
WhereGymビジタージム検索サイト
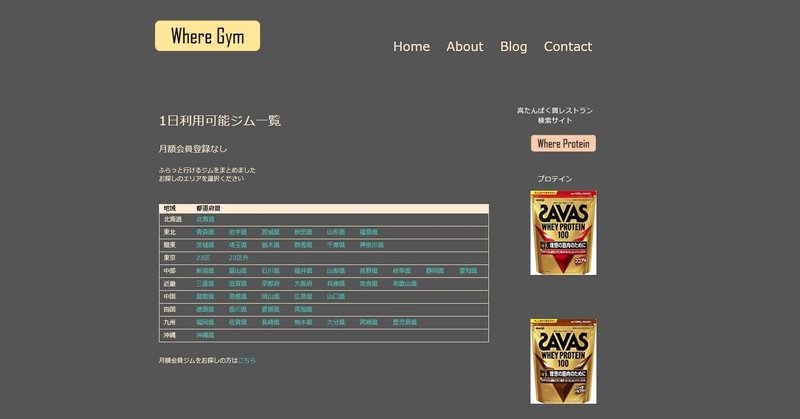
ビジタートレーニングジム検索サイト WhereGym 作成しました。
https://workoutjapan.net/wheregym/
サイト概要
日本全国の会員にならなくても利用できるビジタージム検索サイトです。
トレーニングジムに通う大きなハードルは月額会員費であると思っています。
週1~2日しか通えなくて、月7000円は少し高く感じますよね。
そのため誰でも気軽に利用できるビジタージムの検索サイトを作りました。
技術的な話
このサイトは、当初HTMLとCSSで作成し、公開しました。
しかし、ファイル管理が大変なことで、WhereProteinで学んだPHPでDB連携の知識を使って、アップデートしました。
開発環境
開発環境:Bracket
データベース:XAMPP myPHP
定番でネットに情報が多いので上記環境で開発しました。
システム
ジム情報をエクセルファイルにまとめ、それをDBにアップし、
それを参照する形で、各都道府県にあるトレーニングジムデータを呼び出しています。
こうすることでジム情報がアップデートされたときに、最新情報に更新しやすい仕組みにしました。
勉強
私はもともと、ハードウェア開発から技術的なことを学んだため、C言語やPythonは理解できるもののHTML,CSSは初心者でした。
そこで以下の本でHTMLとCSSの基礎を学びました。
初心者でしたが、これ1冊でほぼ理解することができました。
そしてこの本のコードをまねる形でWhereGymを作り始めました。
コードをパクりながら理解することが一番早いですね。
地図データ
ここが一番苦労した点かもしれません。
Webサイトに地図データを載せる方法として、一般的なのはGooglemapの共有です。
ただしこれの難点として、一つの地図上に1つのピンしか打てない(1つのジム情報しか表示できない)ことでした。
私がやりたかったのは、地図上にすべてのジムデータを記載することです。
というのも、住所でジムの場所を示すより、地図で見た方が、ジムの場所が分かりやすいためです。
1つの地図に複数のジム情報を表示する(複数ピンを打つ)方法は3つあります。
選択肢
1 Google Maps JavaScript APIの利用
2 Google Map マイプレイスの共有
3 サードパーティの利用
本サイトでは、3サードパーティの利用をしました。
使用したサービスはBatchGeoです。
1 Google Maps JavaScript APIの利用
利点:最も利用者の多いGoogleMap
欠点:利用回数に応じて料金が発生する(初期は0円)
2 Google Map マイプレイスの共有
利点:最も利用者の多いGoogleMap
欠点:地図データを1つ1つ手打ちしなければならない
3 サードパーティの利用(BatchGeo)
利点:エスセルデータを簡単に地図に反映できる
欠点:無料期間が長い?
現在は、BatchGeoを使っていますが、無料期間が過ぎたらどうするのか対策は考えたいと思います。
こんな形で、筋トレに関する様々なことを作っていますので、他の開発品についても見ていただきご意見いただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
