
React x Firebase のCIを Github Actions で組む方法
前提
- React 16.13
- Firebase 8.6
アプリ自体は Create React App で組みました。
FirebaseのAPIキーはリポジトリにあげるの避けたいので、環境変数(REACT_APP_FIREBASE_API_KEY)にしておきます。その他の設定はenvファイルに出します。
.env.production
REACT_APP_FIREBASE_AUTH_DOMAIN=your-project.firebaseapp.com
REACT_APP_FIREBASE_DATABASE_URL=https://your-project.firebaseio.com
REACT_APP_FIREBASE_PROJECT_ID=your-project
REACT_APP_FIREBASE_STORAGE_BUCKET=your-project.appspot.com
REACT_APP_FIREBASE_MESSAGING_SENDER_ID=1234567890
REACT_APP_FIREBASE_APP_ID="1:1234567890:web:1234567890"src/index.js
・・・
import * as firebase from "firebase/app";
firebase.initializeApp({
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appID: process.env.REACT_APP_FIREBASE_APP_ID,
});
・・・手順
1. Firebase CLI のトークン取得
2. Github リポジトリのsecret設定
3. Github Actions のワークフロー設定
詳しく
1. Firebase CLI のトークン取得
firebase login:ciCIのコンテナ上で認証するためのトークンを発行します。
https://firebase.google.com/docs/cli?hl=ja
指定された URL にアクセスし、Google アカウントを使用してログインします。

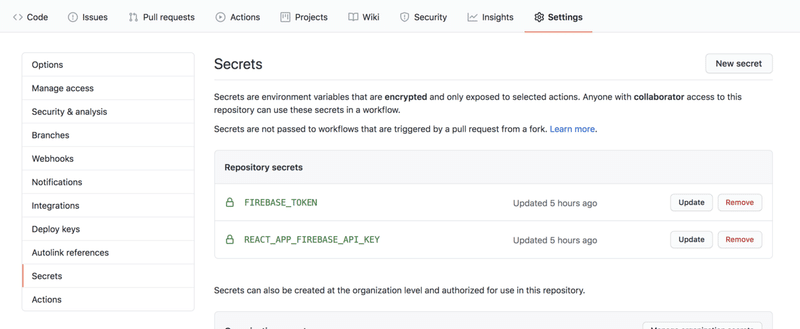
2. Github リポジトリのsecret設定
リポジトリのsecretに、FirebaseトークンとAPIキーを登録します。

FIREBASE_TOKEN: 手順1で発行したトークン
REACT_APP_FIREBASE_API_KEY: FirebaseアプリのウェブAPIキー
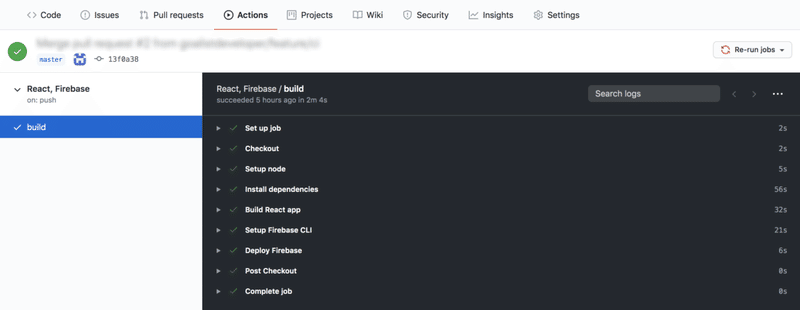
3. Github Actions のワークフロー設定
.github/workflows/deploy.yml
name: React, Firebase
on:
push:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Setup node
uses: actions/setup-node@v1
with:
node-version: 12.18.3
- name: Install dependencies
run: |
yarn
- name: Build React app
env:
REACT_APP_FIREBASE_API_KEY: ${{ secrets.REACT_APP_FIREBASE_API_KEY }}
run: |
yarn build
- name: Setup Firebase CLI
run: |
npm install -g firebase-tools
- name: Deploy Firebase
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
run: |
firebase deploy --token $FIREBASE_TOKENこれで完成です。

この記事が気に入ったらサポートをしてみませんか?
