
「オブジェクト指向UIデザイン」のワークアウト:「イベント管理アプリ」のリデザインに挑戦!
こんにちは!前回に引き続き、「オブジェクト指向UIデザイン」のワークアウト応用編にチャレンジした記録をまとめていきます。
この記事は、応用編レベル11の「イベント管理アプリケーション」のリデザインについてです。
概要
複数のイベント運営を管理するアプリケーションです。新規にイベント情報を登録したり、その日程を確認したり、必要な資材の手配を行うことができます。(「オブジェクト指向UIデザイン」より抜粋)

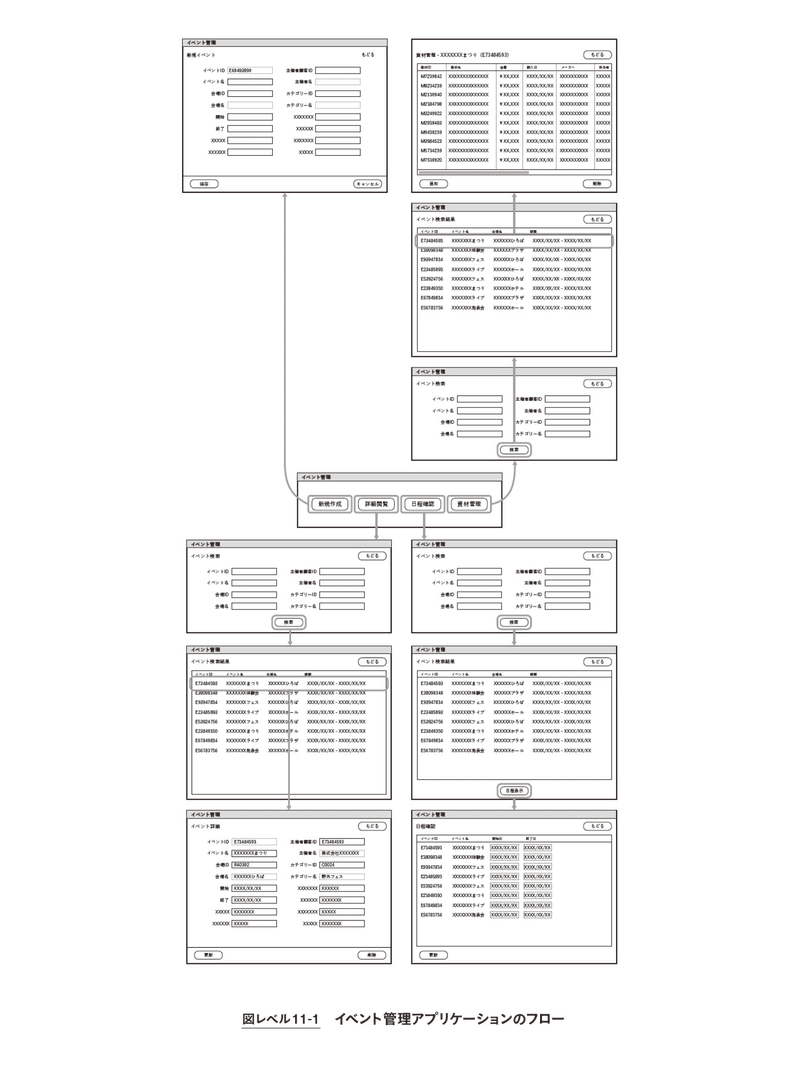
この改善前のUIでは、タスク指向で作られているため、「やること」の手順がそのままUIのフローに反映されており、同じような画面が何度も出てきています。これでは、ユーザーは現在地がよくわからなくなって混乱しそうですし、知りたい情報を探すのに一つ一つ解読する手間がかかり、ストレスのもとになりそうです。
もう少し情報の整理の仕方を工夫することで、パッと見で知りたい情報をすぐにキャッチできるようになるのではないかと思いました。
そのあたりを踏まえて、リデザイを考えていきます!
使用ツール:Figma
オブジェクトの抽出
改善前UIを見て、オブジェクトを抽出していきます。今回は改善前画面の中に必要なオブジェクトがまとまっているので、わかりやすかったです。

ビューとナビゲーションの検討
抽出したオブジェクトから、画面遷移を考えます。オブジェクトからもわかるとおり、シンプルな構成になりそうです。

レイアウトの検討
これまでの情報をもとにレイアウトを考えていきます。業務管理アプリやデスクトップ版アプリは、日常的に使う機会がないのであまりイメージが湧かず、どんなデザインにしたらいいか悩みました。とにかく、いろいろなものを見て、「業務管理アプリらしいデザインとはなんぞや」をインプットするところから始めました。

メニューやカラムのまとめ方だったり、情報量の多い画面をわかりやすくする見せ方だったりを参考事例から学んだところで、ラフを書いていきました。


ラフを考えるときに気をつけたのは、いかにシンプルにしつつ情報をわかりやすくまとめられるか、という部分です。
改善前のUIでは、似たようなたくさんの画面があって、目的を達成するハードルが高いと感じました。業務管理アプリを使うからには、「効率良く」は絶対条件だと思います。無駄な手間は省き、必要な情報がすぐキャッチできるように意識して、リデザインを考えました。
そのため、画面は「日程」と「資材」の2画面のみ。メニューを選択する工程をほとんどなくして詳細情報まで表示できるようにしました。何度もクリックして似たような画面を踏んで小分けに情報を集めるより、「イベント」と「日程」と「イベントの詳細情報」がひとまとまりになっている方が、一度で欲しい情報をキャッチできるので効率が良いと思うので、この構成に落ちつきました。
次に、ワイヤーフレームです。ラフをベースに、画面をブロックで区切っていくような感覚で、必要な情報を置いていきました。2つの画面は共通するパーツも多いので、そのあたりも意識して、わかりやすくまとめられるようにワイヤーフレームを作っていきました。
このとき、ラフをそのまま起こすのではなく、「もっとわかりやすく、もっと使いやすく」を考えながら整理していったので、多少ラフから変わっています。


アウトプット
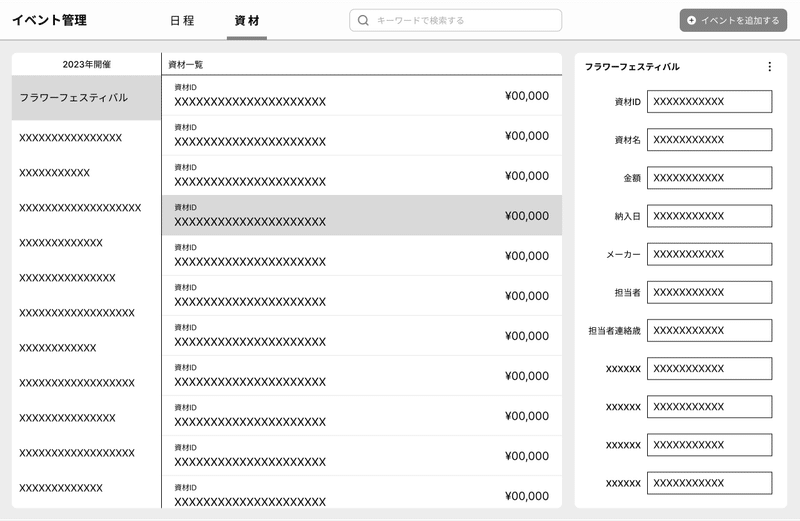
最終的なアウトプットはこのようになりました。


ワイヤーフレームのところでも触れたように、2つの画面は共通するパーツがほとんどで、中央部分が違うくらいです。これは、ユーザーが使用する時に、「このエリアは、こういった情報がくるのね」と学習しやすくすることを狙いにしています。
左のカラムで、調べたいイベントを選択し、「日程」と「資材」はヘッダーですぐに切り替えができます。(使用感はタブ切り替えの感覚)
そして、選択したものの詳細情報が右カラムに表示されます。こうすることで、違うイベントを選んでもすぐにまたその詳細情報を確認でき、画面を行ったり来たりする必要がありません。「資材」の画面でも、同じ右カラムに、中央で選択した資材の詳細情報が表示されます。
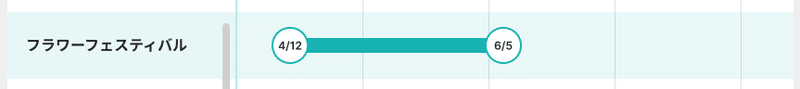
また、細かい工夫として、「日程」のガントチャートでは、選択しているものだけ扱いを変えています。
背景に色を敷く
他よりも天地のスペースを広くする
開始日と終了日を入れる

こうすることで、ユーザーが「選択しているもの」がわかりやすくなり、その部分にだけ注目できるので、「情報量が多くてどこ見ていいかわからなくなる」といった危険を防ぐことができると考えます。
まとめ
はじめは、業務管理アプリってなに…どうしたらいいの…となってモヤモヤ悩む時間も多くなってしまいましたが、参考事例をたくさん集めて、「よくあるデザイン」「使いやすいデザイン」を学ぶことで、なんとか形にできました。
ユーザーが効率よく業務できることを意識して、情報設計とUIデザインを考えて制作し、改善前UIよりも使いやすいものにできたかな、と思います!
(使って作業してみないと真実はわかりませんが、、)
引き続き、勉強頑張ろう!!
この記事が気に入ったらサポートをしてみませんか?
