
ProtoPie(プロトパイ)を始める。横スクロール編
アニメーションモックはAfterEffectsの一択だったんですが、もう少し視野を広げてみようかなと思いこのプロトパイを始めてみました。
プロトパイのサイトにはチュートリアルやDEMOがとても豊富です。
まず何を作るのか?という発想が邪魔をするのでDEMO版の動きを自分なりに分解してみました。
この横スクロールUIを真似したいと思います。
理由はフェードアウトの箇所がどのような作りになっているか想像がつかなかっため、分解しながら習得しようと思いました。
1.まず素材を作成
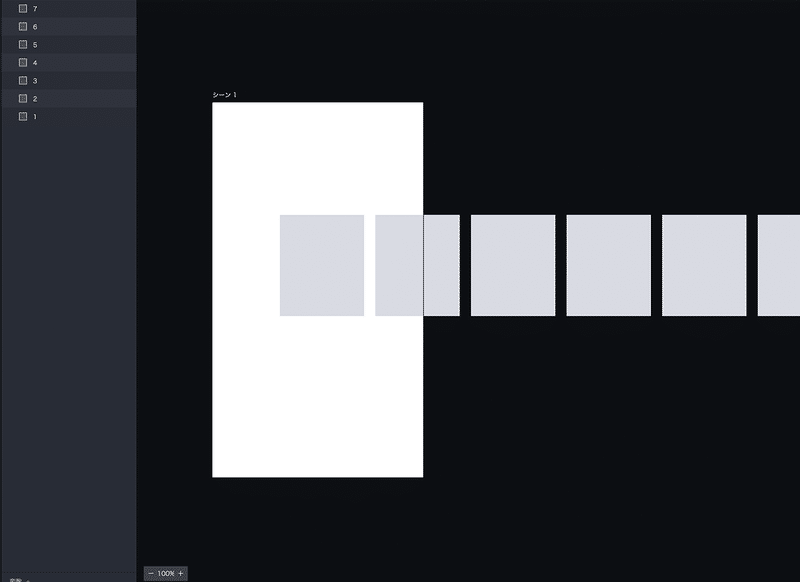
メニューバーにある、"シェイプ"から長方形を選択し、サイズを横150px 縦180pxにした物を用意します。
この長方形を7つコピーし、リネームしたものを適当な箇所に並べます。
1枚目の長方形はX:120 Y:200の位置で20pxの余白を持って7枚並んでいます。

2.スクロールできるようにする。
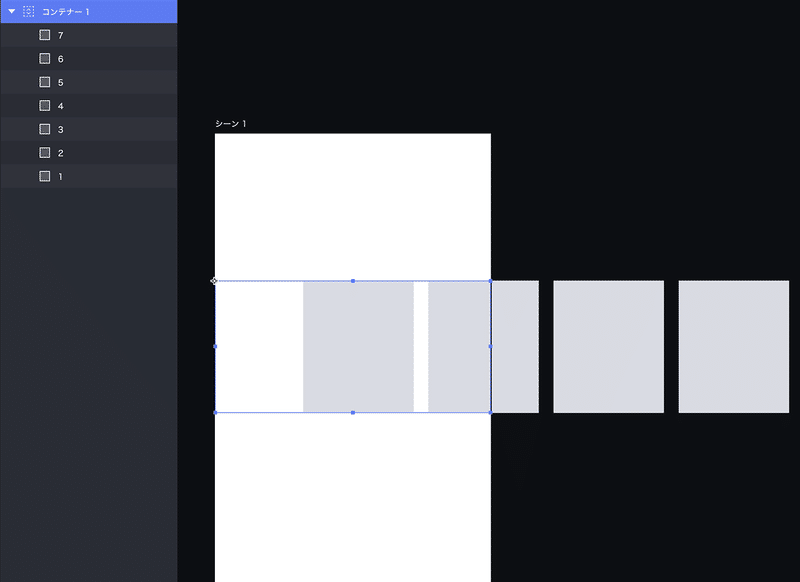
こちら7枚の長方形がスクロールするように"コンテナー"で囲みます。
"コンテナー" >" Scrollコンテナー"を選び、下のように長方形の高さに合わせて、横いっぱいに広げます。
この時に、7枚の長方形がコンテナーフォルダに格納されているか?
(ただScrollコンテナーを選んでも格納されません。手動でやらないとだめ)
コンテナーの情報の"方向"が横になっているか?
(画面右の塗りつぶしの下の方にある。スクロールしないと見ないので注意)
この設定でプレビューするとこのようになっていると思います。
これでただ横スクロールするUIが完成しました。
ここからどーなってるかわからないフェードアウトの箇所になります。
1.消えていく長方形をフェードアウトさせる。
まずプロトパイの基本のおさらい。
オブジェクト
形を
トリガー
何かすると
レスポンス
何かになる!
このプロトパイの基本に当てはめてみます!
オブジェクト : 長方形を、
トリガー : 横にスワイプすると、
レスポンス : ある場所からフェードアウトしていく。
今の段階だとオブジェクトとトリガーはできています。
このレスポンスをあてはめればOK。
まず、フェードアウトする場所をどこに設定するかです。
フェードアウトする場所を設定する。
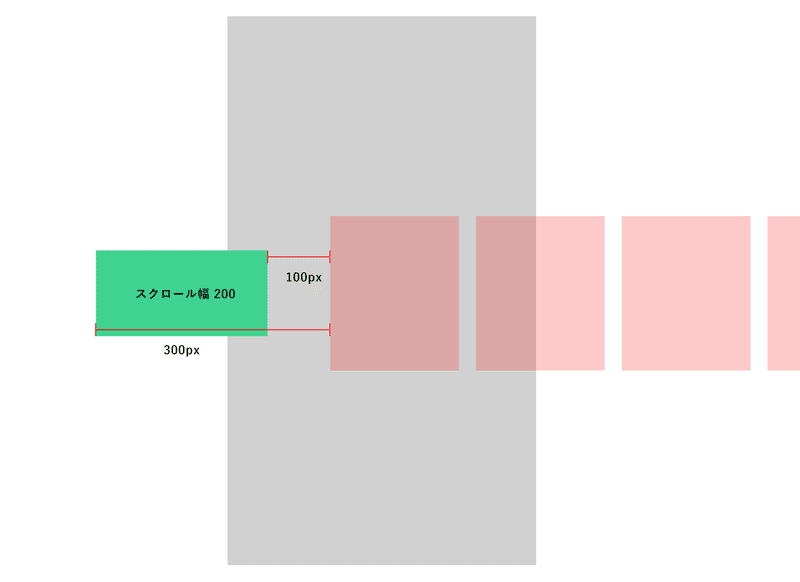
一番左の長方形から左100pxの箇所から画面から消えるまで(左の長方形から300pxの位置)動かすとフェードアウトにしようと思います。
フェードアウトが始まる場所 : 一番左の長方形から左100pxの箇所
完全に消える場所 : 一番左の長方形から左300pxの箇所(フェードアウトが始まった場所から左200px)

Chain機能
ここでChainという機能を使います。
左に横スクロールすることでフェードアウトをするためにはこのChain機能を使います。
動くレイヤーがある時に、そのレイヤーの変化によって関連付けられた他のレイヤーを影響を与えます。
引用 : https://www.protopie.io/ja/learn/basics/

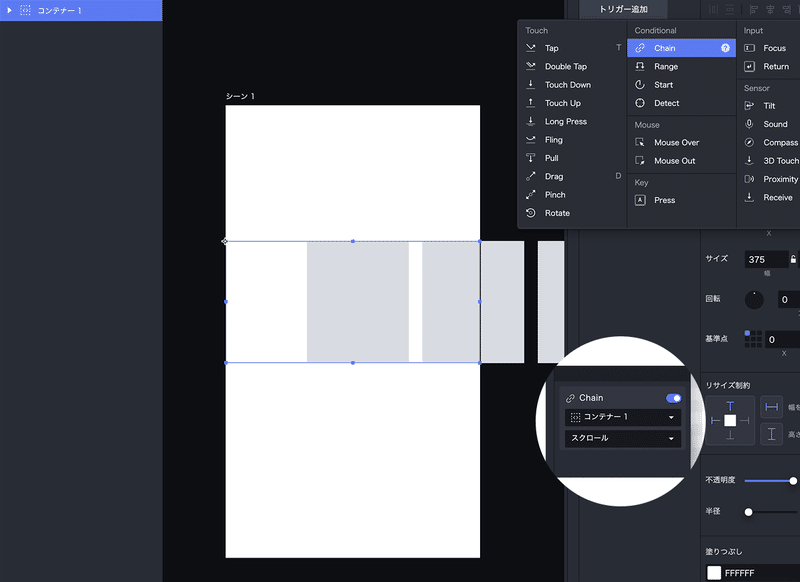
1.7枚の長方形が格納されているコンテナを選択
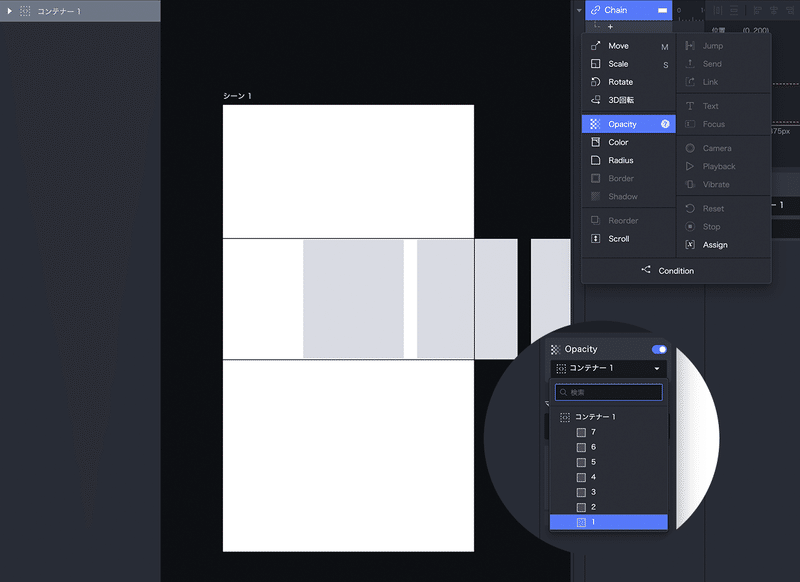
2.右のトリガー追加からChainを選ぶ。
3.選んだコンテナーがスクロールを選んでいるか確認。

4.chainの下の+からOpacity(透明度)を選択。
5.opacityを適用させる長方形をコンテナー1の中から選択。1を選ぶ。

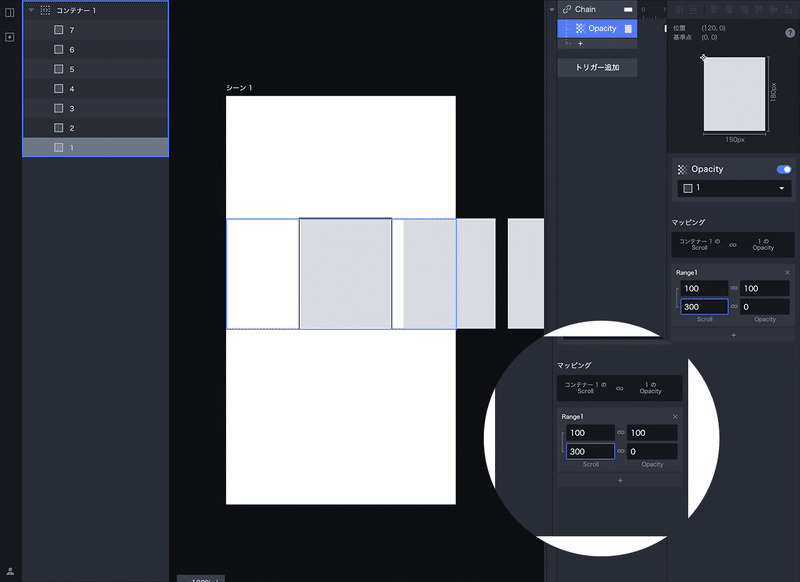
6.マッピングにコンテナー1のScroll、長方形1のOpacityか確認。
7.Range1の100 - 100、300 - 0を入力。
このRange1の考え方として、一番左の長方形から左に100pxの位置から300pxの位置までスクロールさせるとopacityが100から0に変化するという意味です。
これでプレビューすると
これで一枚がフェードアウトできました。
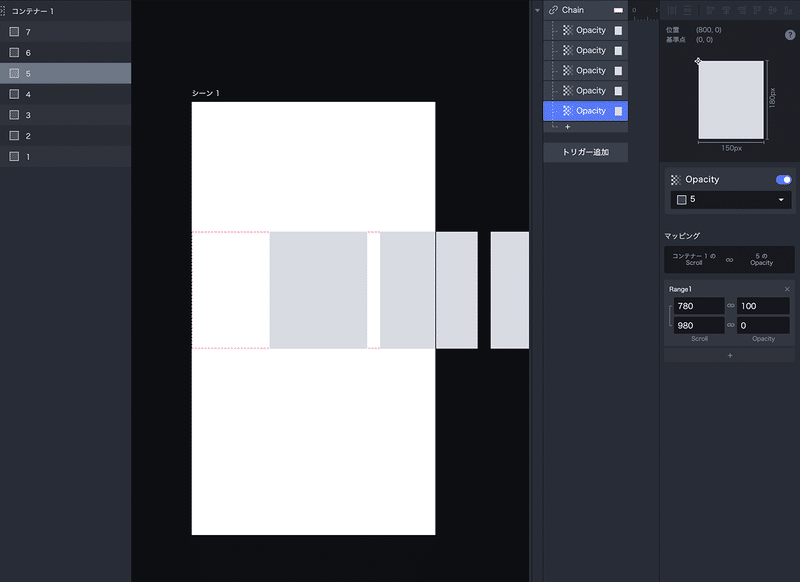
2枚目以降もRange1の数値を変えていけば順番にフェードアウトします。
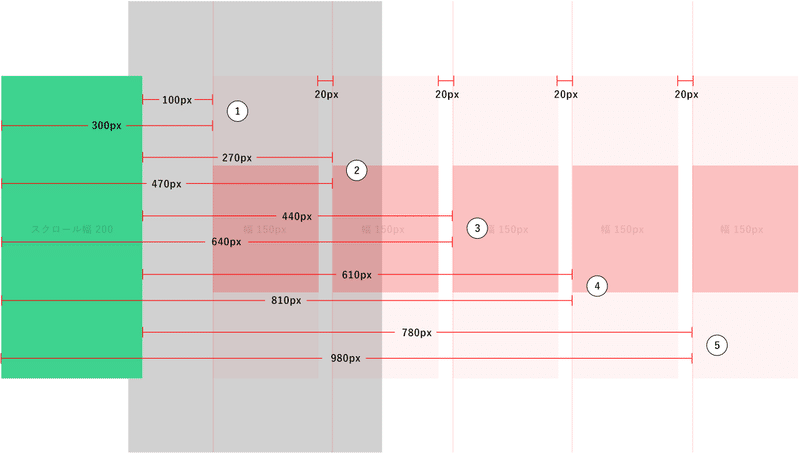
各長方形の数値として、長方形の幅が150pxでマージンが20pxなのでこちらを足していった数値を入力すればOKです!
1枚目 : 左から100px〜300px
2枚目 : 左から270px〜470px
3枚目 : 左から440px〜640px
4枚目 : 左から610px〜810px
5枚目 : 左から780px〜980px


これで完成。
フェードアウトの不明な箇所も分解して、構造がわかったのでよかったです。いろいろ応用できそうなテクニックでした。
まだまだDEMOをみるとどーなっているのかわからない動きがたくさんあるのでどんどん掘ってみようと思いました。
このように備忘録としてnoteしていこうと思います。
---
👉 つみきでは、ユーザーの愛着を生むデザインを一緒につくるデザイナーとディレクターを募集中です。以下よりお気軽にご応募ください
—
つみきでは、アプリやWebサービスのデザイン・設計を行っています。顧客やユーザーをデザインでワクワクさせたり、ドキドキさせたり、夢中にさせたい。そんなアウトプットを期待される方からのご相談をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/6386903/original/26fee77f-0318-4b7e-9517-7256be82eca6?1615415193)
/assets/images/6354209/original/fd685b78-f506-49cb-8193-0c916f23ece3?1614836625)