
エンジニアからデザイナーになるためにやったこと
はじめまして、UXDCのデイブです。
今回は、理系大学院の研究室で無線通信を学んで、ISIDでは機械学習をちょっとかじった私が、デザイナーになるためにやってきたことを3つ紹介しようと思います。
ざっくり内容はこんな感じです。
はじめに
私は2018年度新卒入社の5年目で、もともとは全社横断で技術的なサポートをする部署にいました。
技術的なサポートというと、構成管理やセキュリティー、機械学習やVRなどがあり、その中にはUXのチームもありました。
私は機械学習チームとUXチームに片足ずつ突っ込みつつ機械学習チームを中心に活動していて、弊社のAI製品であるTexAIntelligenceの前身に当たる、社内で使える自然言語処理プラットフォームの開発などを行なっていました。
そんな中で徐々に感じ始めていたのが、
「どれだけすごいことが出来ても使ってもらえなかったら悲しい…」
ということでした。実際に社内には自然言語処理界隈でそこそこ有名な人もいて、実装することもできるのですが、なかなかユーザーが本当に欲しがっているものを作る事には苦戦していました。
作った自然言語処理プラットフォームを社内で使ってみてもらうと、「すごい」「便利そう」とはいってもらえるものの、実際の使用シーンをイメージしてもらうことはできなかったのです。
そんな中で、せっかく凄腕のエンジニアさんがたくさんいて、いろんなものを作れるんだから、それを使ってもらえるものにしたい!というのが自分がUIデザイナーを目指した一番の理由です。
では早速本題に入っていきます。
が、やりたいことはできた一方で、今まで全くAdobe製品にも触れてこなかった自分が、そんなにサクサク手を動かし始められるわけもなく、どうしたものかと早速壁にぶつかりました…
ちょうどそんなことを思っている時に、社内で「UI勉強会」なるものがはじまり、参加してみることにしました。
UIトレース
勉強会でまず初めにやったのがUIトレースです。
有名WEBサイトやスマホアプリを題材として、それとそっくりになるようにAdobe XDで画面を作って、毎週勉強会の中で公開していきました。
初めのうちは某つぶやき系SNSの画面をトレースするのに4,5時間くらいかかってた気がしますが、徐々にXDの基本的な操作に慣れてサクサクと進められるようになりました。
しかし、UIトレースでできるようになったことは、XDが使えるようになったことだけではなかったのです。
トレースを続けているうちに、自分が普段見ているサイトがどんな要素(カラー、フォントなど)で構成されているのか、どんなところにデザイナーの意図があるのかを汲み取れるようになってきて、「考えれば自分でもできそうな気がするぞ…?」という気持ちになってきました。
どちらかというとこっちの収穫の方が大きかったかなと個人的には思います。
DailyCocoda
トレースすることも大事な勉強の一つだというのはわかりつつ、「ずっとトレースばっかりやってて大丈夫かな…?」という焦りもあり、トレースの次に、自分で何かを作る練習として「DailyCocoda」というサービスに取り組みはじめました。
このサービスでは、毎日一個画面作りのお題が出されて、それを投稿すると次のお題が出てくるようになっています。他の人達がお題に対して作った画面も見ることができるので、それを見るのも勉強になりましたし、自分と同じようにデザイナーを目指して頑張っている人を見て励みにもなりました。
(DailyCocodaには、UIだけではなくグラフィックやアニメーションのお題もあります。)
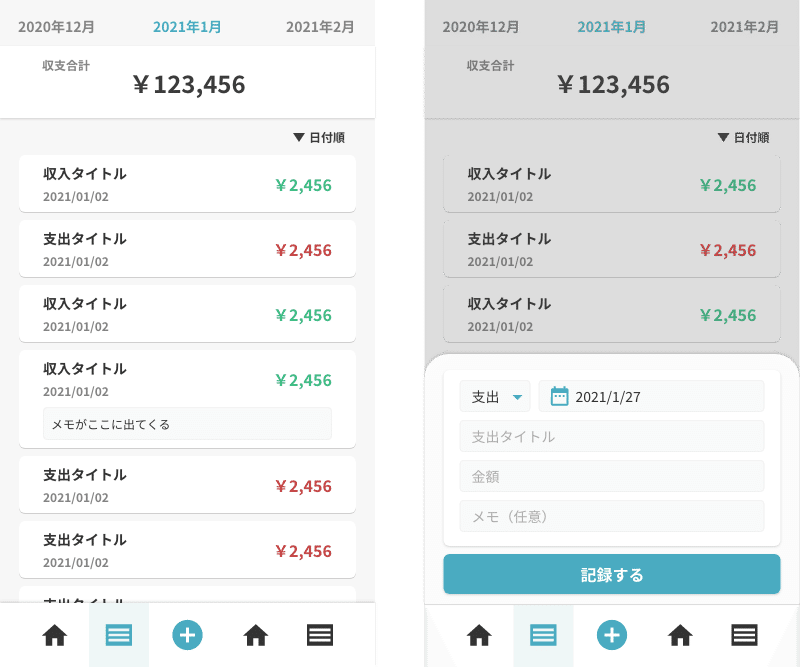
一つだけ作ったものを紹介すると、「家計簿アプリの支出記入画面」というお題ではこんな画面を作りました。今見てみると直したいところが見つかってちょっと恥ずかしくなりますね…

スクラップ
UI勉強会に参加してトレースやDailyCocodaをやっている中で少しずつ思い始め、先輩に相談したことがありました。
それは、
「なんか自分が作る画面って他の人と比べてそれっぽくないんですよね…かっこよくないというかなんというか...」
まだ上手く言語化もできなかった当時のそのままの言葉です。
そして先輩がくれたアドバイスが、
「じゃあデイブが思うかっこいい画面ってどんなのだと思う?それを言葉で表現できるようになったら作る時にも意識できるかもよ?」
ということでした。そうして教えてもらって始めたのがスクラップです。
1日1個かっこいいなと思った画面やグラフィックデザインを見つけて、どこがいいと思ったのかを3行でまとめていくということを約3ヶ月続けました。画像はぼかしてますが、こんな感じです↓

スクラップは主にDribbbleから見つけてきました。毎日大量に新しいものが上がってくるのでぼーっと眺めてても楽しいです。
スクラップを通して自分なりにデザインを分析して言語化することを続けたおかげで、今までなんとなくいいなと思うだけだったところが、見ている人が何故そう感じるのかまで考えられるようになりました。
一番大きな収穫だったのは、デザインの意図を考えながら画面を作ることができるようになったことです。「見る人にこう捉えて欲しいからこうしました。」ということが説明できるようになったのは、大きな成長だったかと思います。
おわりに
今回はデザイナーに転身したエンジニアが、何を勉強したのかを紹介させていただきました。
実際に上記の事に取り組んでいた期間は、実業務と並行しながら約半年から1年くらいで、そのおかげでワイヤーフレームを描くところや、ビジュアルデザインも任せてもらえるようになりました。
とはいえ、まだ他にもUXデザインのことや、リサーチ、ネーミングなどなど、色々挑戦中なので今後も発信していこうと思います!それでは!
written by デイブ
機械学習エンジニアになるはずが、気づいたらユーザーが喜ぶものを作るこためにデザイナーになってました。ビールとゲームが好きです。
この記事が気に入ったらサポートをしてみませんか?
