
Canvaで動画編集|ミュージックビデオを作ろう!〜第1回〜
こんにちは、サムです。
今回は、私がYouTubeで公開している『Shadow Dancer』のミュージックビデオを元に、制作プロセスを詳しく解説していきます。
このMVでは、主に*Canvaを使用していますので、その便利さと多機能性をピックアップしていきたいと思います。制作の操作内容が多い為、全体を数回の連載に分けてご紹介します。
私は普段、*Macのimovieを使うことが多いですが、動画に効果を付ける「エフェクト」のバリエーションが限られており、似通った雰囲気の動画になってしまいます。
それに対してCanvaは、直感的な操作で多彩なデザインと動画編集が可能です。imovieにはない、魅力的なエフェクトやスムーズなトランジション(動画の前後のカットを自然につなぎ合わせる機能)の素材が豊富に用意されています。
第1回目となる今回は、Canvaの基本的な動画制作機能と、その操作画面についての概要、動画タイトル表示の1ページまでを解説します。
*MacBookでブラウザ版のCanvaを使用しています。
*Canvaの有料版(Canva Pro)を使用しています。
Canva(動画用テンプレート)メイン画面
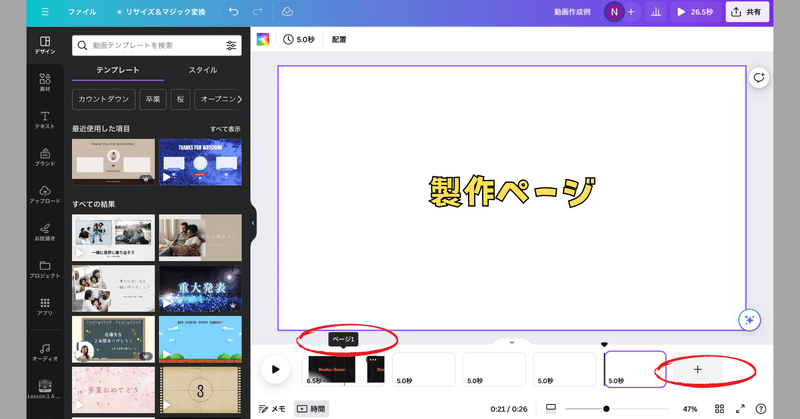
まず最初に、動画の制作画面の概要を説明します。左側のタブから素材やテキストを選んでページに貼り付け、そのページをつなぎ合わせて一つの動画に仕上げます。

左側には各機能が揃った「タブ」が用意されています。素材やテキストなどを選んで、自由に組み合わせて作成できます。
中央の大きなキャンバスに、素材やテキストを貼り付けてデザインを形にする、「製作ページ」です。
中央下の赤丸が「ページの先頭」で、タイムライン上のそれぞれのページを連結していきます。ドラッグして、順番も自由に変えられます。
右下の赤丸の「+」をクリックして「ページ」を追加していきます。デフォルトでは5秒になっていますが、これは伸縮自在です。詳細は後述します。
これらの手順を踏まえた上で、以下に制作手順を解説していきます。
制作手順⑴ 動画テンプレートとエフェクト素材選択

Canvaトップページのデザイン作成から、「動画」を選択します。
先ほどのメイン画面左側の「素材」タブを選択します。
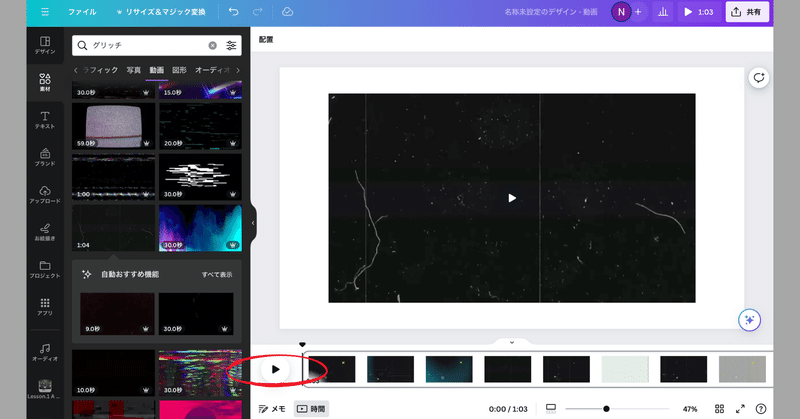
検索フォームにエフェクトの種類を入力します。今回は「グリッチ」と呼ばれる視覚効果のあるエフェクトを使用します。
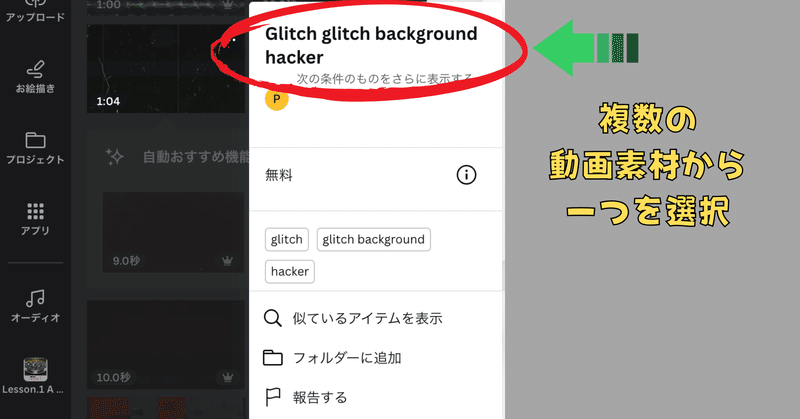
エフェクト素材には、グラフィック、写真、動画など様々なタイプが用意されています。今回は「動画」を使用します。

動画の冒頭の雰囲気に合わせた、ノイズ系のエフェクトの中から赤丸の名称のものを選びました。この動画エフェクトにはそれぞれ、表示時間があります。詳細は後述します。
制作手順⑵ 動画エフェクトの編集

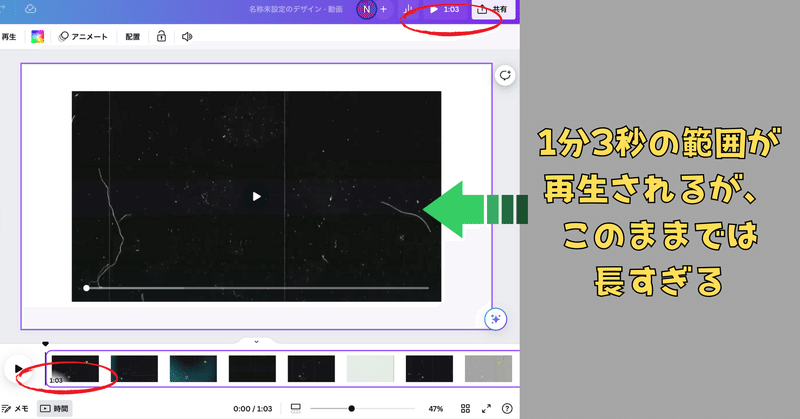
下の赤丸が「再生ボタン」です。これで動画内のエフェクトと雰囲気が確認できます。

赤丸に動画の「再生時間」が表示されています。今回の冒頭で使用するには長すぎるので、短縮する必要があります。

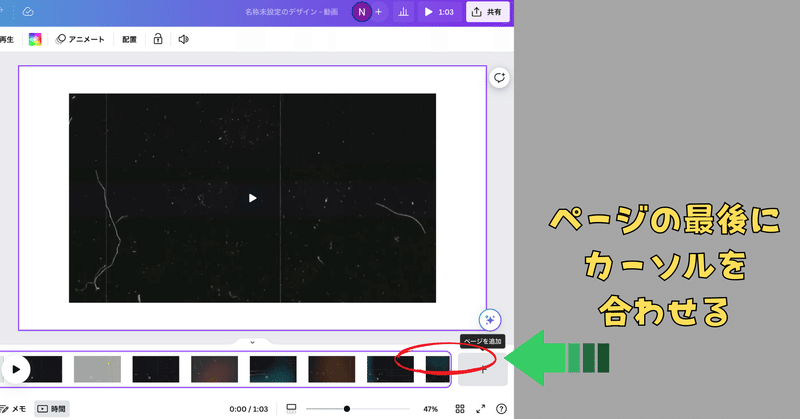
短縮するために、動画ページの最後の部分にカーソルを合わせます。

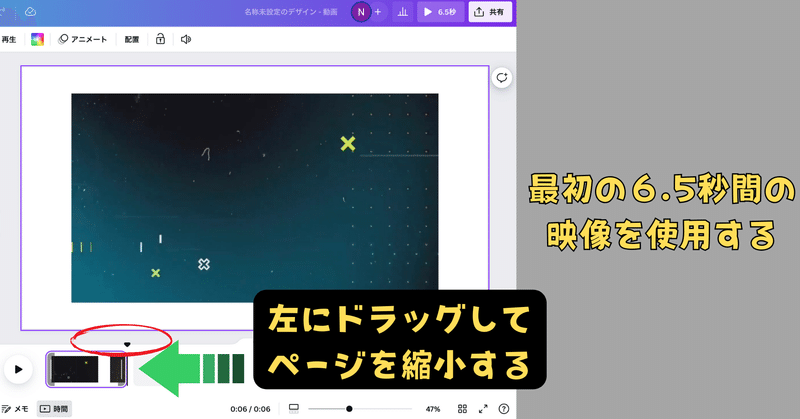
そのまま左に向かってドラッグし、動画ページを詰めていきます。今回は最初の6.5秒間だけを使用します。
制作手順⑶ テキストの入力

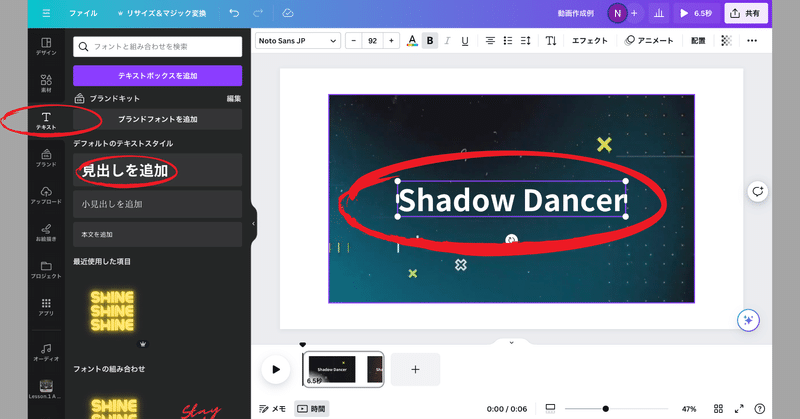
作成した動画ページに、テキストを入力して貼り付けていきます。左の赤丸部分の「テキスト」タブを選択します。
隣の赤丸部分の「見出しを追加」を選択します。これは大見出しで、タイトル表示に適しています。
動画ページにテキストの見出し枠が表示されます。ここに「タイトル名」を入力します。デフォルトでは、中央に表示されます。
制作手順⑷ テキストのフォント・カラー選択

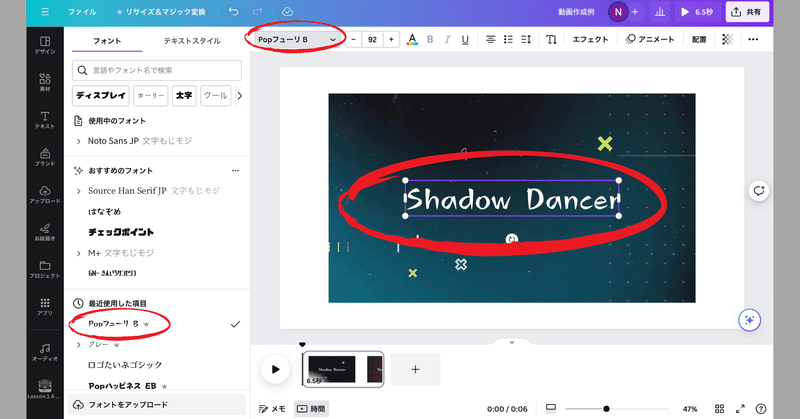
上部の赤丸をクリックすると、左側に様々な「フォント」が一覧表示されます。
表示された中から、好みのフォントを選択します。
製作ページのフォントが、選択されたフォントに変化します。



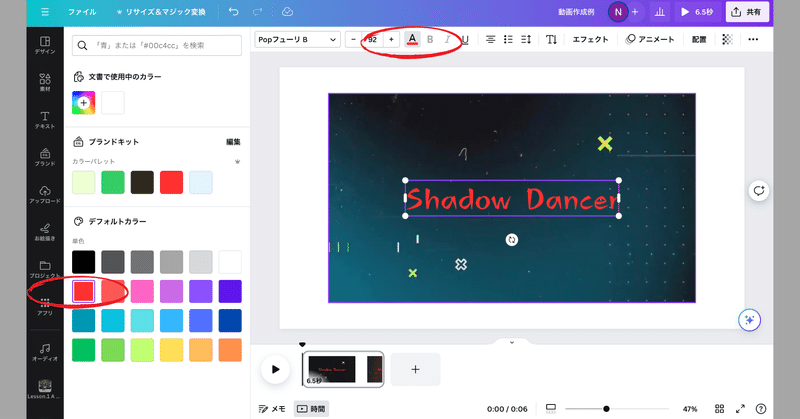
上部赤丸の「A(アルファベット)」マークをクリックして、フォントカラーを選択します。
左側の「デフォルトカラー」一覧から、好みの色を選択します。
制作手順⑸ テキストのフォントエフェクト

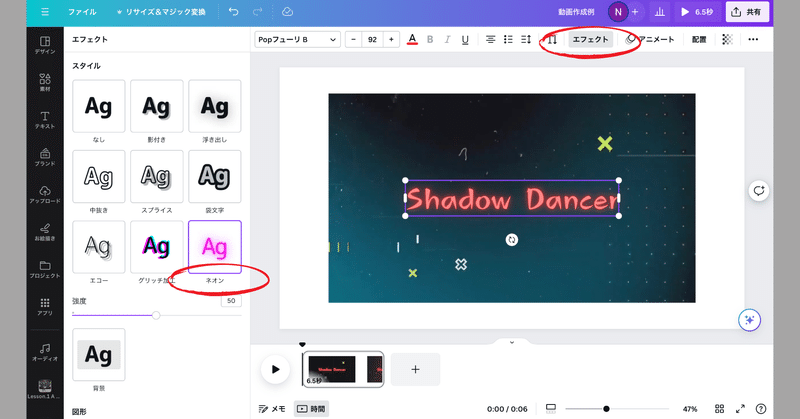
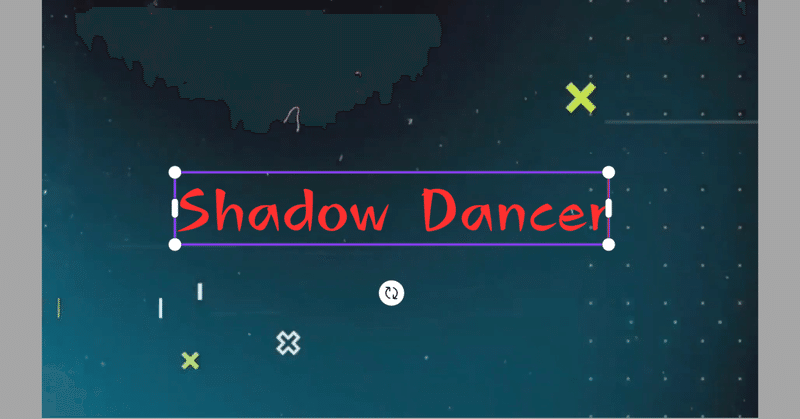
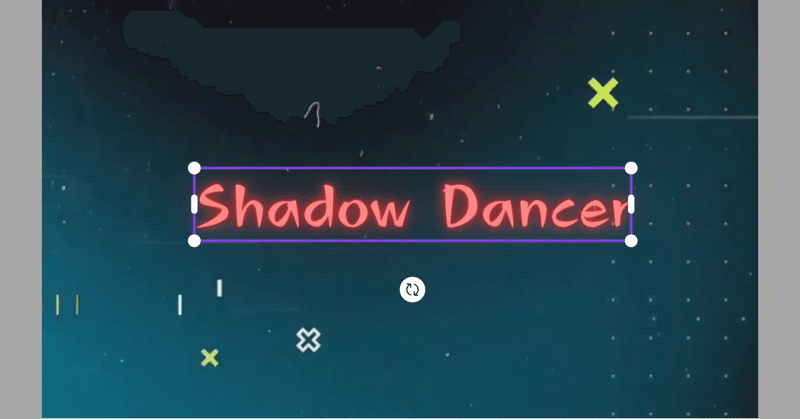
製作ページのテキスト部分が選択された状態で、上部赤丸の「エフェクト」をクリックして、スタイルを選択します。
左側から、好みの「スタイル」を選択します。



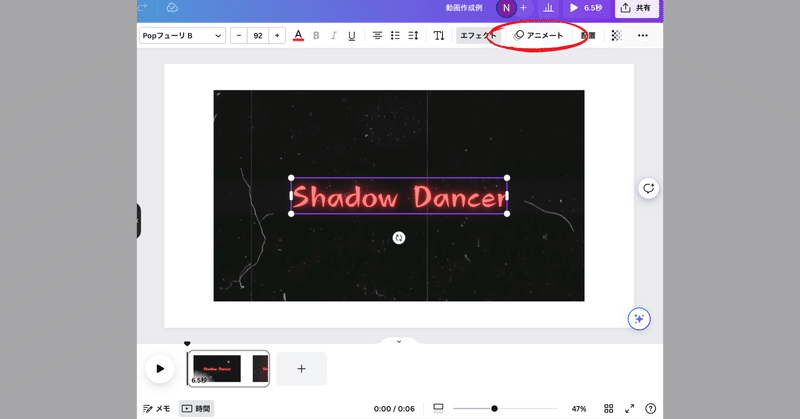
テキストの表現方法(アニメーション)を追加します。上部赤丸の「アニメート」をクリックします。

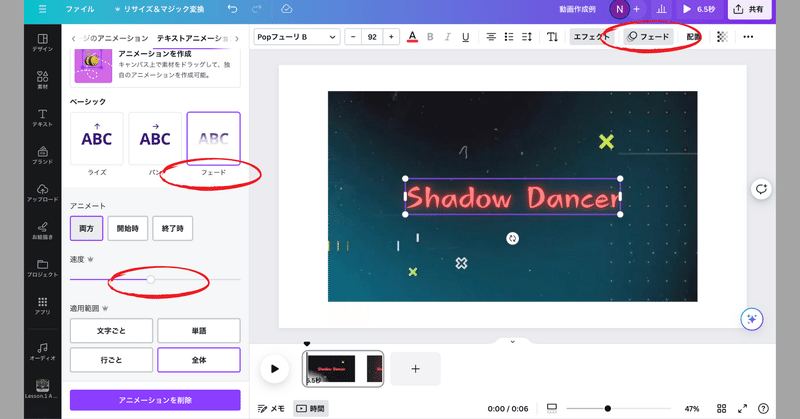
左側から好みのアニメーションを選択します。上部赤丸が選択表記されます。また、アニメーションの速度変更も可能です。
様々なアニメーションが用意されていますが、ここでは最も自然な「フェード」を選択します。
以上、第1回目となる今回は、Canvaの基本的な動画制作機能と、その操作画面についての概要、動画タイトル表示の1ページまでを解説しました。
第2回も引き続き、同様のプロセスで詳しくまとめていきます。
↓
↓
この記事が気に入ったらサポートをしてみませんか?
