
初めてデザインとコーディングを同時に担当したら、タスク整理のコツを学べた話
はじめに
こんにちは!株式会社スタメンで働いている入社一年目デザイナーのmonacaです。普段は自社で開発しているサービス「TUNAG」のUI/UXデザインを主に担当しています。大学4年生の春からスタメンでデザイナーインターンをしているので、スタメンのデザイナーとしては実質2年目になります。
インターンを始めたての頃は、先輩デザイナーさんにUIの組み方やデザインの良し悪しを判断する目線をたくさん鍛えてもらって、できることをコツコツ積み重ねて業務に慣れていきました。
今はデザイナーとして働くようになってから一年半が経過して、TUNAGの新機能のデザインを一人で担当するなど、任せてもらえる範囲と責任がどんどん大きくなってきており、日々自走力が試されています。
そんな中先日、初めて社内のWebサイトのデザインとコーディングを同時に担当するプロジェクトを担当しました。(既存サイトをベースにFigma&Photoshopでデザイン、HTML/CSSでコーディングをしました。)
デザインもコーディングしてリリースするところまで一人でやるのは完全に初めてでした。受け持つタスク量が多く、かなりプレッシャーを感じました。
初めてのことだらけでの試行錯誤を重ねた結果、限られた時間でより良いものを作るためのタスク管理のコツを学ぶことができました。今回はこのプロジェクトを通した学びをアウトプットしていきます。
結論としては、
・問題を切り分けると、一見できなさそうなこともできる
・いきなり作り込みに走らず、ますは8割完成を目指してつくる
・言われたことを全て自分でやり切ろうとしない
この3つを主に学べました。
ここから具体的に例を挙げて書いていきます。
問題を切り分けると、一見できなさそうなことでもできる
コーディングをするのは就活時以来で久しぶりだったので、「デザインとコーディングを同時に一人でできるだろうか…?」ととても不安になりました😢
ですが、このプロジェクトは既存のサイトのリニューアルだったので、
・デザインと実装を新しいバージョンに変更するところ
・デザインは変更せず、文言と簡単なスタイリングを差し替えるところ
を優先度に沿って切り分けたところ、「やるべきところ」と「やる必要がないところ」がハッキリしました。こうすることで実現可能な落としどころが見え、無事プロジェクトを完遂することができました。
完成度100%のものを作ろうとするとできないものでも、「本当に必要なことは何か?」を見定めると、一見実現が難しいと思われる課題も乗り越えることができると学びました。
いきなり作り込みに走らず、ますは8割完成を目指してつくる
このプロジェクトがスタートした時、まず私はいきなり難易度の高いメインビジュアルから取り掛かりました。どんなメインビジュアルにしようか悩んで迷走しかけていた時に、先輩から「先に固められるところからやったほうがいいよ」というアドバイスをもらいました。

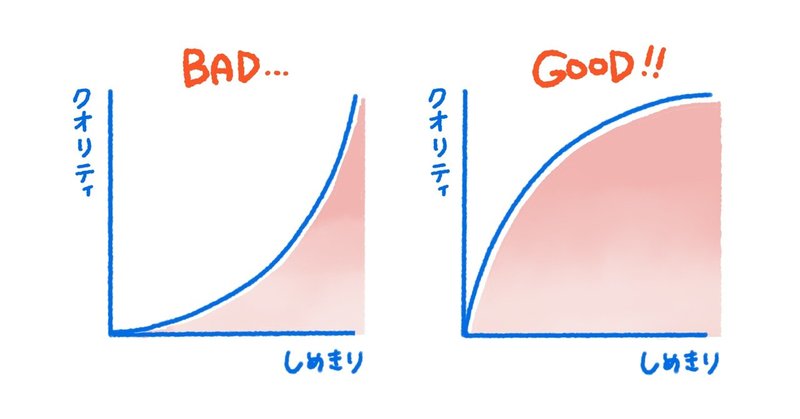
これは規模の大きい案件にチャレンジする時に、弊社のVPoEの小林がよく伝えてくれる、クオリティとスピードの関係性を示したグラフです。
左のグラフを見てください。「序盤から時間をかけ、最後に一気に完成度を上げる進め方」をクオリティとスピードのグラフで表現するとこうなります。この進め方だと、行き詰まる可能性が高く、何かイレギュラーが発生した時にとても大変です。
右のグラフは、序盤から大枠の完成を目指し、終盤で細部の作り込みをしていくという進め方です。こちらの方が序盤で全体感が掴めるため安心して確実に締め切りに間に合わせることができます。
一番いけないのは、「難しいところを悩み続けて、結局何もできませんでした!」という状態です。全体の方向性やコンセプトが大体見えてきたら、文言差し替えの実装など、比較的簡単に進められるところから進めていくと安心だということを学べました。
重めのタスクや、長いスパンのプロジェクトでは、特に着手し始めた初めの段階でこれを意識していこうと思います。
言われたことを100%全て自分でやり切ろうとしない
このプロジェクトの最中何度も、頼まれごとが増えるたびパニックになりました。例えば、
エンジニアAさん「プルリクを出す前に動作確認をしておいてね〜!」
PMのBさん「monacaちゃん、次の別の案件の会議入ってほしい!」
ディレクターCさん「ここの文言修正入ったから対応してほしい!」
こんな感じです。その度、「どうしよう!一気にできない!」とパニックになっていました。(涙目)
その度周りの人々に、「落ち着いて!」「目の前の100パーセントのことを同時にやろうとしてパンクしてない?」と客観的なアドバイスをいただいて、ハッとしました。
・焦った時ほど、まず落ち着くことを意識する
・タスク一つ一つを重く受け止めず、重要度をつける
・タスクを紙に書き出す
・できないことは時に人に頼んだりする
上記のことは全て当たり前のことですが、実際にパニックに陥った時本当に大切なことでした。
どれだけ頑張ろうとしても、わたしの体は一つしかありません。いくらマルチタスクでも、取り組む順番やそもそもやるべきかという判断は大切です。
無理に残業したり一気に頑張ろうとするのではなく、本当に今やるべきことは何か?を見極め、優先度をつけて目の前のことに確実に取り組んでいくことが大切だと学びました。
まとめ
私が4月から会社員デザイナーとして働き始めて、特に課題に感じているのが、複雑な物事を落ち着いて対処することです。自走してみると初めてのことばかりで焦ったり緊張してしまう場面ばかりでいつもドキドキしてしまいます。
この課題に対する手がかりが、今回のプロジェクトを通して少し掴めたような気がしました。
今後はインプットして引き出しを増やしつつ、同時に冷静に問題を切り分ける力もつけて、どんどんデザイナーとして成長していきたいです!
⭐️
スタメン デザイナーマガジンでは、他にもデザイナーさんに向けた記事を書いています。ぜひご覧になってください。
もしスタメンにご興味を持っていただけた方は、こちらのWantedly 募集ページからお気軽にご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
