
WEEXとクリスタのオートアクションを使って効率よくウェブトゥーン背景を作成する方法
このnoteでは、ウェブトーン背景連載2本を抱える私が、スケッチアップでデータを出力し、クリップスタジオで簡単に加工するオートアクションと、その利用方法をご紹介します。
この方法で私はほぼすべての背景を加工しています。
スケッチアップ上でアングルを決定
データ書き出し
クリスタで読み込み
クリスタ上で加工&仕上げ
上記の工程で、実際に私が手を動かしているのは、1コマあたり10分程度です。10分で、下記のような背景が出来上がります。
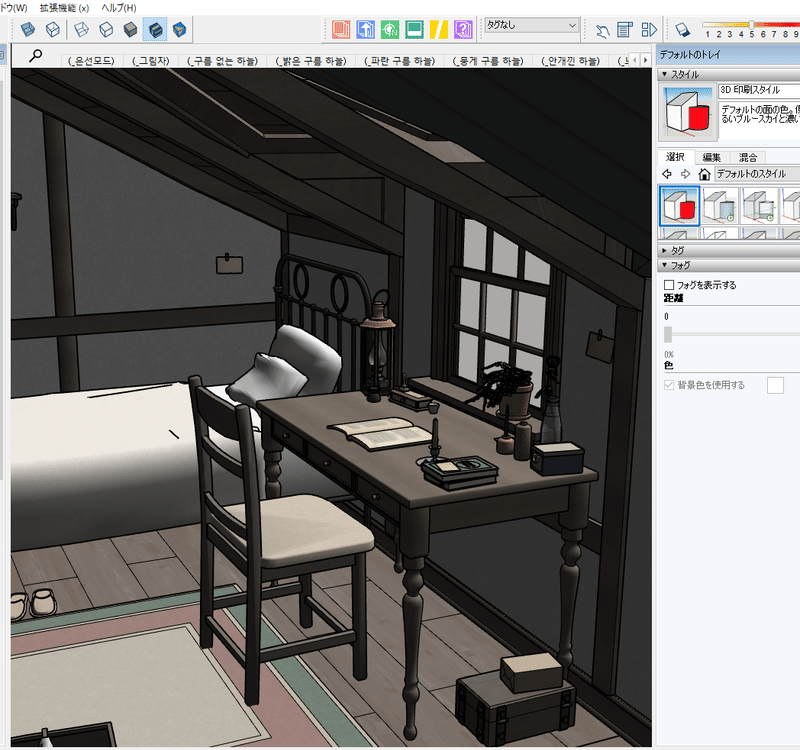
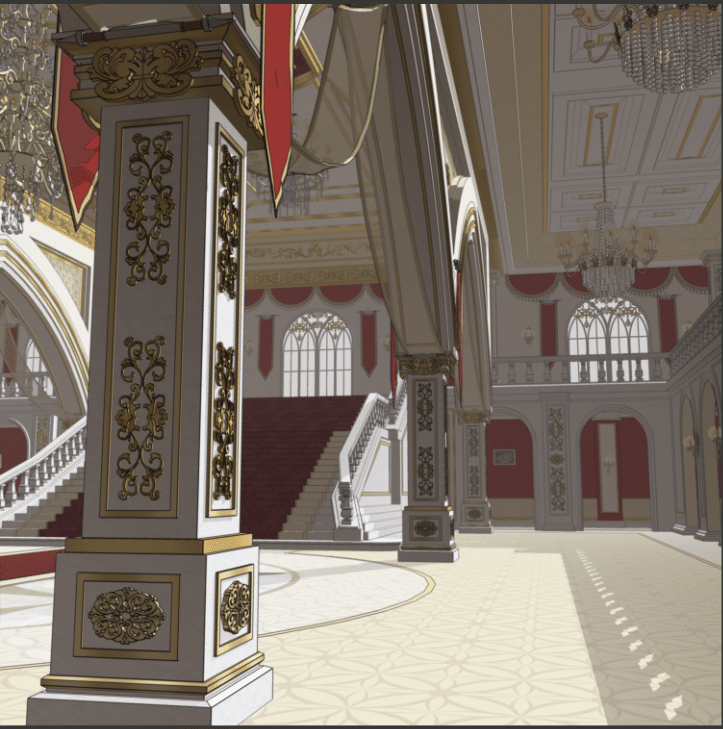
■加工前

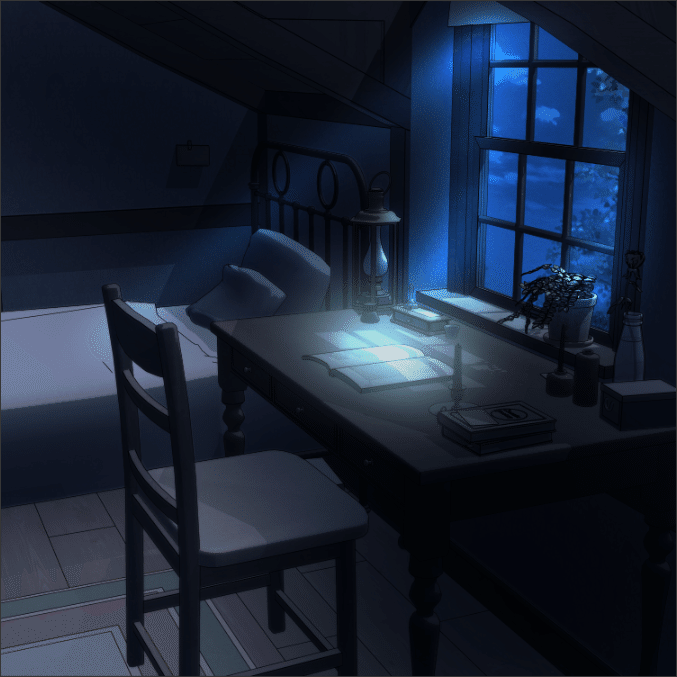
■アフター

上記のような加工が10分でできるスケッチアップの設定、クリスタのオートアクションを紹介しています。WEEXという外部ツール(5,000円程度)の使用を前提としています。
WEEXの基本的な使い方は、こちらの記事もご参照ください。
誰でもできてしまうと私がツライので、後半は有料にさせてください!
WEEXの入手
私は、WEEXというツールを使用しています。
↑こちらから購入できます。
しかしそのまま買おうとすると、韓国系の決済画面になって詰みます。
「購入する」ボタンではなく、説明文の一番上にある、「海外購入者のために~」の文字をクリックします。そうすると、日本から決済が可能です。

スケッチアップをウェブトゥーンの背景に利用するにあたって、こちらは必須のツールと私は考えています。これがなければ、ウェブトゥーン背景1話分を2日で仕上げるなんてことはできません。
5000円くらいの金額ですが、それに見合った働きをしてくれます。めちゃくちゃおすすめですし、これからご紹介する方法は、WEEXを持っていることを大前提としています。(決して回し者ではありません…!)
有料部分では、「WEEXの使用方法」の記事ではぼやかした、実際にどの項目を書き出すかということと、クリップスタジオのオートアクションをご紹介します。
オートアクションはダウンロードも可能ですので、ぜひ使ってみてください。
有料記事内で配布しているオートアクションを、ざっとご紹介します。
配布するオートアクションのご案内
使用例

中央上が、スケッチアップ上での表示です。スタイルはデフォルトを使用しています。
各オートアクションを実行すると、自動で、上のように加工できます。キメゴマでなければ、このままの利用で大丈夫でしょう。さらに、手動で調整するとわずか数分で、このようになります。


影や線画など、レイヤーが分かれているため、調整が容易です。
外の景色は、こちらのクリスタ素材をぺったんと貼っています。(夜も同様)
次に、このオートアクション実行後、クリスタでどのように加工できるかをご紹介します。
スライダーで量を調整できる影レイヤー
3Dを書き出したときの悩みのうちの一つに、「いかにも3D!!って感じで何か安っぽい」「キャラクターから浮いてしまう」というものがあるかと思います。
そういった原因の一つに、「なめらかすぎる」「リアルすぎる」というものがあるかと私は考えています。

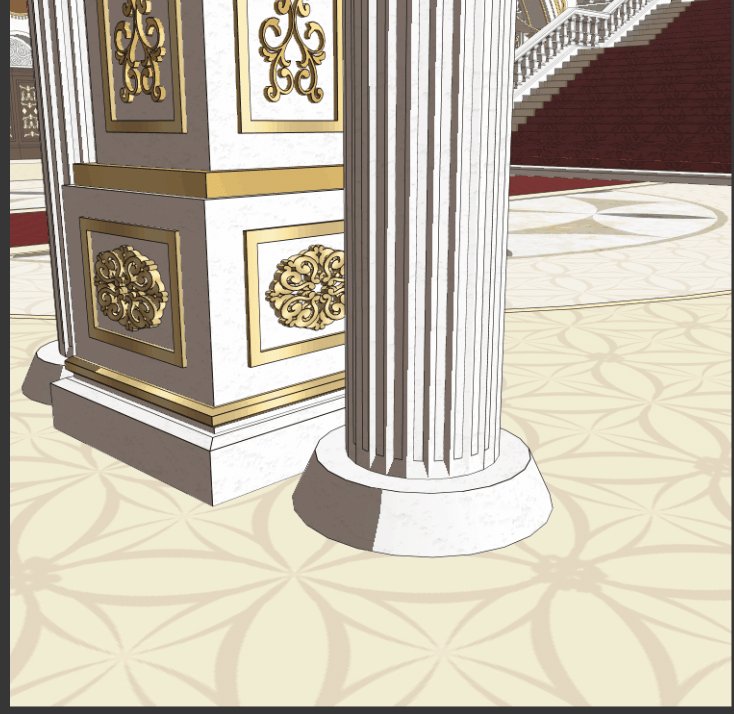
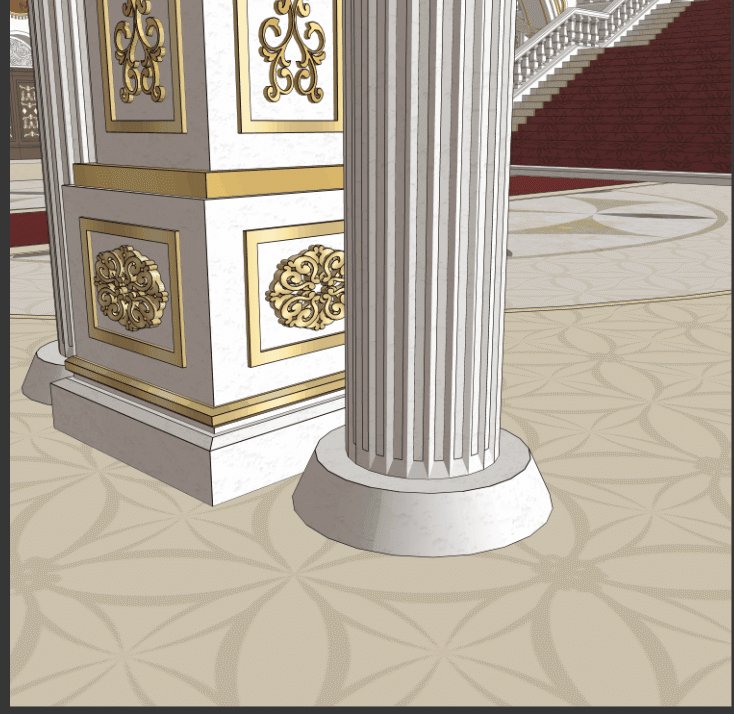
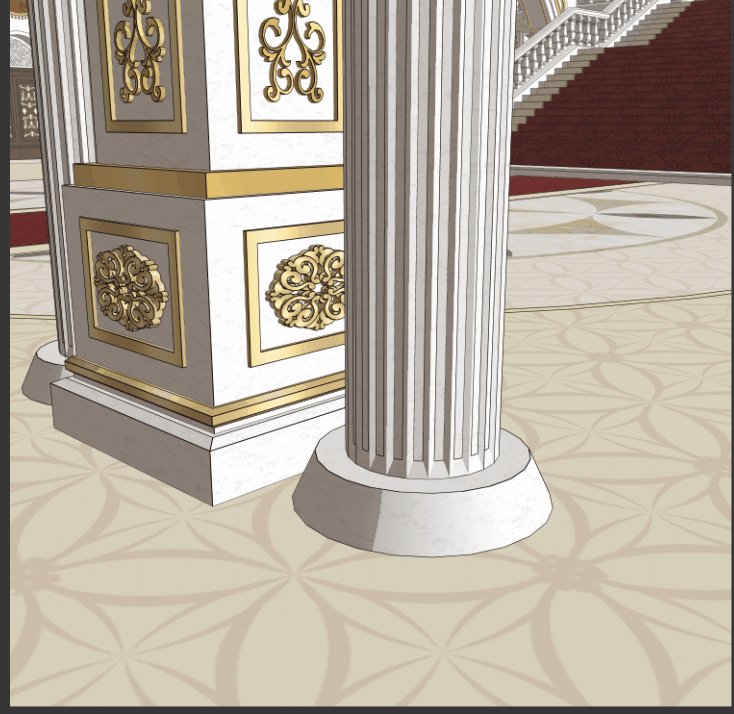
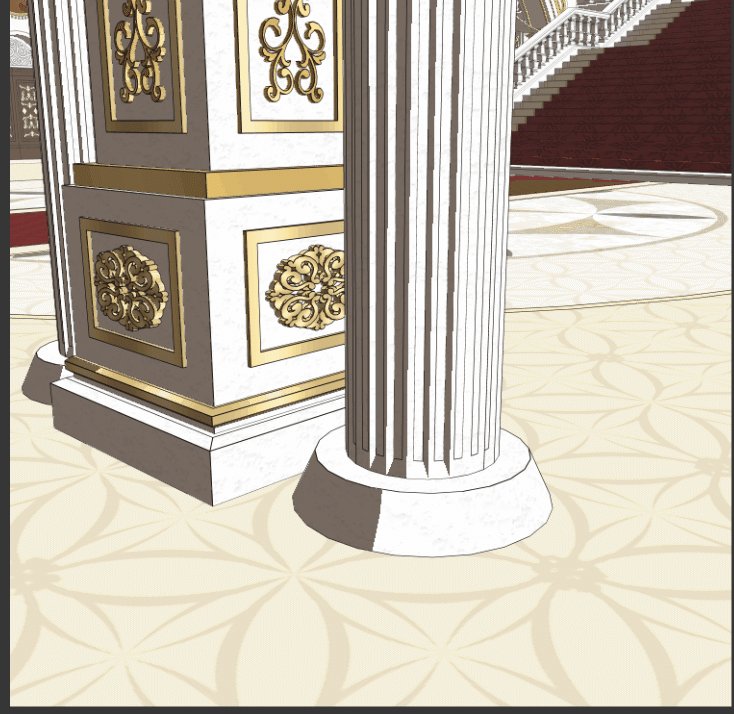
特に、こういった球体に回り込む影に顕著です。リアルすぎて逆に安っぽく見えるというのは、何とも悲しいことです。

この辺りは好みもあるとは思いますが、昔から白黒漫画に親しんできた自分としては、漫画の影はあまりグラデーションぽくなくていい、と思っています。ですので、影はパキっとめに出ます。
が、調整したいですよね。大丈夫です。

このオートアクションを使えば、スライダーで影の量を調整できます。レイヤーをラスタライズしない限りは、何度でもやり直しがききます。

またこのように、奥の階段の手すりにどのくらい影が当たってほしいかなーと考えながら影の調整ができます。階段が悪目立ちしてほしくない場合は、全部影にしてしまったほうが良さそうですし、存在感を示したい場合は、手すりにしっかりと光を当てると良さそうです。

また、影のパキっと具合も調整できます。白黒分かれすぎているより、少しなめらか感が欲しい方は、こちらも試してください。
ネームや線画を重ねた状態で、クリスタ上で微調整可能というのは、とても便利です。
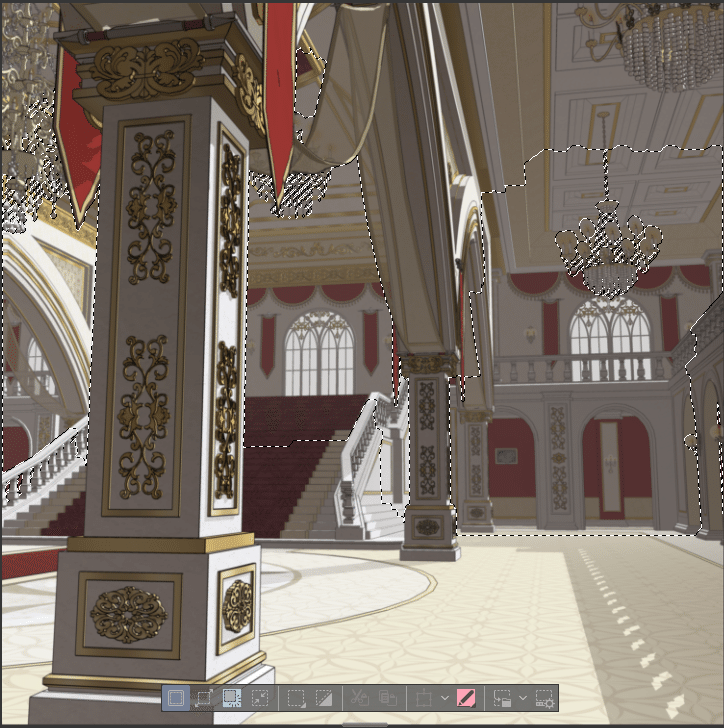
ぼかし用の選択範囲
また、ぼかし用の選択範囲も一発で取りやすくしています。

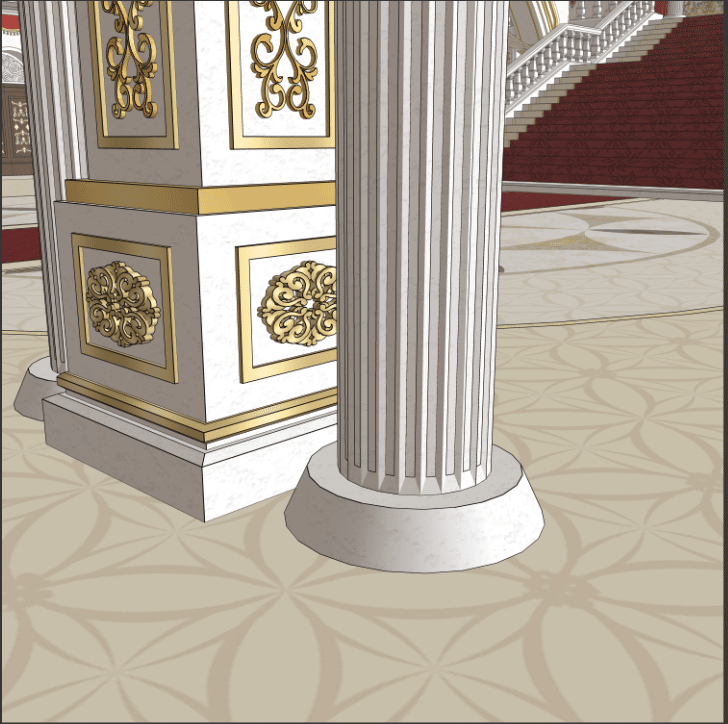
こちら、奥の2F部分はかなり遠いので、ガウスぼかしを入れたいところです。しかし、全体にぼかしを入れてしまうと、手前の柱もぼやけて、メリハリのない画面になってしまいます。
奥のほうだけぼかしたい場合はどうしますか?頑張って投げ縄や折れ線選択ツールで選択範囲を取りますか?それとも、ぼかし用のブラシでごしごしなぞりますか?ちょっと手間ですよね。
しかし、バシッと一発で選択範囲をとる方法があります。オートアクションで作成された、ぼかし用のレイヤーを選択します。

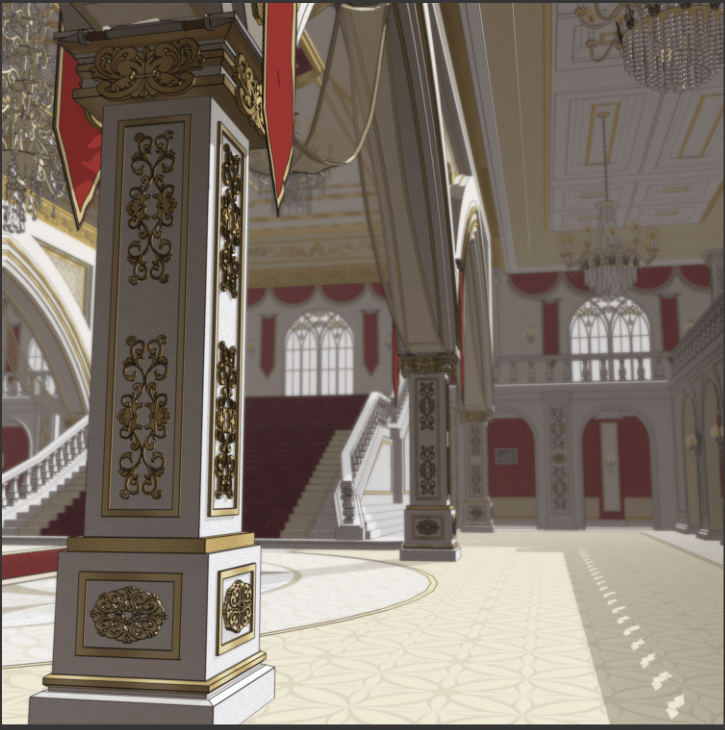
すると奥のぼかしたいところだけを選択してくれました。この選択範囲ではちょっと分かりづらいので、クイックマスクを実行したのがこちら。

キレイなグラデーションで選択範囲がとられているのが分かります。また、手前の柱はちゃんとよけていてくれています。嬉しい。

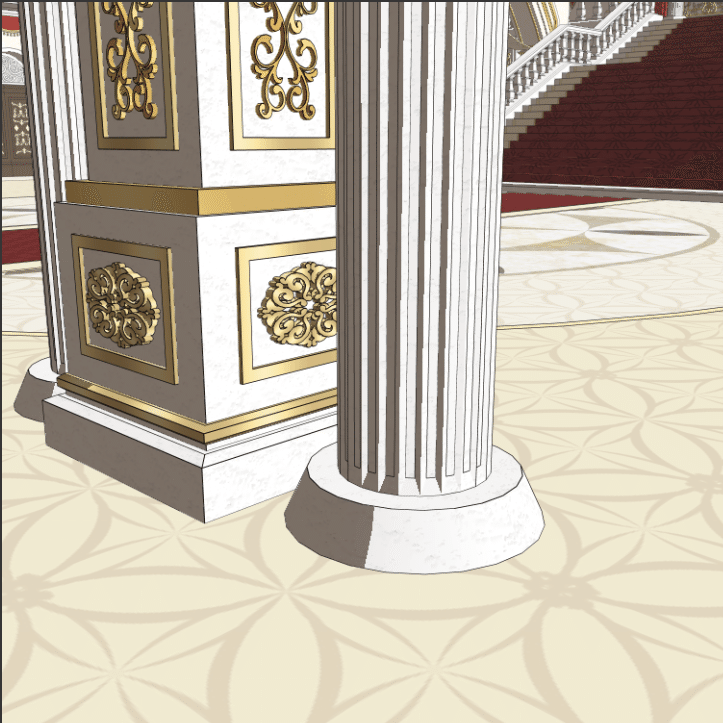
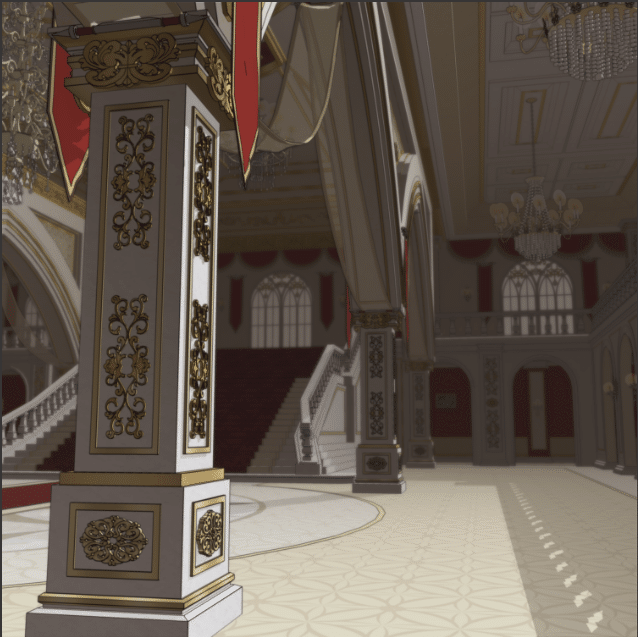
そうして、選択範囲にガウスぼかしをかけたのがこちら。奥のほうはぼやけて、手前の柱はしっかりと見えている状態で、とてもメリハリのある画面になります。

また、この選択範囲のまま、乗算レイヤーに塗りつぶしをして影を作ると、奥のほうだけ暗くなって、さらに距離感がでます。

演出する時間帯やシチュエーションによっては、明るめな色でスクリーンレイヤーを当ててもキレイです!どちらも、ただ塗りつぶしただけです。
この、いろいろ使える選択範囲が、オートアクションで作ったレイヤーを使うと、一発で取れます。
マスク用カラーレイヤー
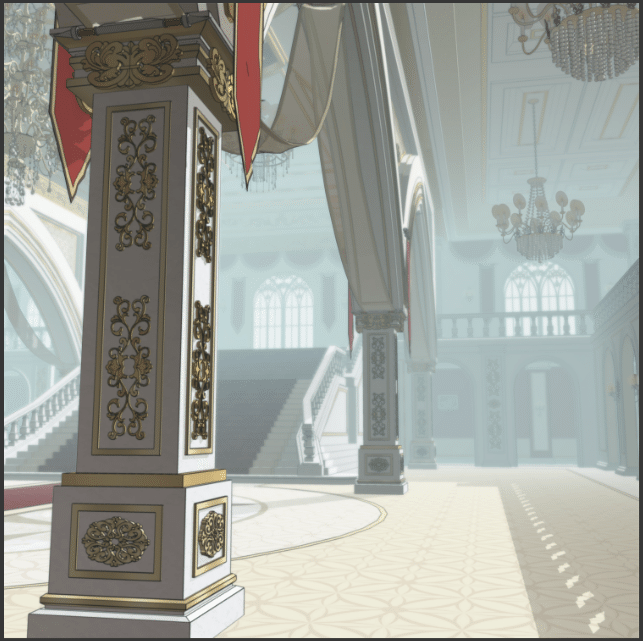
よくありそうな、シャンデリア越しのお部屋です。シーンの導入部に使われそうですよね。

このシャンデリアだけぼかしたい!
シャンデリアを目立たせたいから、シャンデリア以外をぼかしたい!
シャンデリアのみをツヤッツヤに加工したい
そんな気持ちに駆り立ててくれるアングルです。つまり、シャンデリアのみの選択範囲がとりたい!しかしこんな複雑な形、折れ線選択ツールでちまちまとるのも大変です。
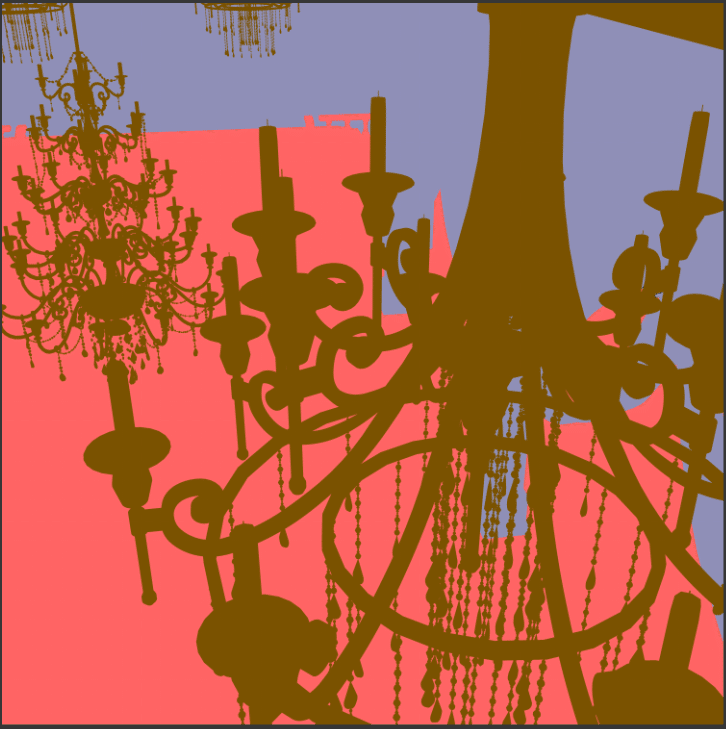
そこで、マスク用のカラーレイヤーです。

こんな感じで、カラーレイヤーが作成されています。ここから「色域選択」でシャンデリアを選ぶと、一発で選択範囲が取れます。

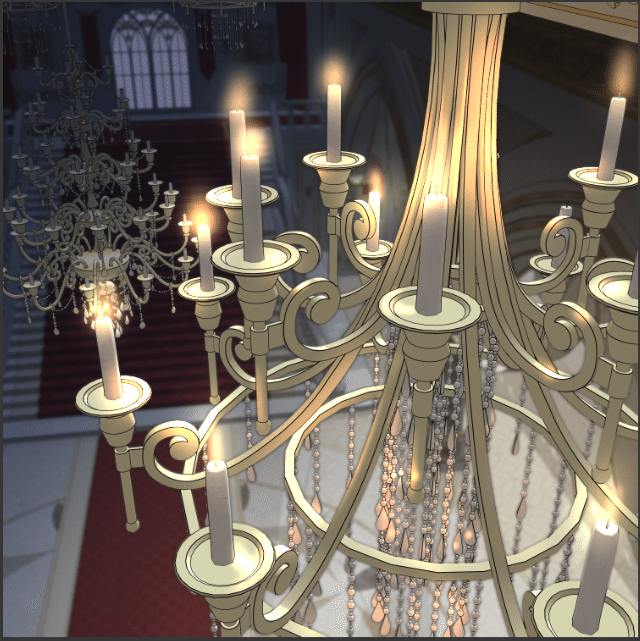
これで加工もらっくらく!!

手前のシャンデリアだけどーんと目立たせてみました。奥は、選択範囲を反転して、ガウスぼかし。その後乗算レイヤーに塗りつぶしたあとに、奥のシャンデリアにも少しかかるように、エアブラシをふわっと入れただけです。奥の処理は、わずか数秒の作業。
このマスクレイヤーは、他に以下のシチュエーションで活躍してくれます。
窓ガラスのみを選択して、反射を入れたい
床や壁のみを選択して、床材や壁紙にクリスタの素材を貼りたい
手前にくるアイテム(椅子の背もたれなど)をマスクして、次の工程の担当者さんに渡したい
鏡や額縁の絵のみをマスクして、線画さんに渡したい
などです。
さて、前置きが長くなってしまいましたが、こんな加工が10分でできる、WEEXの設定と、クリスタのオートアクションをご紹介します。クリスタのオートアクションは、ダウンロード可能です。
これが誰でもできてしまうと、私の存在価値が相対的に減ってしまってツラいので、ここからは有料にさせてください><
有料版をご購入いただいた方には、XのDMにて個別相談も受け付けています!また、カラーバリエーションは、私が自分用に作ったものですので、他のバリエーションのリクエストもお受けしています。
WEEXの設定
それでは、WEEXの設定から具体的にご紹介します。
ここから先は
¥ 2,500
この記事が気に入ったらサポートをしてみませんか?
