
ユーザビリティテストで気をつけるべき3つのポイント!
飲食専門求人サイトなどの飲食業向けプラットフォームを運営する株式会社シンクロ・フードのデザイナーtazawaです。
この記事では、半年間取り組んだ中で気づいた「ユーザビリティテストで気をつけるべき3つのポイント」をご紹介していきます!
ポイント1:テスト設計
▶︎ ユーザビリティテストをすること自体が目的になっていないか?
ユーザビリティテストの目標設定をする上で大切なことは、「何のためのユーザビリティテストなのか」を明確にすることです。
目標設定の際に、テストの手法や内容にとらわれて、実施そのものが目的になってしまいました。
例えば、「この機能を改善したい」「新しく実装した機能の効果を確認したい」といった具体的な調査目的を持ち、テスト設計を行いましょう。
▶︎ バイアスがかかったテスト内容になっていないか?
重要なのは、ユーザーができるだけ自然な状態でテストに参加できるように設計にすることです。
例えば今回は、「どのように求人を比較し応募する方法を観察する」テストを設計します。
【NG例】
❌「検索機能」と「気になる」の使い方を見るテストです。
こちらが観察したい機能について、直接的に伝えてしまうとユーザーは「指定された機能をすべて正しく使用しなければいけない」と、通常とは異なる挙動をしてしまう可能性があります。
【OK例】
⭕️ あなたは渋谷のカフェの仕事を探していると仮定し、応募したい求人を探して、いくつか「気になる」に追加してください。
ユーザーに前提を提示し、自由な操作ができるような指示を出します。
「あなたをテストしているわけではないので、リラックスして操作してください。」と、ユーザーの緊張をほぐす前置きも大切です。
また、実際に「端末の操作テスト」と伝えたことで、ユーザーを緊張させてしまったことがありました。
この場合は「テスト」はつけずに「端末の操作」と伝えれば緊張させずに済んだかもしれません。
ポイント2:リクルーティング
▶︎ テスト内容に合わせたターゲティングを
調査したい内容に適したユーザー像を箇条書きで書き出してみます。
実際に私たちが設定したリクルーティング項目をご紹介します。
スマートフォンのブラウザ版でサービスを利用している
25歳〜39歳
iPhoneX以降を利用している
テスト会場までの所要時間
現在の職業(業種、雇用形態)
参加するユーザーの属性が偏らないように年齢、性別、雇用形態を均等にピックアップしました。
▶︎ リクルーティングは短期決戦!参加の意思が熱いうちに!
参加率を上げるためには、募集から参加までの期間を短縮することが重要です。

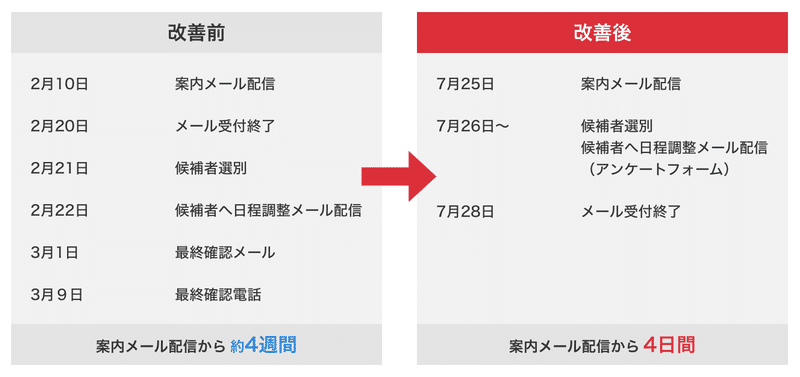
改善前は、案内メールからメール受付終了まで10日間かけ、その後候補者を選別し、ユーザーを応募からトータルで約2週間ほど待たせていました。
また、候補者の日程調整に何回かメールをやりとりをするフローにしていたため、負担になっていたのではないかと思います。
そのため返信が来なかったり、当日不参加になってしまったりと参加率が悪かったです。
改善後は、案内メール配信の翌日から候補者選別を始めました。
候補者への日程調整メールはアンケートフォームにし、回答するだけで参加確定とし、メールのやり取りを省きました。
また、改善前に行っていた最終確認メールや、最終確認電話も候補者の負担になることを考慮し廃止しました。
改善後は、スムーズに日程が組めたことで参加率が60%増加しました。
ポイント3:テスト分析
▶︎ ブレストは事前準備が重要!
ブレストではFigJamを活用しました。
テスト中に気になったユーザーの行動や言葉を付箋で整理しましょう。

今回のテストはサイト全体の操作だったため、「ページトップ」「求人一覧ページ」「検索について」など、サイトの機能や構造に合わせて分類しました。
膨大な情報をブレストするのは時間がかかるため、各自が気になるポイントに投票し、1票以上があった付箋に絞って議論することにしました。
▶︎ ブレストのまとめ方
ユーザビリティテストから得た問題点や気づきを整理し、改善策を以下の手順でまとめました。
1. ユーザーの動作など事実の洗い出し
2. 事実からインサイトを推察
3. 問題点のまとめ
4. 改善案の検討
5. 実現性の確認
6. 改善案により期待できる効果
これにより、論理的かつわかりやすい資料としてチームに共有できました。
以上が3つのポイントです。
これらを意識してユーザビリティテストを進めると、スムーズかつ有益な結果が得られることでしょう。ぜひ参考にしてみてください!
大変だったけど、やってよかった!
▶︎ 飲食業界で働いている人ならではの実情や、特徴が聞けた
「最近は⚫︎⚫︎が主流になっています」「料理人は⚫︎⚫︎な性格な方が多いですよ」など、実際の飲食業界のリアルな部分を知ることができました。
これがサイト改善のヒントにもなり、飲食業界を支えるサービスを運営する者として、業界全体の知見を深めることができました。
▶︎ リアルなユーザーの声が聞けた
操作中に思考発話をお願いした結果、「使いづらい…」「もっとこうなったら良いのに」なといった具体的な意見を得ることができました。
これにより、ディレクターやデザイナーからは見えていない問題点、ユーザーが求める操作性を明確にすることができ、サービス改善に繋げることができました。
実施したユーザビリティテストの手法をナレッジとして社内に共有することで、他部署でも実践していただけるようにしました。
まだ改善の余地があるかもしれませんが、引き続き改善を重ねながらユーザビリティテストを進めていくつもりです!
この記事が気に入ったらサポートをしてみませんか?
