
忙しいが口癖の人にこそおすすめ。Photoshop(Beta)がすごいお話
こんにちは、ジャガーです。
「Photoshop(Beta)」が出て2ヶ月近くが経ちますね。
目玉機能である「ジェネレーティブ塗りつぶし」を、実際に業務で色々使ってみたのですが、これは便利ですねえ〜。。
すごい。
ほんとうはもっと早くに使用感を書きたいな〜と思っていたのですが、いかんせん忙しくてなかなか筆を取ることができませんでした。
ああ、忙しい忙しい。
大げさに言うと"魔法のツール"
ですね。こいつは。
大げさに言わないとすると”しんどいことを全部やってくれるツール”
弊社の日々の業務で、
「草原の真ん中にでっかい塔を建てて、その先っぽから大きな花火が打ち上がってる様子をたくさんの人が見てる」っていうイメージ画像を作って!
とか、
「広場に巨大なアクリルの筒があって、その中にぬいぐるみをぎっちり詰め込んでスポットライトで照らされてる」っていうイメージ画像を作って!
みたいなオーダーがよくあるんですよね。
もちろんこんな変なものは世の中にないのでイチから作る必要があるわけですが、素材を切り貼りしたり、余分なものを消したり、要素を足してなじませたり、消したり、描いたり、足したり、消したり。
これがなかなかにしんどいわけです。
ところが、今回betaに実装された「ジェネレーティブ機能」を使うことで、この「しんどいこと」にかかる時間と体力が激減するわけです。
忙しいからできない とか言ってる人にこそ強くオススメできます!
どれくらい短縮できるか試してみる
さて、Photoshop Betaがデザイナーの大きな助けになることはわかってきました。
では実際のところ、どれくらいの時間短縮になるのでしょうか?
そこで、
これまでの僕 VS Betaを使った僕
で、タイムトライアルをしてみたいと思います!
どっちも僕。
がんばれ、これまでの僕。
負けるな、Betaを使った僕。
【お題】
「だだっぴろい広場の真ん中に巨大なうさぎのモニュメント。たくさんの人がそれを見ている。シーンは夜。花火が打ち上がっている。縦横比は16:9」
みたいな絵を作ってみようと思います。
手順1:縦横比に合わせて画像を足す

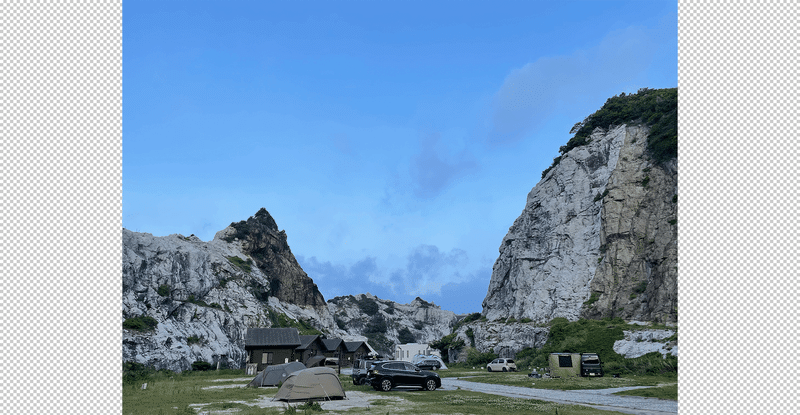
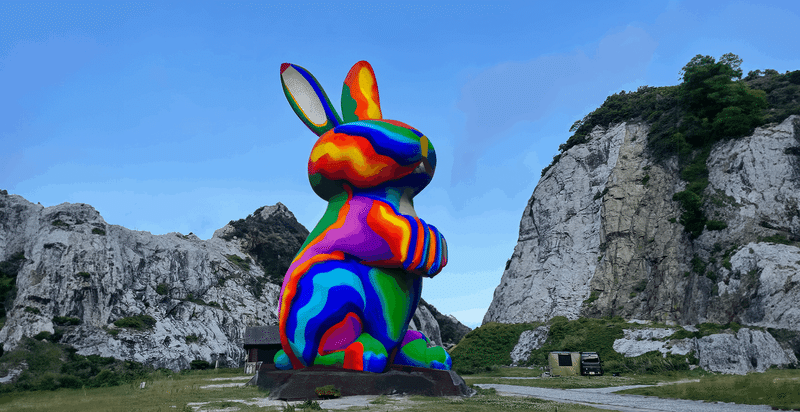
ベースにする画像はこちら。
縦横比は4:3。
まずはこれを16:9にしたい。でも左右が足りない。左右合わせで拡大してもいいんですが、空の抜けが消えちゃって窮屈な印象になってしまいそう。
なので左右の足りない部分を足す必要がありますね。
●これまでの僕
・元画像をコピーしたものを左右にずらして、境目を自然になじませる。
・パッチツールやコピースタンプツールで足りない部分を補っていく。
みたいな地道作業でなんとかしている姿が目に浮かびます。
★所要時間:20分(肌感)
●Betaを使った僕
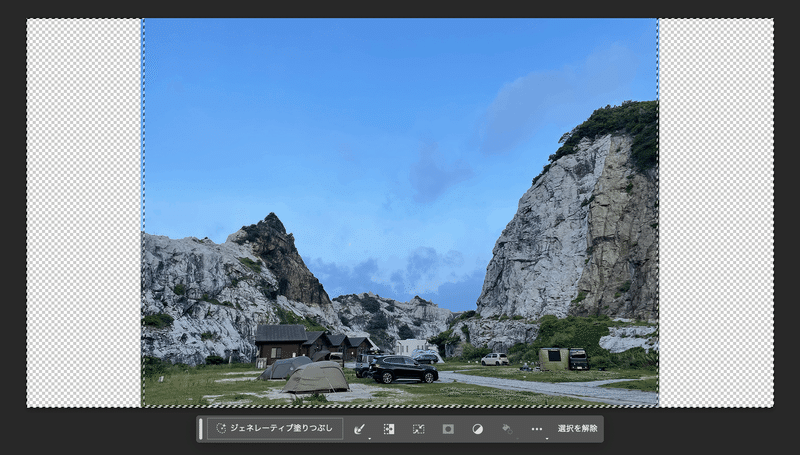
・足りない左右の部分を選択範囲で囲う。
・左下あたりに出てくる「ジェネレーティブ塗りつぶし」ボタンをクリック
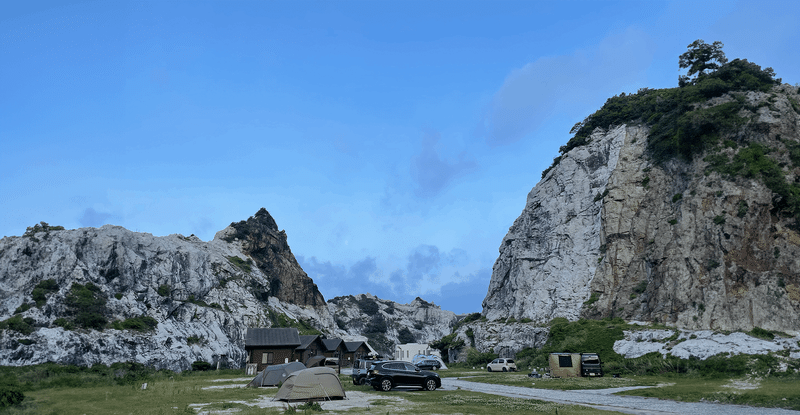
これだけでできた。。
★所要時間:20秒


補完されるんですよねえ〜!補完されるんですよ!
しかも超自然。
右下あたりの歩道とかも、パースに合わせてちゃんと道が伸ばされています。岩のてっぺんに木とかも生えちゃってます。
しかも、1度のジェネレーティブで3つのバリエーションが作られて、ボタンひとつで入れ替えられます。

手順2:画面中央にうさぎの巨大モニュメントを建てる
●これまでの僕
・良さげなうさぎの素材を探して、モニュメント風に加工。
・背景となじませたり光源に合わせて影をつけたり。
★所要時間:1時間(肌感)
●Betaを使った僕
・モニュメントを配置したい箇所を選択範囲で囲む。
・「Cute rabbit monument, colorful, huge」というキーワードを入れて生成ボタンをクリック
★所要時間:3分

画像生成自体は一瞬だったのですが、「どんなうさぎのモニュメントにするか」で悩んで何回かやり直したので3分かかっちゃいました。
「生成ボタン」を押すだけで何度でもバリエーションを出せてすんごい便利。生成した記録も残っているので、後からでもクリックひとつで差し替え可能なのもポイント高い。

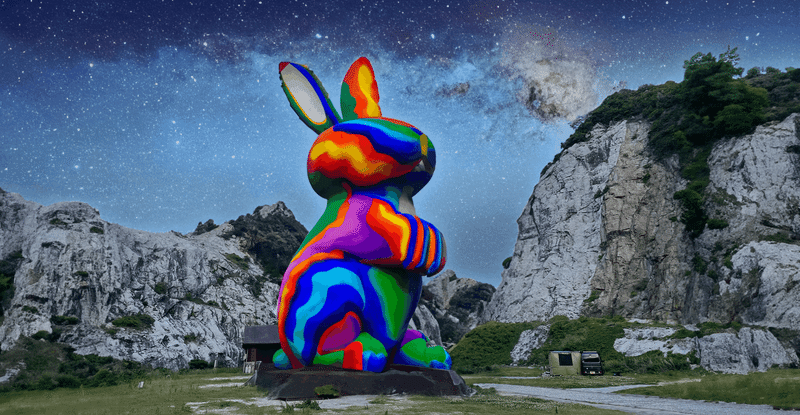
手順3:空を夜に変える
●これまでの僕
・選択範囲→空を選択。
・良さげな夜空の画像を探して合成。
★所要時間:5分(肌感)
●Betaを使った僕
・選択範囲→空を選択。
・「Night sky」というキーワードを入れて生成ボタンをクリック
★所要時間:20秒

ここで巻き返せるかと思いましたが、差は広がるばかり。
アンダードック効果なのか、負けっぱなしの僕を応援したくなる。
負けるな、これまでの僕!
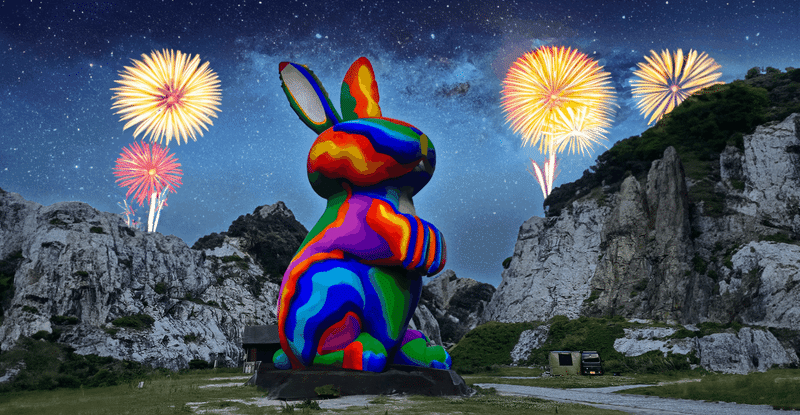
手順4:花火を打ち上げる
●これまでの僕
・良さげな花火の画像を探してくる。
・ある程度花火の背景を切り抜く and ブレンドモードの調整などで合成。
★所要時間:5分(肌感)
●Betaを使った僕
・花火を配置したい箇所を選択範囲で囲む。
・「Fireworks」というキーワードを入れて生成ボタンをクリック
★所要時間:20秒

もはや勝負は諦めてもいいのかもしれない。
息子のサッカーの試合では「負けるとわかっていても最後まで全力でやるんだ!」と伝えていますが、お父さんが間違っていたのかもしれない。
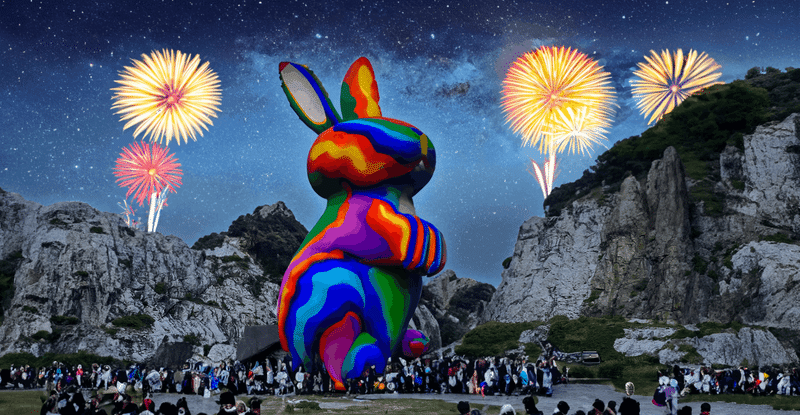
手順5:たくさんの観客を配置
●これまでの僕
・群衆の画像を探してくる。
・うさぎの周りに配置。
・光源や色調を環境に馴染むように調整。
★所要時間:30分(肌感)
●Betaを使った僕
・群衆を配置したい箇所を選択範囲で囲む。
・「crowd」というキーワードを入れて生成ボタンをクリック
★所要時間:20秒

個人的に、この「群衆配置」が一番大変というかめんどくさい作業でして。
体験系のイベントカンプなどでよくあるのですが、対象の方を向いている群衆なんて都合の良い素材はなかなかないですし、まして光源や色味はバラバラで。
それが一瞬。
結果発表
これまでの僕 が大敗なのはすでにわかっていますが、一体どれくらいの時間短縮になったのでしょうか。
知りたいようで知りたくない。乙女心みたい。
これまでの僕:2時間
Betaを使った僕:4分20秒
なんと「1時間55分40秒」の短縮に成功しました!
1時間55分あれば何ができるでしょう。
ちなみに、115分の映画でググったら「Mr.インクレディブル」が出てきました。
「忙しくて〜」とかいう言い訳しちゃう人にこそオススメ
とにもかくにも、Betaを利用することで、大幅な時間短縮や業務効率化が図れることがわかりました。
時間は有限ですしスケジュールは待ってくれない。
そこで、今回のBetaのジェネレーティブ塗りつぶし機能や、これから出てくるさらに便利な機能をなんとかうまく利用して、Mr.インクレディブルを観てみたり、息子とサッカーの練習をしてみたり みたいなことができれば とあらためて思ったりしました。
ジャガーでした。
この記事が気に入ったらサポートをしてみませんか?
