
【UIデザイナー1年生の奮闘記Vol.3】「ノンデザイナーズデザインブック」を読んでみた。 〜カラー編〜
こんにちは。ずしみです🐶
前回に引き続き「ノンデザイナーデザインブック」についてまとめてみました👀!
前回の【デザイン4原則編】をまだ読んでないよー!という方は下のリンクから読めるので、よろしければ是非読んでみてください😄👍
さてさて…..💭
今回は【カラー】編についてまとめてみました🍓🍊🍏🍋🍇
ここをマスターすれば
💭どんな色の組み合わせで作ろう・・・?
💭何色が合うんだろう・・・?
というデザイン初心者あるある(笑)が少しでも解消できるのではないかと思います✨(実際に私は、何かを作成するときにこの知識がめちゃくちゃ役立ってます😂)
そしてここを理解することで、より「なぜこのカラーにしたのか?」もっとデザインに意味を持たせることができるようになります。
ざっくりとでも良いので是非覚えてもらえると嬉しいです♪
それでは早速【カラー】について知っていきましょう😊!
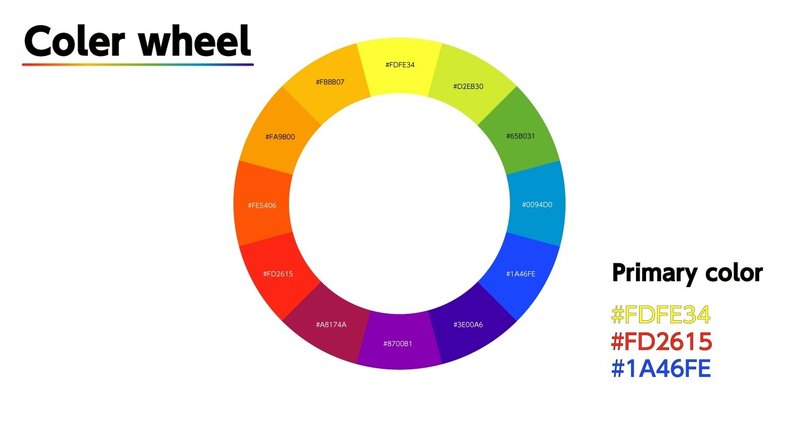
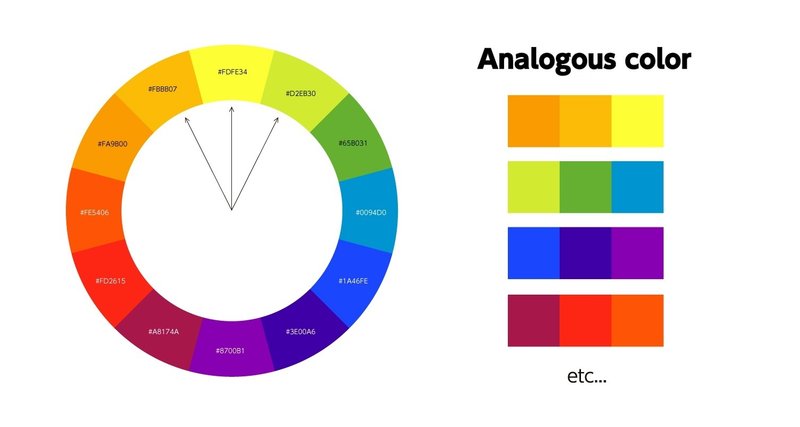
カラーホイール
まず、みなさんは「カラーホイール」のことをご存じでしょうか。
美術の授業などで見たことがある人も多いのではないでしょうか?
「カラーホイール」とは日本の言葉で言うと「色相環」です。
「色相環」とは言葉の通り色相を円環状に並べたものになります。

「色相環の構成についてもっと知りたいよ〜」と言う方は、下のサイトが構成についてより詳しく解説されているので、気になる方は読んでみてください😊
カラーの組み合わせについては、カラーホイールを活用していけば大体は迷うこと無く選べるようになります✨
この色相環の活用方法は主に、4つあります。
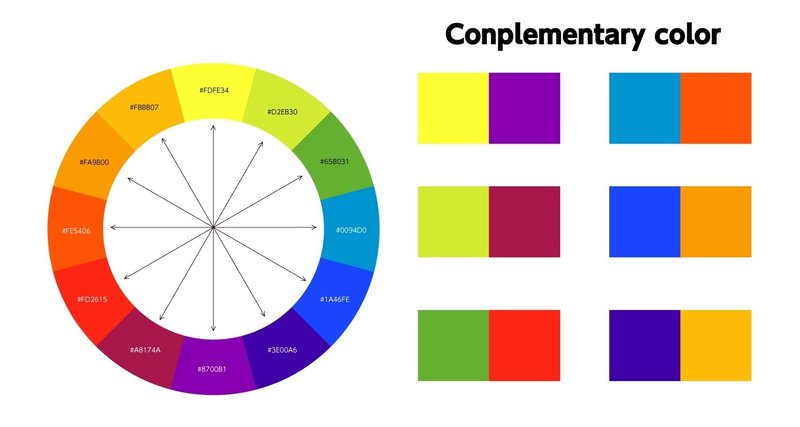
補色
カラーホイールの向かい合う色を組み合わせる方法です。
補色とはその名の通り「補い合う色」のことです。
真反対に位置する全く別要素を持った色を組み合わせることにより、「強いコントラスト」が生まれます。
使用方法としては、どちらか一方をメインカラー。もう一方をアクセントカラーで使用するとバランスよく配色することができます。

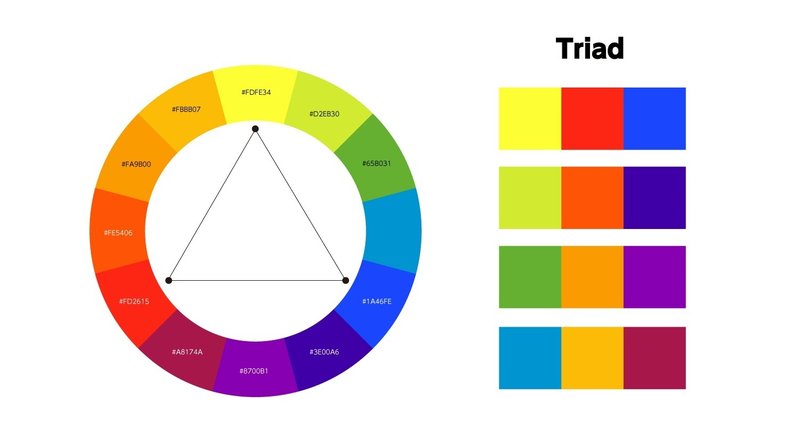
トライアド
カラーホイールの正三角形角の位置の3色を組み合わせる方法。
「トライアド」とは「三角形」という意味です。
この色の組み合わせは「刺激的な印象」の組み合わせになります。
原色の3色(赤・青・黄)=プライマリー・トライアド
原色以外の3色 =セコンダリー・トライアド

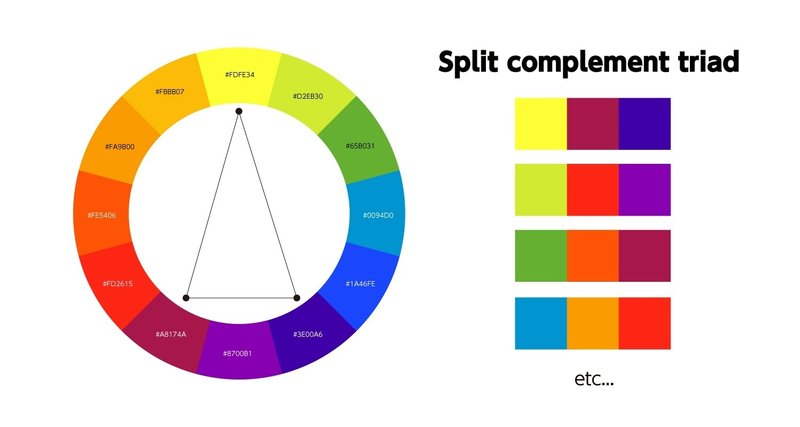
スプリット・コンプリメット・トライアド
使いたい色の向かい側にある補色の両脇の色の3色を組み合わせる方法。
普通のトライアドの方法との違いは「より洗礼された配色になる」ということです。

類似色
類似色とはカラーホイールの隣の色を組み合わせる方法です。
この組み合わせを使うと「まとまりのある印象」にすることが出来ます。
この場合は2色でも3色でもどちらの組み合わせでも使用可能です⭕️

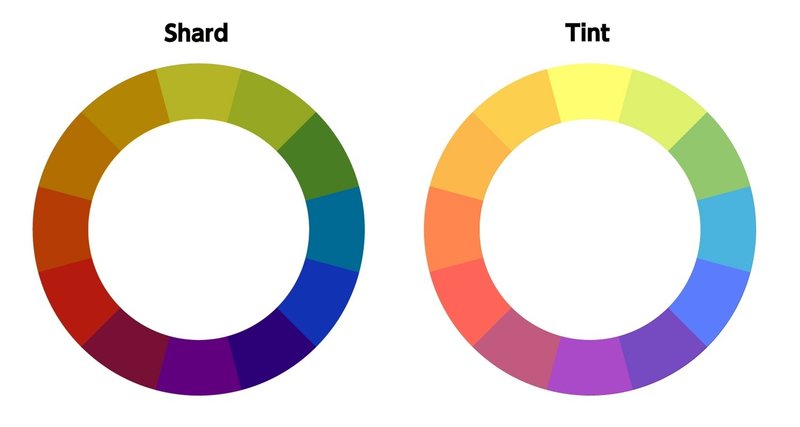
「チント」と「シェード」
1番最初に解説した「カラーホイール」を構成する際に主に活用できます。
12色相環から構成されている1番ベーシックなカラーホイールの組み合わせは「ヒュー」といいます。(ちなみに、この記事の1番最初に載せているカラーホイールの図は「ヒュー」のカラーホイールです。👀)
この「ヒュー」を基準として、
ヒューに「黒」を加えたカラーホイール=「シェード」
ヒューに「白」を加えたカラーホイール=「チント」になります。

暖色と寒色
言葉の通り
「暖色」は「暖かさを感じられる色(例:🟠🟡🔴)」
「寒色」は「寒さを感じられる色(例:🔵🟢)」
という意味になります。暖色は「赤系」の色、寒色は「青系」の色です。
特徴としては、寒色より暖色の方が浮き出て見える視覚的効果があります。
この効果を最大限に生かすためには、1つのデザインの中で暖色よりも寒色の方を多く使用することで、より暖色が際立って見えるようになります。
「CYMK」と「RGB」
デザインを作成する上で、まず最初に選択するのが「CYMK」「RGB」どちらのカラーモードを使ってデザインを作成するかということです。
この2つのカラーモードはデザインを使用する媒体によって用途が決められています。
簡単に言うと、
「CYMK」=印刷物・フライヤー等の紙媒体で使用する時
「RGB」=WEB・サイネージ等のデジタル上で使用する時
に、役割が決められています。
役割に合わせてしっかりとカラーモードを選択しないと、印刷した時や、他の機械に通した時に若干違う色になってしまいます😱❗️ゾッ
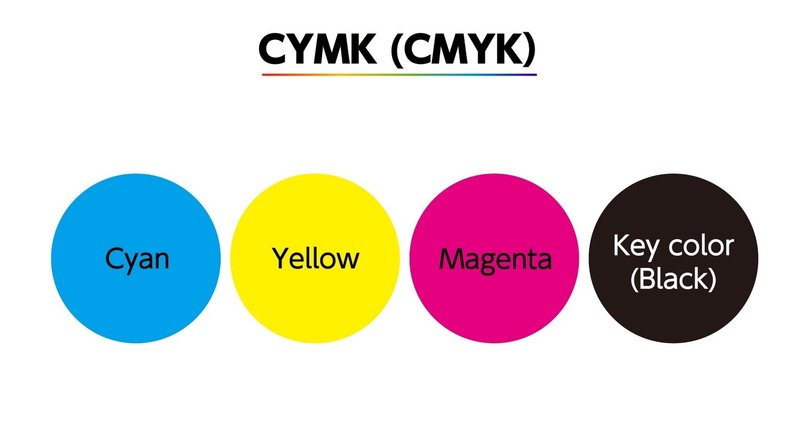
CYMK
「CMYK」の意味は
C=シアン
Y=イエロー
M=マゼンタ
K=キーカラー(ブラック)
となります。

この4色をの組み合わせ色で構成されるものが「CYMKモード」になります。
コピー機や印刷の際に使用されるカラーの組み合わせも、「CYMK」の4色のインクで印刷されている為、CYMKは紙媒体のデザインに適しているのです。
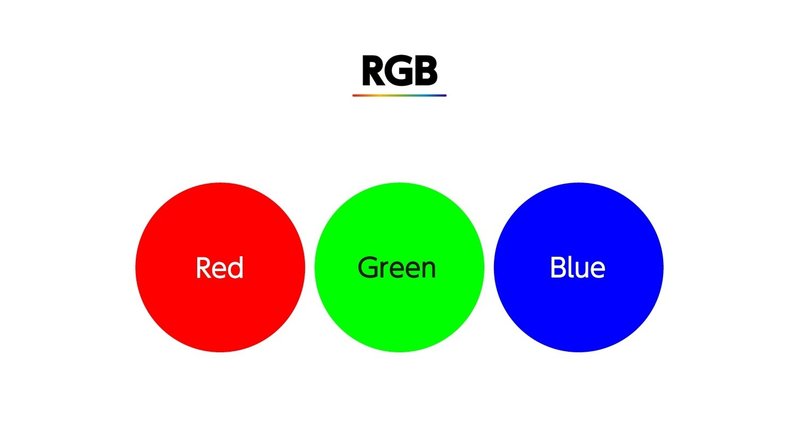
RGB
「RGB」の意味は
R=レッド
G=グリーン
B=ブルー
となります。

この3色をの組み合わせ色で構成されるものが「RGBモード」になります。
液晶画面やディスプレイはこの3色の光の組み合わせで色を表現しているので、WEB媒体にはこのRGBモードが適しているのです。
また、RGBはCYMKよりも表現できる色の数が多く、より鮮明で複雑な色の表現をする事が可能です。
最後に
今回のカラーはどうでしたでしょうか?
私は、元々アパレル関係の仕事をしていたので「色」を組み合わせる機会が多かったのですが今回の学びから色の組み合わせ方だけでなく、色の配分や使い方までより詳しく学ぶことが出来ました👀✨
ここで学んだ色の組み合わせ方は、デザイン作る為だけでは無く、洋服やインテリア等普段の生活にも活用できるものなので、
もしデザインあんまりやらないよ〜という方も、この知識はとても役立つかと思います😊✊!
次回は「フォント」についてまとめようかなと考えております💭
フォント1つとっても、様々な意味合いや印象があったりと・・・
とても興味深い内容になっております👀
興味がある方は、次回も是非読んでいただけると嬉しいです😊♪
今後も、奮闘記をゆるーく発信していきますので是非見てもらえると嬉しいです😊
私の奮闘を応援してくださる方📣(笑)や面白かったよ!という方がいましたら、是非スキ🫶やフォローよろしくお願い致します。
最後にこの本のURLも記載しておくので興味のある方は読んでみてください♪
記事を読んでVECTORで「話を一回聞いてみたい!」等少しでも興味を持ってくださった方は、是非お気軽にご連絡ください😊💐
この記事が気に入ったらサポートをしてみませんか?
