
Figmaでストーリーマッピングをやってみた
とうとう9月になってしまったんですね。。。
時の流れが早すぎてすっかり久々の投稿となってしまったシュフティ事業部デザイナーのナカジマです。
残暑よろしく最近熱いデザインツールFigma。
導入されている会社さんどんどん増えていますね。
シュフティでも少し前からFigmaの本格運用に向けて粛々とデータ作成をしているところです。
今回はそんなFigmaを使って、チームでストーリーマッピングをやってみたお話です。
Figmaとは?
ブラウザベースで編集できるUIデザインツール
・使用感はSketchに似ていて、とにかくサクサク動く
・URLでデザイナーと同じ画面をshareできる最強の共有機能
・なんと言っても同時編集機能(Googleスプレッドシートと同じ感覚!)
Figmaを使って、シュフティユーザーに取ってほしい理想の行動設計を考えてみた
現在私たちのチームではアリババやUber、DiDiなどが取り入れている行動評価スコアについてリサーチしています。
最初のリサーチでやることとして大きく次の3つが上がりました。
1. とにかくまずあらゆるユーザー行動データ(点)を取得する
2. 行動結果を元に、理想の行動設計(線)をする ←今回はここのお話
3. ベネフィットの設計
今回のリサーチでは実際に理想の行動を設計してみよう!ということで、
あらかじめマッピングが手法として合うだろうということは見えていました。
しかし、チームは以下の問題を抱えていました。
・会議室が取れない
・クライアント/ワーカー双方にマッピングするには大きな壁が必要
・写真を取ってそれを資料にまとめるのが面倒
・1名がニアショアメンバーのため遠隔参加
こんな問題を一気に解決するのがFigma!

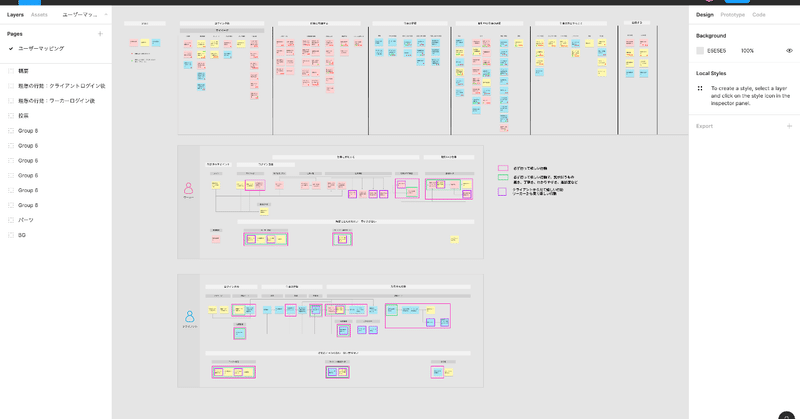
あらかじめ付箋などパーツを用意しておいて、最初に付箋の追加の仕方を簡単にレクチャーしてから次の内容をみんなでやってみました。
・まず思いつく行動を片っ端から付箋に書く
・行動をグループと大まかな時系列に分類
・分類の際に、被った行動は1つにまとめる
・足りない行動があった場合は付け足す
・出払った行動の中で重要だと思う行動に投票(赤ポチ)
・さらに質(速さ、丁寧さ、段階)が伴う物にも投票(緑ポチ)
※マッピングの種類は、OREILLYマッピングエクスペリエンスのメンタルモデルダイアグラムを採用
終わってみると、非デザイナーのメンバー(遠隔参加者含む)も、最初は操作に手こずりながらも、後半には付箋追加やマップの整理・調整をゴリゴリとやってくれていました!
Figmaの良いところ
👍場所を取らない
・パソコンがあれば自席でできちゃいます
・物理的な大きさの確保がいらないので壮大なマッピングも対応可能
・ハングアウトで繋げば従来では不可能だった遠隔メンバーとマッピングが可能
👍物理マッピングと同じ行動が取れる
・同時編集できるので、行動としては物理的にポストイットでマッピングするのと同じように同時に付箋を書いてはっつけてという行動が可能
👍URLでシェアできるので取りまとめが楽
・マッピングした壁などを写真に撮って、これなんて書いてあるんだっけ?とかがなくなります
・閲覧だけならFigmaアカウントがないユーザーにもシェア可能
👍エコ
・実際には紙を使用しないので、終わった後にゴミが出ない
Figmaのここが要注意
😓操作には慣れが必要
・普段からデザインツールをあれこれ使っているデザイナーに比べると、非デザイナーメンバーはやはり操作には苦戦を強いられているようでした
😓フォント問題
・その人のローカルのフォントに影響するのでフォントエラーがほぼ必ずでる
→適当に選択しなおせばOK
😓アカウント問題
・同時編集を複数人で行う場合は、有料アカウントが必要
まとめ
総じて大成功だったと思いました!
いいところの方が圧倒的に影響が大きいので、早く他のメンバーにもFigmaを流布して導入推進していきたいと思います。
おまけ
行動評価スコアのリサーチで読んだ本をご紹介。
中国サービスに偏ってはいますが、考え方とかめちゃくちゃ参考になりますし、単純にすごく面白かったです!!
この記事が気に入ったらサポートをしてみませんか?
