
アクセシビリティとビジュアルをトレードオフにしたくない!
最近アクセシビリティについて考えることが増えて、どのようにすれば「万人にとって」見やすく使いやすいのかを考えてみました。
そもそもアクセシビリティとは?
日本だと「JIS X 8341-3:2016」というものがWebアクセシビリティについて定義をしています。
概要として「高齢者及び障害のある人を含む全ての利用者が,使用している端末,ウェブブラウザ,支援技術などに関係なく利用することができるように,ウェブコンテンツが確保すべきアクセシビリティの基準について規定する。」とあります。
なんだか難しく聞こえますが、要はどんな人にも使い勝手の良いWebコンテンツを提供しましょうという話です。
Webアクセシビリティについて自分がモヤっとしている点
「アクセシビリティについて」というよりは「アクセシビリティ向上を推進している場所、人達」についてかもしれません。
Webアクセシビリティ向上を謳っているサイトって、もちろんJIS規格はばっちりクリアしています。ただ、それなのに情報が見づらいと感じることがよくあります。
障害のある方が見やすくなるのは間違いないと思いますが、いわゆる健常者に対して不親切な見た目になってしまうことは「万人にとって」良いものなのでしょうか?自分はNOだと思います。
文字の大きさや色の種類、色々なデバイスからの操作などを求めたとしてもパッと見て情報がよく分かるようにする。あるいは視覚的に良い印象を与えるためにはどうしたら良いのでしょうか?
(最近はデザイナーの仕事を「単にかっこいいものを作ってもしょうがない」とする風潮はありますが、ユーザーに好きになってもらう・良い印象を持ってもらうためには見た目が良いことは重要だと信じています。)
両立させるためにはどうすれば良いか?_色編
色のことから考えます。Webアクセシビリティで基本的に言われているのは4.5:1以上のコントラストのある色を使いましょうという話で、その結果「使える色があんまり無い……」と悩まれる方も多いのではないでしょうか?
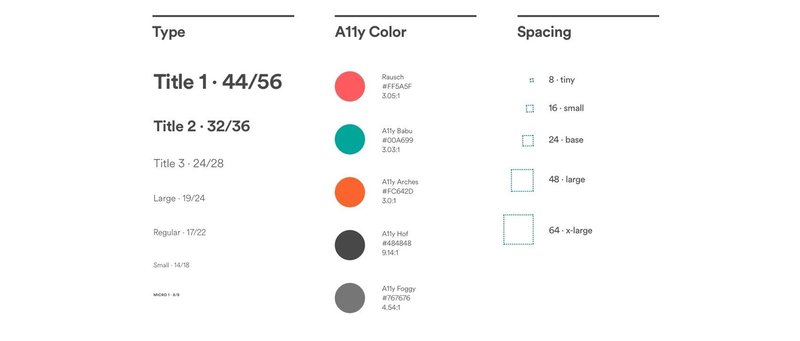
唐突ですがここでAirbnbのデザインガイドラインを見てみましょう(参照:Airbnb Design)

見ての通り、アクセントなどに使われる#ff5a5f, #00a699 , #fc642dは #fffに対してコントラストがおよそ3:1です。
これってダメなんじゃないの?と思われるかもしれませんが、そうではありません。
実は色のコントラスト比は文字の大きさやウェイトによって変わります。先程「基本的に4.5:1」と書いたのもそのためで、例えば太字で14px以上ある場合は3:1をクリアすればOKです。
※上記についてコメントをいただきましたが、正しくは14pxではなくて14ptでした。つまりpx換算だと約19pxです。Hiroki taniさんありがとうございます。
3:1……なんだか最近見た数字ですね?そうです、Airbnbはこれらの色をノーマルなウェイトでは使用していません。少なくとも私が確認した範囲では全て高いウェイトでした。
これは予想ですが、ガイドライン策定の時点で「アクセントカラーを文字に使うときは高ウェイト」は決まっていたはずです。でなければ3色ともギリギリ3:1を超えるなんてことにはなりません。
このように、「そもそもこの色はこういう使い方しかしない」と決めていれば使える色の幅がかなり増えます。障害のある方が見るときに困らず、何も問題なく見える人にはより訴求しやすくなるという点で、こういった色選びがベターだと思っています。
まとめと次回の予定
今回のまとめです。
* アクセシビリティとビジュアルを両立させて本当の意味で「万人にとって」使いやすいものを作りたい
* 色選びの基本はコントラスト比4.5:1(chromeのdevツールやこういうサイトで確認できます)
* ただし太字や大きな字は3:1でクリアできているので、デザインのルールがしっかり決まっていれば使える色幅はぐっと増える
本当はこのまま操作性だったりマークアップの仕方だったりを書こうと思っていたのですが少し長くなってしまいそうなので次回に持ち越します。
なんとなくイメージしているのはフォーカスインジケータの在り方の話やチェックボックスやラジオボタンの見た目と操作の話です。
twitterのリンクも貼っておきますので、もしこういった話を語り合ってくださる方がいたら是非リプライをください。
最後まで読んでいただいてありがとうございます!
