
HOME'SのUIトレースをしてみた

ここ最近ビジュアル制作についてのインプットが少ないなと思って実施しました。
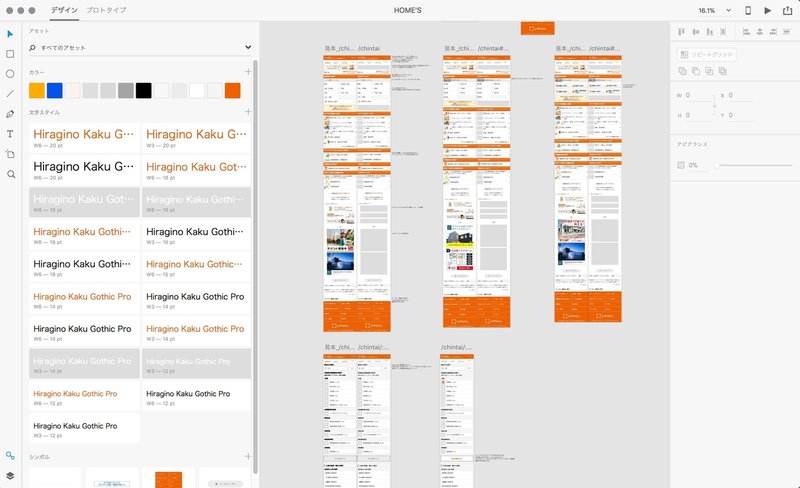
LIFULL HOME'Sのweb版をトレースしています。
トレース元として選んだ理由は
LIFULLさんは私が働いている会社と事業領域が似ていて、かつブランディングにも力を入れている。
ビジュアル面、ブランディング面は私の会社では全然力を入れられていないが、LIFULLさんをベンチマークすることで何か発見があるはず。
といったものです。
それでは以下に学んだ内容をまとめてみます。
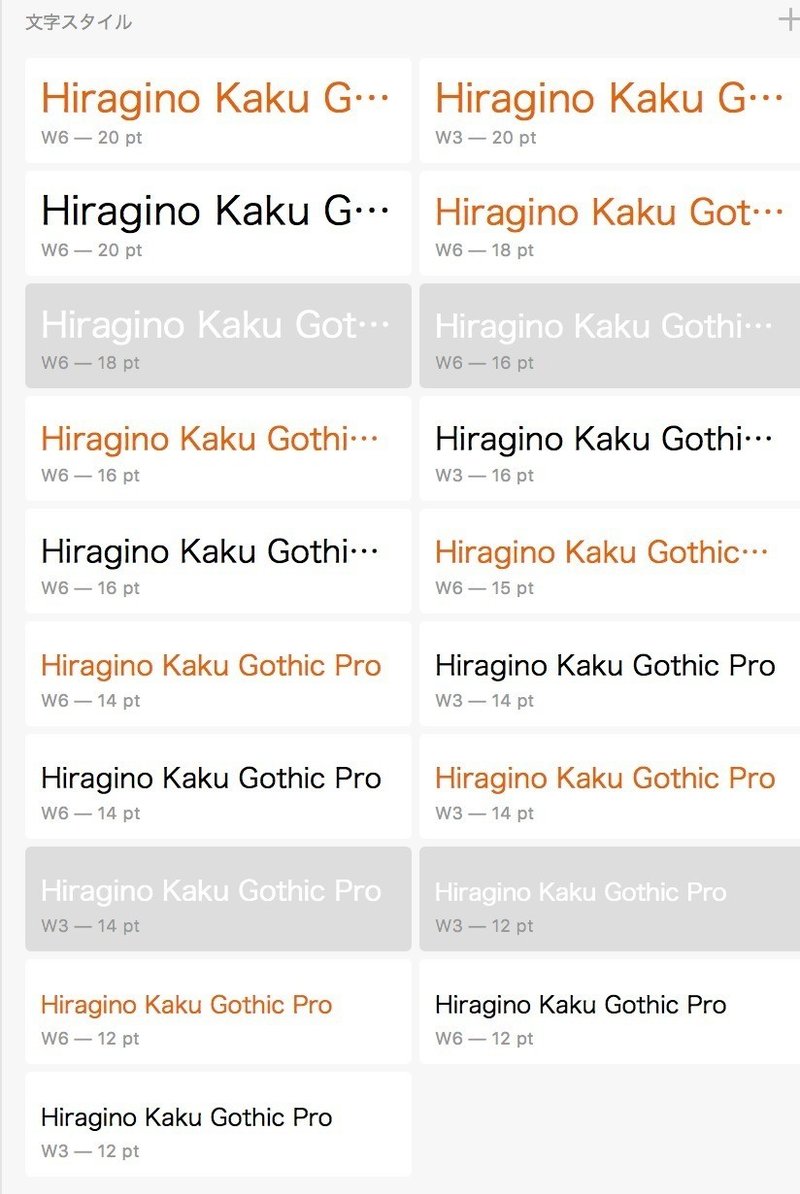
タイポグラフィ

font-familyは基本的にヒラギノ角ゴシックです。
ごくごく一部だけSF Proが使われていました。
プレースホルダー内など、普通に指定したfont-familyが当たらずにiPhoneの初期設定としてSF Proが出ちゃってるのかな?と思います。
font-sizeはほぼ10, 12, 14, 16, 18, 20pxの中から指定されています。
サポートセンターへの案内の電話番号表記のみ24pxとかなり大きめです。
11, 13, 15pxが指定されている箇所もありましたが、おそらく例外的に指定した場所か昔の名残か……といったところだと感じました。
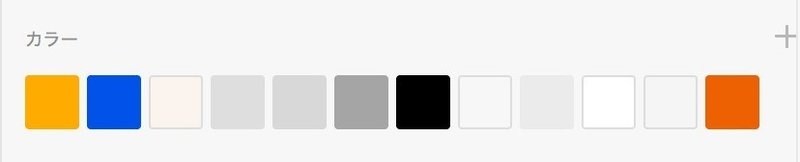
カラー

ざっくり言えばグレースケールとオレンジ・そして少々のブルーです。
(XDはカラーパレットの順番が並び替えられないのでちょっと混沌としていますね……)
1番すごいと感じたのが、メインカラーのオレンジがほぼ1色だったことです。
何を言っているんだ?と思われるかもしれませんが、「メインカラーはコレ」と据えても微妙に違う色が量産されていくのはwebやアプリを作っている上であるあるだと思います。
そんな中で、量産されたメインカラーが全然見当たらなかったので現場での色の管理がとても上手に行われているのではないかと感じました。
あるいは、デザイナーのメンバーが全員色について意識が高いのか……。
いずれにしても、色を一貫させるのは識別記号を強めるためブランド力が高い1つの要因だと思います。
そしてもう1つ。途中でブルーが登場したのですがこれはコンバージョンに直接関わる要素でしか使われていませんでした。
前述の通り、色の管理はかなりしっかりしていらっしゃるようなので「コンバージョンボタンを目立たせてって言われたからとりあえず違う色使っとこ」で生まれた色では無いような気がします。
これがオレンジやあるいは他の色が氾濫したサイトだとしたらコンバージョンボタンが青であってもそこまで目立たないと思います。
ですが、直前のページまでグレーとオレンジだけで構成されていたのでかなり目立つ要素として機能しているのではないでしょうか。
グリッド
全ページトレースしたわけではないのですが、2つのパターンがありました。
1. 10pxグリッドなページ:多くがこちら
2. 7pxグリッドなページ:エリアを選択→都道府県を選択→検索方法を選択という流れのページ
10pxグリッドのページに比べて7pxグリッドのページの方が各要素のスタイルが少し昔っぽかったです。(グラデーションやテキストシャドウがよく使われているなど)
昔に作ったスタイルからあまり手が入れられていないのかな……という印象でした。(違ったらごめんなさい)
ということでここでは10pxグリッドのページについてのみ言及します。
wrapper的な要素
ページ全体に左右のpaddingが10pxです。
近い要素同士
10pxのmarginがあります。
説明が難しいですが、タイトルとコンテンツのmarginや、コンテンツと「その他を見る」的なアコーディオンボタンなんかはだいたい10pxの距離です。
区別できる要素同士
20pxのmarginがあります。
検索結果が物件ごとにカードになっているのですが、そのカード同士は20px離れている、などです。
その他にも検索条件で項目別に20px離れているなど、<section>で区切れるぐらいの単位は20px離れていることが多いです。
その他
動線としてタップすると次に進むようなものはシャドウがついているか、チェックボックスなどのスタイルかどちらか。
特集バナーや外部リンクな広告や「ページトップへ」などの、物件探しというメインの道筋から外れるものは影や動きなどはありませんでした。
フッターの中にサービスについての説明文があるのですが、それがページによって中身が少し変わっていました。
SEOで評価が上がったりするのでしょうか……?ちょっと分かりません。
アイコンがインラインsvgで設定されている箇所が結構ある。
管理が大変になりそうだけど、fillの値とかをすぐに書き換えられるメリットとかを優先した……?
まとめ
まずは1番の目的であったコンポーネントの単位やデザインルールなどビジュアル的な要素を学ぶことができました。
結構多めのページ数をトレースしたので、途中からは測らなくても分かるようになってきたのも良かったかなと思います。
全部トレースというより、「多分こうだろう」→「あっていた」と進められる段階になってより理解が深まった気がします。
また最初に自分が感じていた「LIFULLさんはブランドが強い」という内容ですが、ビジュアルの一貫がなされているのでそうやって感じていたんだなという「感覚の言語化」にも繋がりました。
今回のトレースの後に自社のサイトを見ると、新たな課題点や「ここを直したいな」というのが出てきたために、業務にも活かせそうです。
自分のためにもなりましたが、例えばこれを新人さんに自社サイトをトレースしてもらっても良さそうと感じています。
自社のデザインルールや課題点などを理解してもらうことにもつながりそうで、初めの教育として使えるのでは?という具合です。
最後に、今回トレースしたものをXDのプロトタイプとして公開してみます。
こちらからどうぞ
最後まで読んでいただいてありがとうございます!
