
マクドナルドのマイクロインタラクション
前回はピンタレストのマイクロインタラクションの事例収集の観察をしました。今回はマクドナルドのアプリを観察してみました。
マクドナルドアプリとは
主にクーポンを使う時に使用するアプリ。
食材の栄養情報やアレルギー表示、店舗の検索などの機能も。
https://itunes.apple.com/jp/app/%E3%83%9E%E3%82%AF%E3%83%89%E3%83%8A%E3%83%AB%E3%83%89-mcdonalds-japan/id413618155?mt=8
おさらい
マイクロインタラクションはこの4つの構造があります。
1.トリガー (ex ボタンを押す、ユーザーのアクションを促すこと)
2.ルール (ex ボタンを押した後なにができるのか)
3.フィードバック (ex ルールを理解してもらえるような動き)
4.ループとモード (ex どのような条件で繰り返すかのループ、ルールが2股以上になったときのモード(機内モードや設定画面など機能性の問題) )
1.ホーム
トリガー: ボタンを押す。
ルール: dポイントか楽天ポイントのどちらかが選べる。
フィードバック:ドロップダウンで2つのポイントが表示され、各ポイントカードが大きく表示する。
ループとモード:トグルでの開閉。"今後、このメニューを表示しない"で固定表示終了。設定モードで復活。

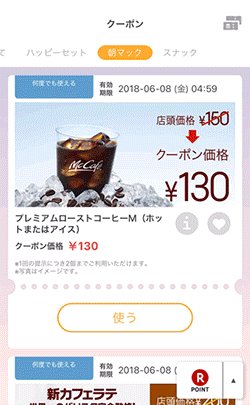
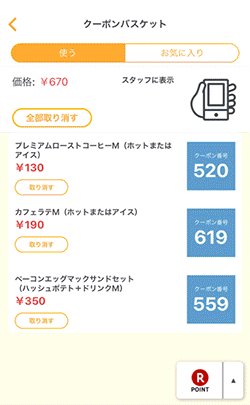
2.クーポン
トリガー: ボタンを押す。
ルール: クーポンが1つのページにまとまる。
フィードバック:右上のチケットアイコンに選んだクーポン数が表示。
ループとモード:取り消しボタンで初めの状態に戻る。

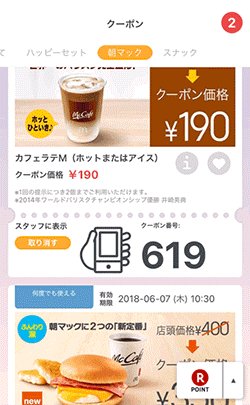
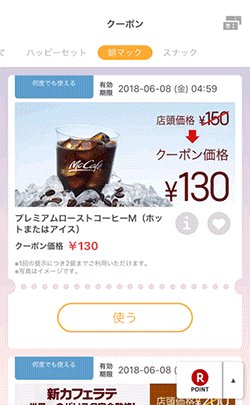
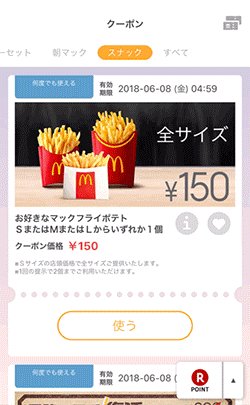
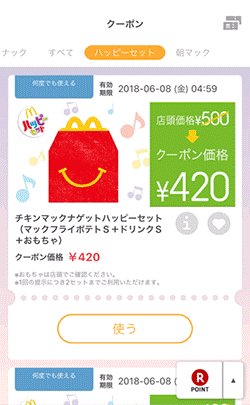
3.クーポン
トリガー: 横にスワイプ移動
ルール: クーポン内でのカテゴリー移動。
フィードバック: クーポンをスワイプ後、上のメニューもカレント表示になる。(時間差)
ループとモード:横スワイプでループする。

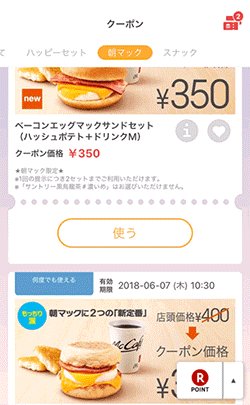
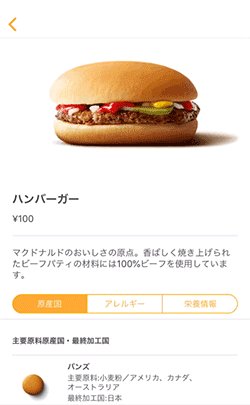
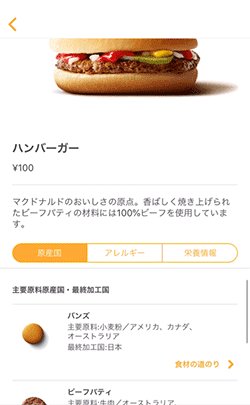
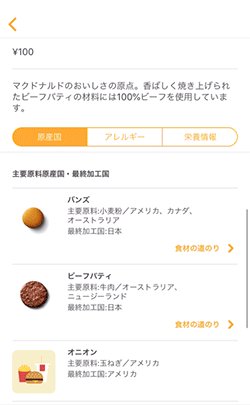
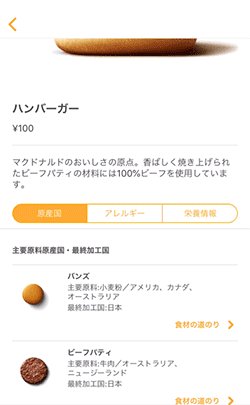
4.詳細ページ
トリガー:スクロール
ルール:下にスクロールしても商品名が明確
フィードバック:商品とタブがスクロールで消えると上部固定表示になる。
ループとモード:ページのトップへ戻ると上部固定も終わり、元の見え方に。

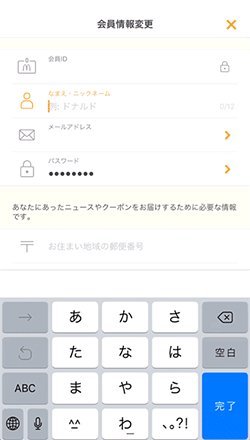
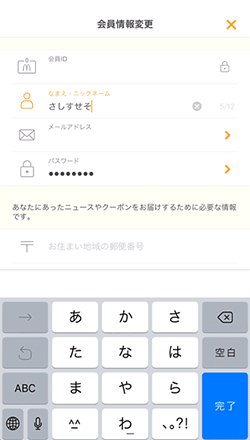
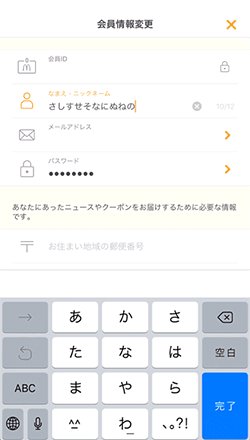
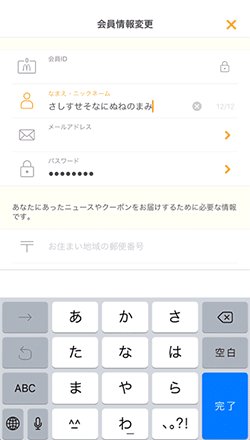
5.設定
トリガー: テキスト入力。
ルール: 文字制限数がわかる。
フィードバック: 打ち込んだ文字と数字がリンクし、文字数が確認できる。
ループとモード:×マークで削除。12文字以上打ち込めない。

まとめ
あまり派手ではないマイクロインタラクションですが、そもそも派手にする必要はなく、このさりげなさが飽きさせないポイントかなと思いました。
子供のよくある突発的な「マック行きたい!」にとても助かるアプリです!
---
つみきでは一緒に働く仲間を募集しています。アプリやWebサービスが好きな方、UIが好きでじっと観察してしまう方、お話ししましょう。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/3816995/original/be2deede-67d2-49f9-aeb1-92bcc8472588?1559883004)