
固有名詞を間違えずに書く
アドベントカレンダーの季節ですね。自社のエンジニアにブログ記事を書いてもらう企業も多いかと思います。そんな中で記事をチェックする体制もあるかと思います。
チェックするにしても色んな観点がありますが、コスパのいい観点があります。
固有名詞を間違えずに書く
固有名詞を間違えずに書く。コスパのいい観点はこれだと思います。特に英語。
それはなぜか。次に示すとおりです。
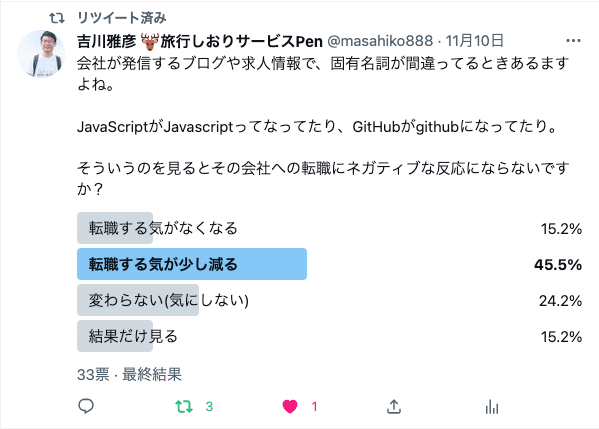
約71%の人が固有名詞の間違いがあると転職にネガティブになる

Twitterでアンケートを取ってみました。偏りこそあれど、そのままこの結果を受け取ると、約71%の人が固有名詞の間違いがあるブログの企業への転職にネガティブな反応を示しています。
「わかる」という共感の声ももらいました。
なぜネガティブな反応になるのかはわかりませんが、私が予想するのは以下です。
社内の連携がうまくいっていない(仲が悪いことも含む)ように思われる
チェックする体制が整っていないように思われる
こだわりがある人が少ないように思われる
なんとなく嫌
理由はなんであれ、ネガティブな印象をもたれてしまうことは事実のようです。社内でのブログは転職者を増やしたいために書いていることが多いかと思います。しかし、ここがおろそかだと転職者希望者を減らしかねないのです。
例えばどういう単語が当てはまるか
HTML、CSS
html、cssと小文字で書く方がとても多く見受けられます。拡張子などを表現するときは小文字で大丈夫です。
JavaScript
こちらも、Javascriptと書く方をよく見ます。ブログ以外ではポートフォリオにもこの表記をされている方も見ます。
Git、GitHub
GitHubは変則的にHの字が大文字です。
YouTube
「you tube」でもなく「youtube」でもなく「Youtube」でもなく「YouTube」です。
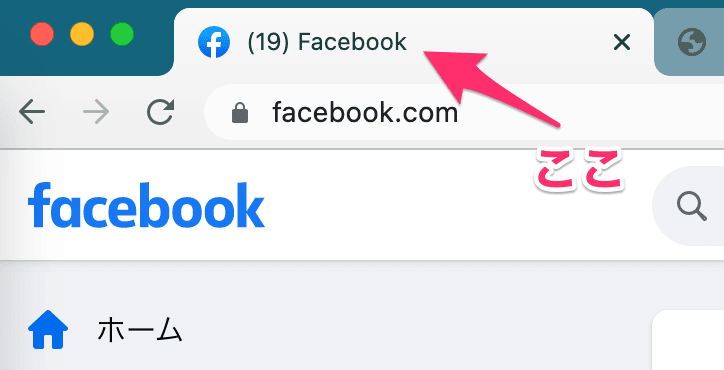
Facebook
ロゴタイプが小文字なので間違えやすいです。同じようにロゴが小文字なのに正式名称の先頭は大文字なのは「Twitter」「Miro」「Slack」などがあります。
英語圏の一般的なルール
ほとんどの場合、固有名詞は先頭が大文字だと覚えてください。バランスが悪く小文字にしたいときもあるとは思うのですが、そういう場合はロゴタイプでその願望を叶えています。基本は先頭が大文字です。大文字になっていなかったら間違っていることを疑いましょう。
例外として、「iPhone」や「macOS」などがありますし、JavaScriptなどの何かの言語のライブラリはファイル名をそのまま正式名称にして小文字になっている場合もよくありま。また、日本のサービスは先頭を小文字にしているものもあります。「freee」や「connpass」などです。
一番よいのはサイトのトップページの見出しを見る癖をつけることです。

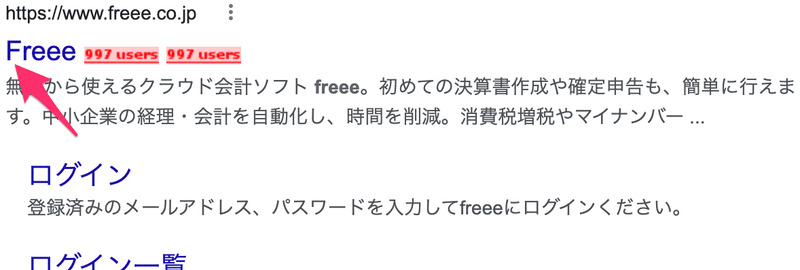
ちなみにGoogleの検索結果は信じないほうがよいみたいです。「freee」で検索すると、なぜか大文字の「Freee」になっていました。

転職希望者を増やしたくてブログ書くなら固有名詞はきちんと書こう
普段の身近な人とのコミュニケーションでは伝われば十分ですが、会社のブログなど社外に発信してなおかつ転職希望者を増やしたい場合、多少読みづらい文章だとしても固有名詞だけはちゃんと書きましょう。
この記事が気に入ったらサポートをしてみませんか?
