
株式会社カラックのコーポレートサイトができるまで。(TOPページ編)
インターネット広告やマーケティング企画などを提案する株式会社カラックのコーポレートサイトのリニューアルデザインを担当しました。
主にデザインコンセプト、PC・SP画面デザイン、アニメーション・写真のディレクションが主な担当になります。
今回は自分なりのデザイン制作工程(コンセプトやモチーフ作り、デザインFIXまでの案など、コーポレートサイトができるまで(TOPページ))の様子を紹介します。主にWebデザイナーになったばかりの方などちょっとした参考になるのではないかと思います。
始めるにあたり下記の与件があります。
課題
●制作から3年以上経過していることでの情報の古さ。
●第二創業期の扱いとして新しくしたい。
サイトの目的
●採用を第一に優先としたコーポレートサイトリニューアル。
●インナーブランディングの目的もある(社員の多様化)。
●会社のユニークなポイントを出したい(他社との差別化)。
社員のアンケート結果(カラックのイメージ)
●人:一緒に働く人の魅力
成長を見守ってくれる。とことん教えてくれる。チーム力。理解と協力がある。共感できる価値観。
●業務:成長できる仕事
やりたい仕事ができる。幅広い業務領域。大規模案件もはやくから任される。大手にないスピード感と柔軟性。
TOPページのコピー
●“よかったをたくさん”はデザイン前に決定済み。
希望するデザイントーン
●シンプル、白
1.モチーフを考える
まずデザインを考える前にカラックのモチーフを探すことから始めました。
このモチーフ探しとはカラックっぽさを作ることを指します。
与件にもある会社のユニークなポイントを出したい(他社との差別化)という課題にもありますが、このカラックっぽさがデザインの独自性や全体の世界観になるためです。
1つの軸として持たせることでデザインの一貫性やちょっとしたワンポイントにもなるのでとても重要な作業になると思っています。
社名の“カラック”とは大航海時代の帆船から由来しています。
ロゴマークも船の形です。

このカラックっぽさを表現するのに適切なキーワードを5つ選定しました。
・波、流れる、帆、風、前進
捻らずストレートにイメージできる言葉を選ぶことが大事です。
この5つキーワードをイメージしたグラフィックを作ってみました。

このモチーフの意味として、風が吹き、波に乗り、船が前進する。通称「カラックウェーブ」と呼ぶグラフィックを作ってみました。「よかった!」と言葉にできるチームはカラックの船でいい波に乗る!という気持ちを込めてみました。
モチーフ作りはどんどん内容を膨らますことが大事です。
クオリティよりアイデア重視ですが、形にしておけば後々デザインの部品になったりアイデアの一部になったりと便利なのである程度の形にはしておきたいところです。。
そもそもこの工程はデザインコンセプトの骨格作りやデザインを考えるためのパーツ作りみたいなものになります。この土台が整理されていると説明しやすく説得力があるデザインになるかと思っています。
このモチーフを膨らまして3案作成してみました。
2.デザインを考える
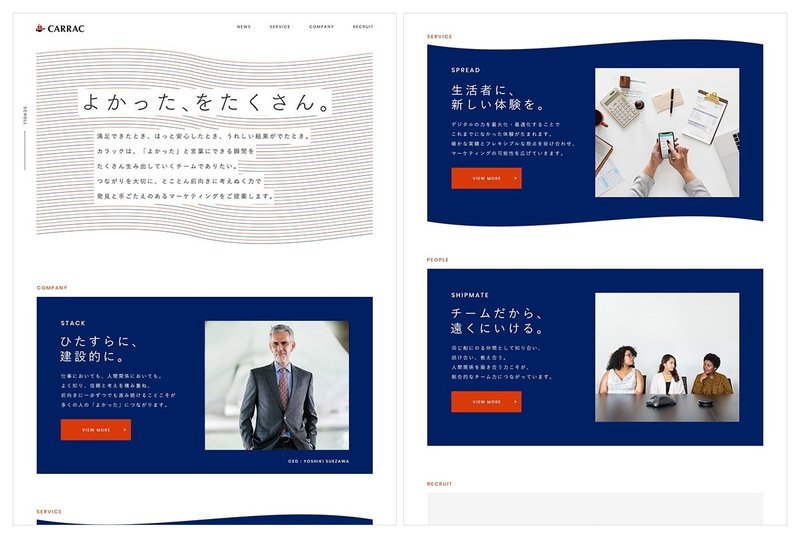
■ A案
モチーフのカラックウェーブをそのまま使ったデザインです。風が吹いて揺らめく帆や流れる波にも見えるように意識しました。


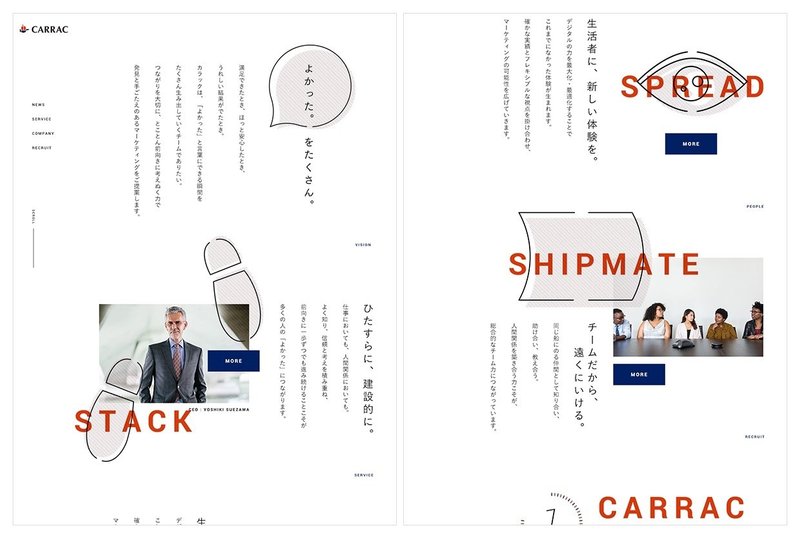
■ B案
コピーの強さを意識したグラフィックベースのデザインです。カラックウェーブの要素としてオレンジとネイビー(コーポレートカラー)の斜線を踏襲しています。


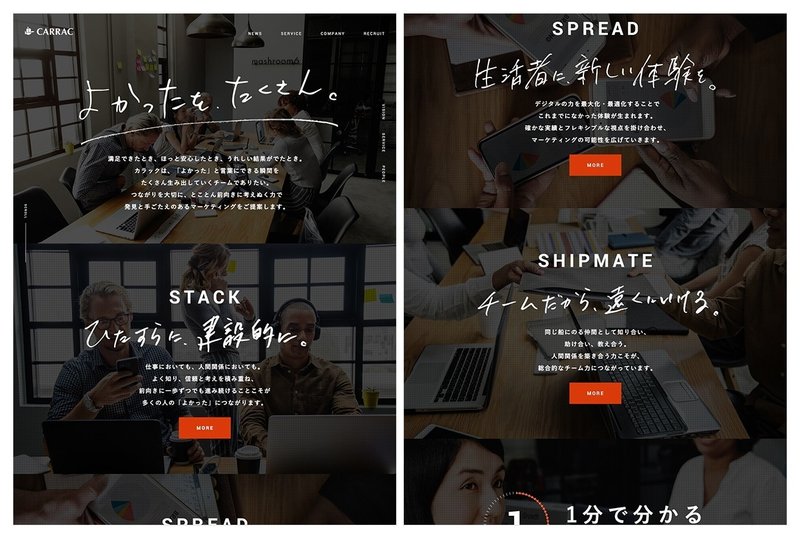
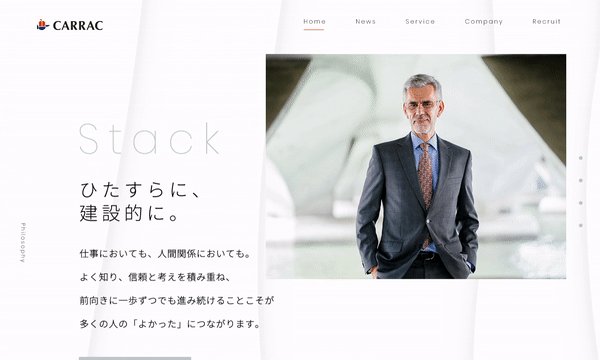
■ C案
社内の様子を撮影し、雰囲気をストレートに伝えるデザインになります。カラックウェーブモチーフの要素は特にありません。


なるべく違う雰囲気の違う3案を提案しました。
提案するときはなるべくAfter Effectsで動きが確認できるようなモックも提案します。
3.デザインの反応
このデザイン3案の反応として、全員一致でA案を選んでいただきました。コンセプトも気に入ってもらい、「カラックっぽさを表現できている」というお言葉もいただきました。しかし、フィードバックとして、
・色が強い。白くしたい。
・もう少しシンプルに
・文字の視認性
が挙がりました。
この通り調整すると、初稿のインパクトより確実に薄くなると判断しました。なので新たなD案を考ることにしました。A案推しだったので頭は真っ白です。
4.デザインが決定
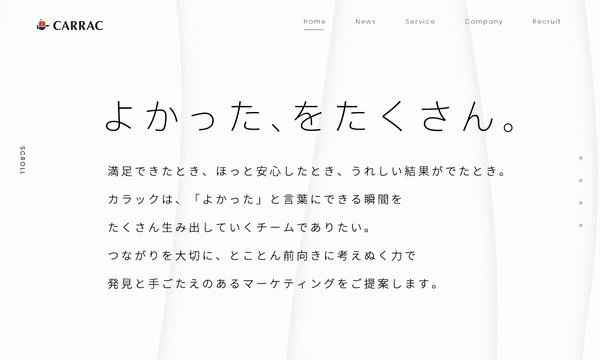
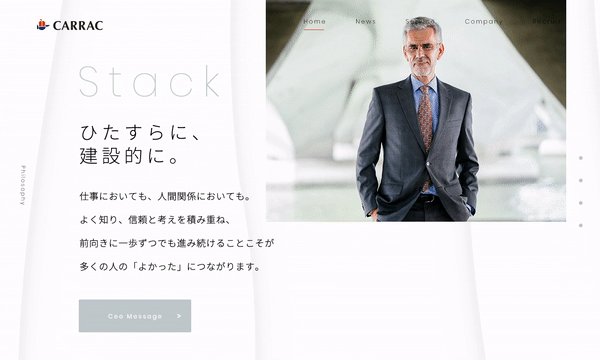
まず演出を取ったプレーンな白にしました。
写真とテキストのみで構成したデザインです。

初稿の反応で風のコンセプトは気に入ってもらえています。
このコンセプトを活かせるようにカラックウェーブに戻り再考しました。

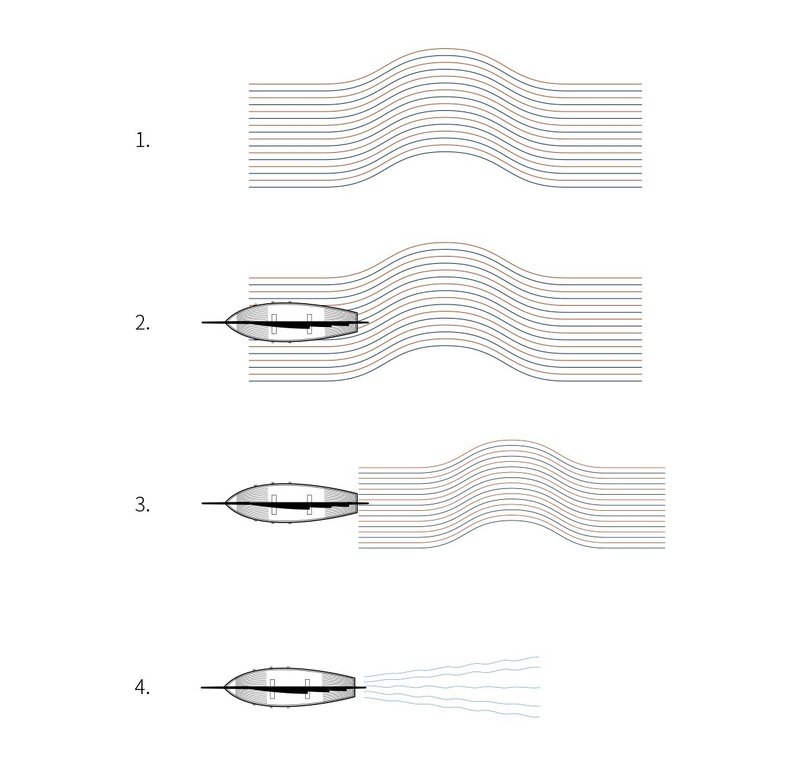
1.風が吹いて、波がたつ。
2.船を前進させてみる。
3.航跡が現れる
4.SHIPWAVE!!(航跡波)
4段階で表現していますが、いろいろ試行錯誤してたどり着いたのが、航行することで生じる波の、「航跡波、別名ShipWave」でした。
A案の風と同じようなコンセプトを持っていますし、波を白くし影で表現すれば文字の視認性も確保できそうです。
カラックっぽさの独自性も十分あると思いました。
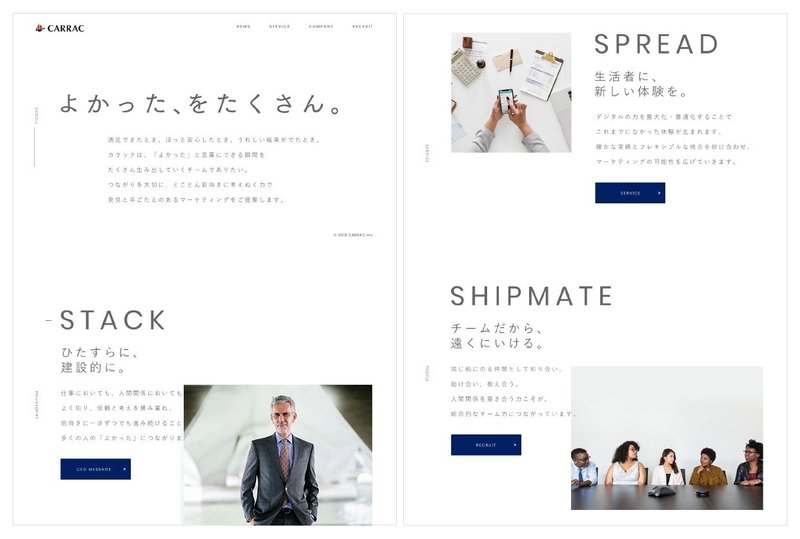
■ D案
ページスクロールで航跡波の柔らかさを表現したShipWave案がうまくハマりこちらでデザイン決定となりました。


5.まとめ
今回は、はじめに考えたモチーフがバッチリはまり、カラックっぽさが出たコーポレートサイトができたと思います。この“っぽさ”をうまく見つける事がゴールへのパスとなりました。
人それぞれ独自の進め方があると思います。自分もこれがベストとは思ってないので、どんどんデザインの新しい導き方を模索していきたいと思います。デザインの足跡を残していくと説得力のあるデザインができると思っています。
---
👉 つみきでは、ユーザーの愛着を生むデザインを一緒につくるデザイナーとディレクターを募集中です。以下よりお気軽にご応募ください。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/6386903/original/26fee77f-0318-4b7e-9517-7256be82eca6?1615415193)
/assets/images/6354209/original/fd685b78-f506-49cb-8193-0c916f23ece3?1614836625)