
赤は目立つ? UIデザインにおける誘目性
たとえば、以下のような問いがあったとします。
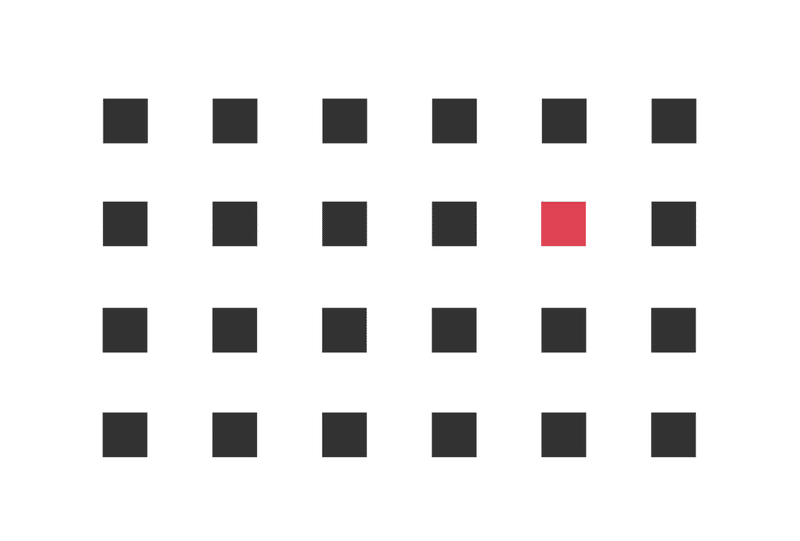
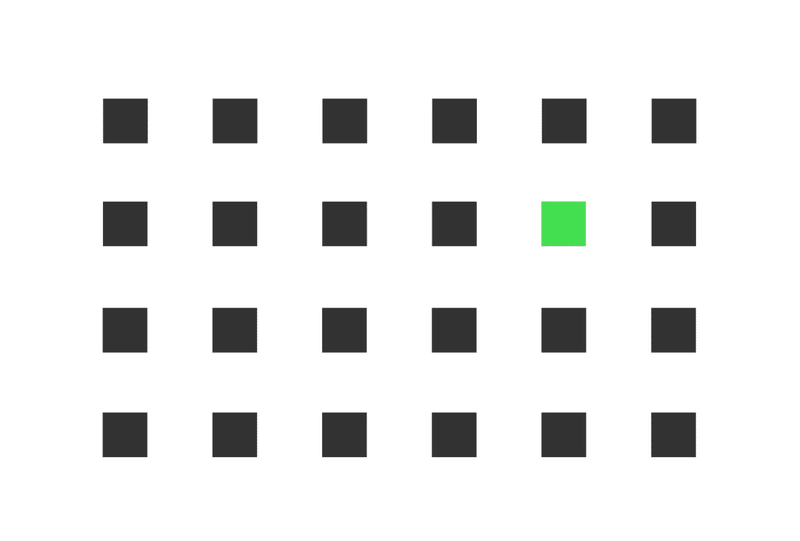
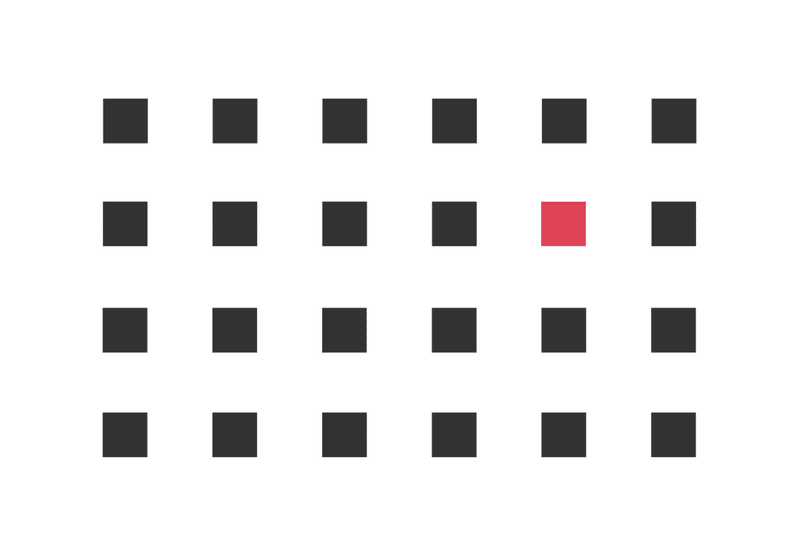
【問】下図から、最も誘目性の高い要素を1つだけ指摘せよ。また、その主たる理由を述べよ。

まず、最も誘目性の高い要素は、上から2つ目、右から2つ目にある要素です。これに異論はないでしょう。
しかし、その主たる理由を聞かれたとき、考えられる答案としては以下のようなものがあります。
① 赤は目立つ色だから
② 他の要素と色が異なるから
「①赤は目立つ色だから」と答える人も多いでしょうが、今回の問いに対する答えとしては「②他の要素と色が異なるから」のほうが適切だと思います。どちらも一応理由にはなっていますが、②が主たる理由であって、①はおまけです。
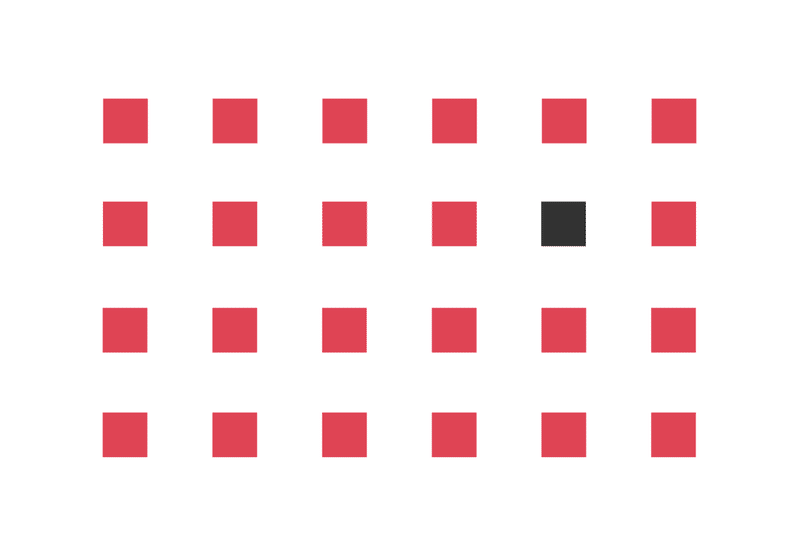
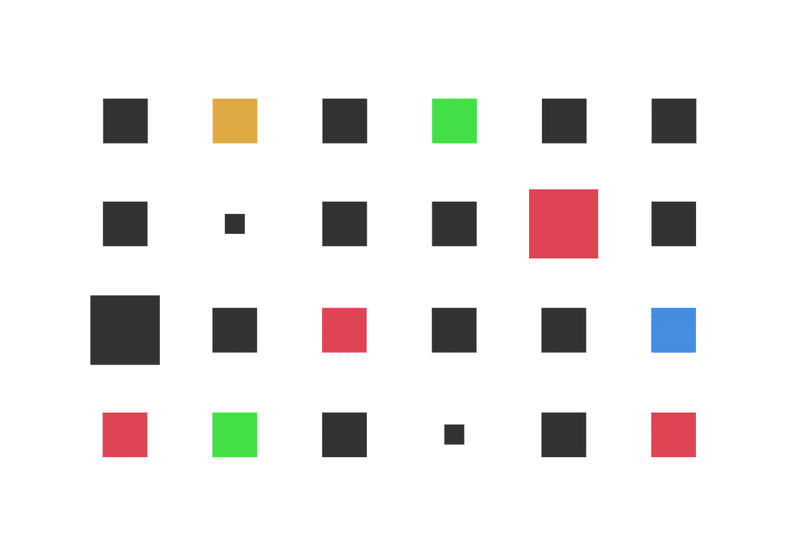
ピンとこない人は、下の図を見てみてください。

この図の中で最も誘目性が高いのは、さきほどと同じ位置にある要素です。
あろうことか、この図の中においては、赤よりも黒のほうが目立っています。赤と黒とでは、赤のほうが目立つはずなのに、黒のほうが目立っています。
これは、「②他の要素と色が異なるから」が「①赤は目立つ色だから」の効果をかきけしてしまうほど、誘目性に対して強い影響力をもっていることを示しています。
つまり、そのもの自体の絶対的な属性がどうであるかというよりも、周りと同じか違うかという相対的な関係性のほうが、誘目性に与える影響は大きいわけです。
ほかの例で考えてみる
一旦、色という概念から離れて考えてみましょう。
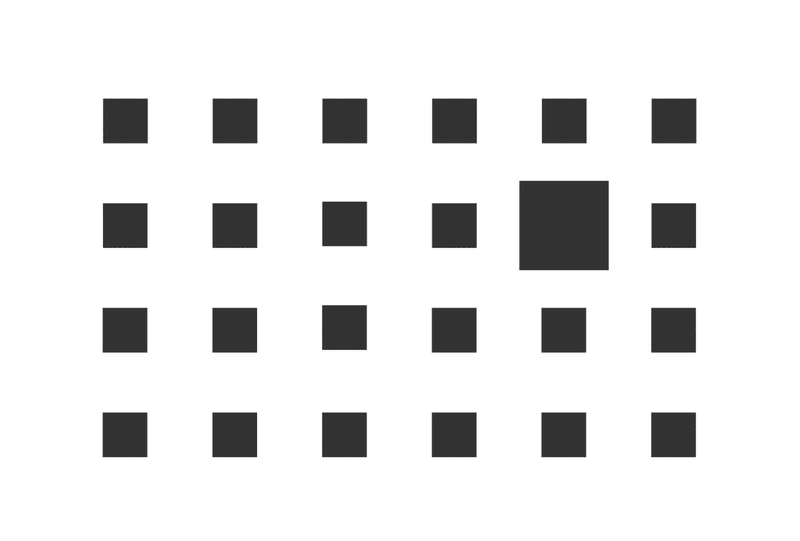
たとえば、以下のような図に対して、同様の問いがあったとします。

最も誘目性の高い要素は、上から2つ目、右から2つ目にある要素です。
では、その主たる理由は?
① 大きいものは目立つから
② 他の要素と大きさが異なるから
やはり①と答える人がいると思いますが、これも②のほうがより強力な理由であるため、答えとしては②が適切です。
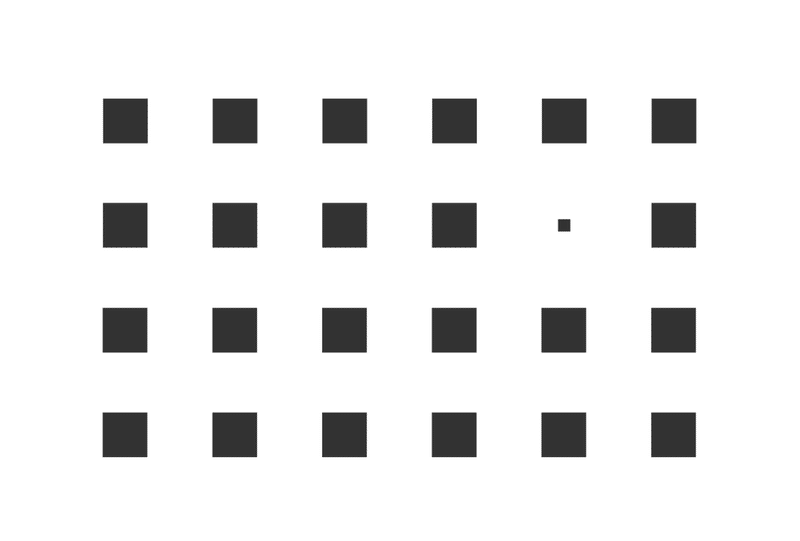
ピンとこない人は、下の図を見てみてください。

一番最初に目が吸い込まれるのは、さきほどと同じ位置にある要素です。
あろうことか、この図の中においては、大きい要素よりも小さい要素のほうが目立っています。大きいものと小さいものとでは、大きいもののほうが目立つはずなのに、小さいもののほうが目立っています。
これは、「②他の要素と大きさが異なるから」が「①大きいものは目立つから」の効果をかきけしてしまうほど、誘目性に対して強い影響力をもっていることを示しています。
つまり、そのもの自体の絶対的な属性がどうであるかというよりも、周りと同じか違うかという相対的な関係性のほうが、誘目性に与える影響は大きいわけです。
再度、色の例で考えてみる
ここで色の話にもどって、さまざまな例について主たる理由を考えてみましょう。

これを見たときには、「緑は目立つ色だから」と答え、……

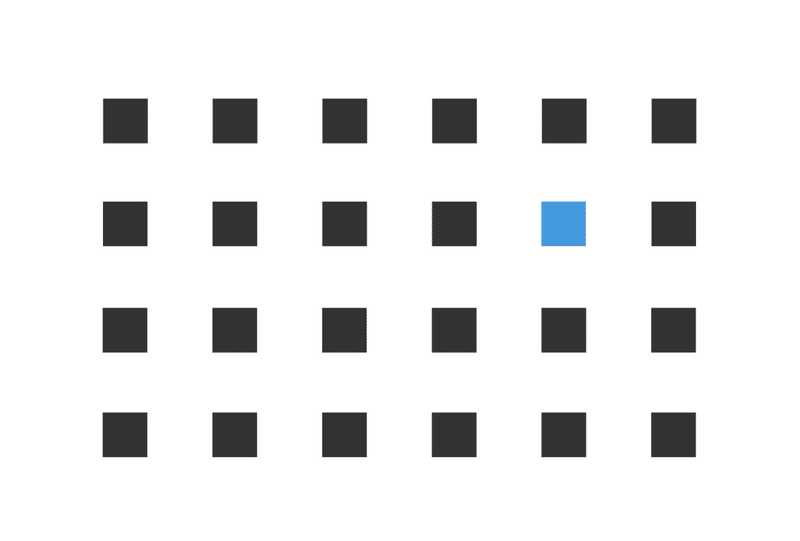
これを見たときには、「青は目立つ色だから」と答え、……

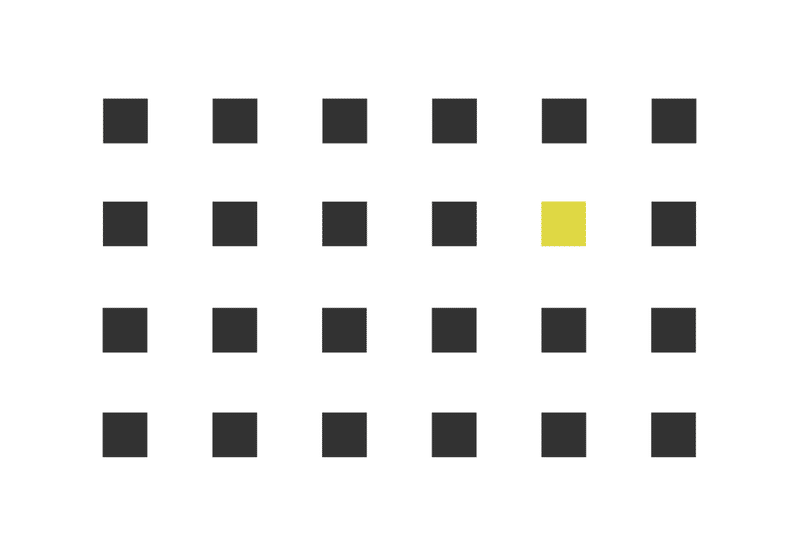
これを見たときには、「黄は目立つ色だから」と答えるようなことをしていては、何色でも目立つ色になってしまうわけです。
もし黒だけが違えば「黒は目立つ色だから」となるでしょう。
「X色だから目立っている」というのは「目立っている要素の色が、偶然X色だった」というだけのことです。これは、その要素が目立っていることを説明する理由としてはふさわしくありません。
こういうわけで冒頭の問いに対しては、類例に鑑み、「①赤は目立つ色だから」よりも「②他の要素と色が異なるから」のほうが適切な答えであると判断できます。
まとめ
そのもの自体の絶対的な属性よりも、周りと同じか違うかという相対的な関係性のほうが、誘目性に与える影響は大きいという話をしました。
もちろん、赤は目立つ色です。そもそも有彩色は無彩色よりも目立ち、その中でも赤は特に目立つ色ではあるのですが、複数の要素が配置されている画面においては、それよりも強力な要因が対象物の誘目性に影響を与えているということを意識しておく必要があるというのが今回の話です。
ついで話
UIデザインをする上で「他の要素と異なるものは目立つ」というのはかなり普遍性のある考えで、「デザインはシンプルに」という有名な教えすら、この考えの派生のようなものに感じます。
対象物が他と異なるという状況を作り出すためには、対象物以外がなるべく一様である必要があるからです。


目立つ資格のあるものだけが個性を持つべきであり、それ以外のものはひとしく個性を奪われるべきである……(筆者のUIデザイン観)
このあたりの話はまた別の機会に。
この記事が気に入ったらサポートをしてみませんか?
