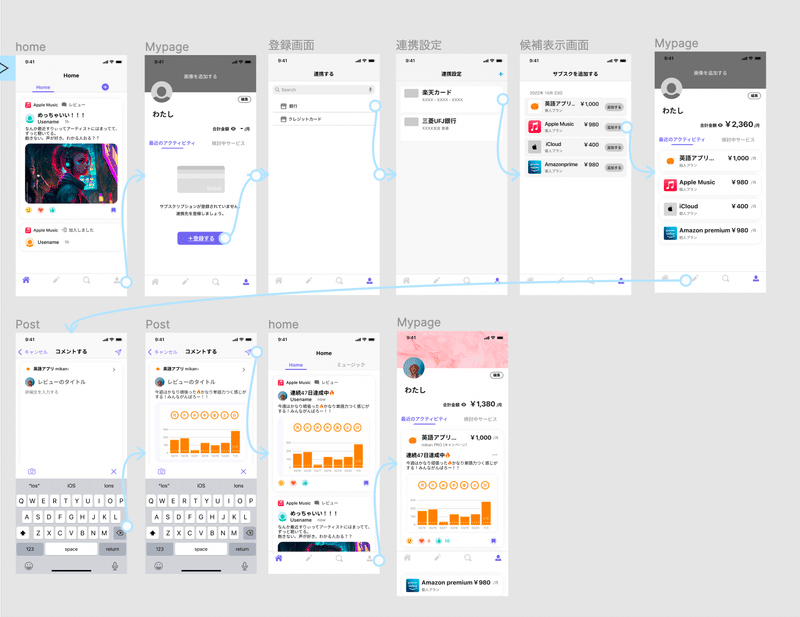
続いて、2つのユーザーフローに基づいてペーパープロトタイプ、ワイヤーフレームを作成、その後、Figmaでのプロトタイプに落とし込みました。
サブスク自動追加〜誰かがリアクションするまでのフロー



サブスク探す〜サブスク加入、フィード追加までのフロー



時間をかけてでも、ユーザー像の定義はきちんとやること
今回は、サブスク管理に対する精神的ハードルを下げると言う課題でプロトタイプ作成までを行いました。作業を振り返り、反省点がありました。
プロトタイプでこれからヒアリングを重ねて徐々に精度を上げていく…と言うフェーズなので、一旦ここまでとしました(ユーザーの課題の深掘りが少し足りなかった、と言うのもあります)が、ユーザーの課題の深掘りが十分ではなかったかもしれないと考えいています。
なぜそう思ったかというと、ホーム画面やアプリの構造を考える点でかなり難航したらからです。課題の軸がぶれてしまっていたため、コア機能の優先順位をつけることが難しかった…と反省です。

決めうちになりますが、最終的にはタイムラインパターンを採用しました。
理由としては、ユーザー同士のコミュニケーションをとることが重要であるため、今回は、他のユーザーのアクションをホーム画面で表示できた方が良いと考えたためです。
時間をかけてでも、ユーザー像の定義はきちんとやらないと、プロダクトの構造が決まらない。今回はトレーニングではありますが、今後に活かしていきたいと思います。
UIトレースの重要性

タイムラインのプロトタイプ作成にあたって、今更ながらではありますが、TwitterやLINE、Instagramなどの王道SNSの画面トレースでUIを分析、所々参考にしながら進めました。
SNSアプリは、フィード画面だけでも、投稿内容、添付された画像や動画、リアクションやコメント、ユーザーアイコンや送信日時など、複雑で多くの情報量があり、それらを私たちが混乱することなく使いこなすことができる程、細かく設計されていると言う気づきがありました。
作業しながらも、ああ、ここまでの粒度に落とし込まないと画面設計自体が困難なんだなあと再認識しました。
UIトレースについて、また繰り返し取り組み、色々学んでいこうと思います🔥
この記事が気に入ったらサポートをしてみませんか?
