
デザイン4大原則のありがたみを痛感した話
※この記事は2020/6/7に開催された名古屋デザインLT会 vol.3.5で発表した内容を、note用に再構成したものです。
1.ノンデザイナーズ・デザインブックについて
こんにちは!スタメンのデザイナー(内定者アルバイト)の@mt_web99です。早速本題に入りますが、みなさんは「ノンデザイナーズ・デザインブック」を知っていますか?
この本は、良いデザインを作るコツを、デザインに触れたことがない人でも分かりやすく学ぶことができる本です。この本では、デザインの4つの基本原則である「近接」「整列」「反復」「コントラスト」が重要なポイントとなっています。
今回はこのノンデザイナーズ・デザインブックに登場する「デザイン4大原則」を取り上げて、デザインの実務を通じて得たデザイン上達のためのヒントについて述べていきます。
2.自分の手で再現するのが大事!
この記事を通じて一番伝えたいのは、原則の存在を知った上で自分の手で再現するのが大事!ということです。

原則を知って終わりではなく、原則を自分の手で再現することを繰り返して、初めて原則を理解することができます。
この記事では、具体的に原則をどのように使うのか、また原則を通じて何を学んだのかということについて書いていきます。
3.実務でつまづいた話
私は、実務の中で主にUIデザイン・Webデザインを担当しています。2020年3月からデザイナーとして実務アルバイトを続けていますが、その中で何度も壁にぶつかりました。

そもそもデザインの良し悪しの判断基準が分からない、形にするまでとにかく時間がかかる、良いデザインを作るには作業スピードだけでなく思考も求められるなど、自分に足りないことが山のように見つかって、パニック状態になりました。
そこでなんとか現状を打破するため、自分のデザインに対する先輩からのフィードバックを何度も読み返しました。すると、自分のデザインが改善した理由はだいたい「近接」「整列」「反復」「コントラスト」の4つの原則に当てはまることが分かりました。

4.4つの基本原則とは
ここからは、順番に4つの原則について作例を用いて説明していきます。
1つ目は「近接」で、互いに関連する項目はグループ化せよというものです。この原則は、複数の情報を羅列するときに役に立ちます。

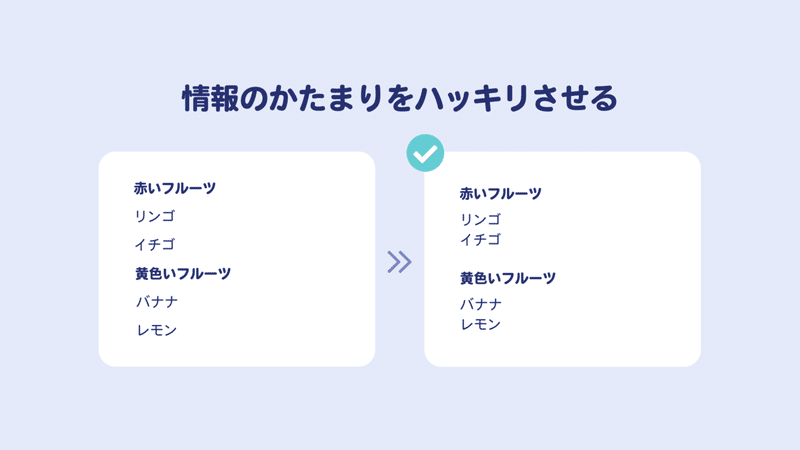
下の図をBefore&Afterを見てみてください。

Beforeは、「赤いフルーツ・リンゴ・イチゴ・黄色いフルーツ・バナナ・レモン」という項目が全て同じ間隔で並べられています。
それに対して、Afterは近接の原則を使って情報のまとまりをはっきりさせています。「赤いフルーツ」「黄色いフルーツ」という二つの大きなかたまりがあると捉え、その二つを離して配置しています。
さらに「リンゴ&イチゴ」、「バナナ&レモン」同士は近づけて配置することで、「赤いフルーツ」「黄色いフルーツ」という大きなかたまり(親要素)に子要素が含まれていることを示しています。
この近接という原則を使って情報のかたまりをハッキリさせることで、理解しやすくメリハリのある画面を作ることができます。
2つ目は「整列」で、ページ上の全ての要素にほかの要素を視覚的つながりを持たせよというものです。揃えられる部分をきちんと揃えることで、安定感、美しさを出すことができます。

この整列を使う上で気をつけたいのが、「ガイド線を外した状態でも揃って見えているか」ということです。整列させるために何本もガイドを引いても、最終的にガイドをとった状態で揃って見えていないと意味がないので、注意しましょう。

3つ目は「反復」で、デザイン上の何かの特徴は作品全体を通して繰り返せというものです。この原則は、実務で細かいパーツや装飾のデザインをする際にすごく役立ちます。

下の図のBefore&Afterを見てください。

下の図のBeforeは、ログインボタンにナナメのあしらいが施されていて、ナビゲーションの項目同士が傾きのない直線で区切って配置されています。対してAfterでは、ナビゲーションにもナナメのあしらいがついています。全体的にこちらの方が統一感があって、ナビゲーションとログインボタンの隣の空間も違和感がありません。
この例のように、何か特定のあしらいを用いるときは、全体を通してあしらいに統一感を持たせると良いです。世界観がまとまり、違和感のないデザインにすることができます。
4つ目の原則は「コントラスト」で、目を引かせるために様々なコントラスト(対比)をつけよというものです。デザインに何とも言えない物足りなさ・眠たさを感じるとき、この原則を意識することでグッと良くなります。

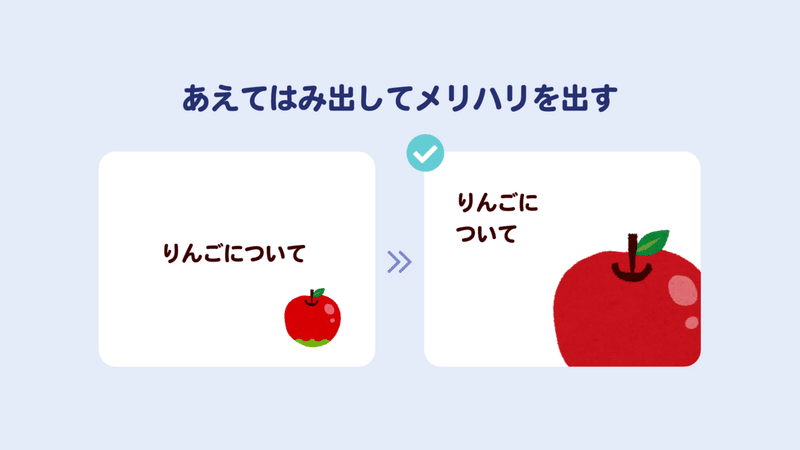
下の図の作例では、あえて大きく拡大し、はみ出させることでりんごのモチーフを強調させています。

キャンバス内に複数のものを配置するとき、「画面内に収めなきゃ」という意識が働きがちですが、時にはあえてはみ出して配置してみるというのも手です。
これはほんの一例ですが、このようにコントラストを意識すると、画面に面白みを持たせることができます。
5.原則を通して学んだこと
原則を通じて学んだことが2つあります。

1つ目は、原則は強力な武器になるということです。原則は、アウトプットの質を速く正確に高めるための大切な手がかりとなります。
2つ目は、「わかる」と「できる」は違うということです。原則は、本を読んで終わりではなく、制作物を作る中で応用し、繰り返し試すことで、やっと身に付けることができます。私も原則の存在を知ったのは一年以上前ですが、ちゃんと活用できるようになってきたのはつい最近です…!
大切なのは、原則を知った上で、自分の手で再現することです!とにかくアウトプットして、失敗しまくりましょう。失敗すると記憶に残って、次の制作の糧になります。
デザインの4つの原則は、初心者だけが使うものではなく、どれだけ月日が経っても役に立つ強力な武器になります。基礎を大切にして、どんどん強くなりましょう!
ここまで読んでいただき、ありがとうございました。

この記事が気に入ったらサポートをしてみませんか?
