
Android端末で実装されたデザインを確認する
概要
一例として、手元にPixel5があるときAndroidエンジニアに「Figma通り実装したからデザイン確認してね!」って言われたら、UIデザイナーの皆さんはどうしますか?
とりあえずスクリーンショットは撮ったとして、そのPixel5のスクリーンショットをwidth=360dpのアートボードで確認すると、エンジニアが意図したサイズでデザインの確認ができないよっていうことを伝える記事です。
Android実機でデザインを確認するときのありがちなミス
例えばPixel5を例にとると、Pixel5のスクリーンサイズ(1080px x 2340px)が、xxhdpi(=480dpi)と勘違いしている方が多いです。480dpiと勘違いすると 360dp x 780dp というキリの良い数字になるのですが、この値でデザインを確認するのは間違いです。

Pixel5の本当のdpiは432dpiなので、xxhdpi(=480dpi)(360dp x 780dp)でデザインを確認してはいけません。
デザイナー「なんか意図していたよりフォントが小さかったり、ボタンのサイズが小さかったりするのですが...」
エンジニア「あれ?Figma見て1dpたりともずれないようにキッチリ実装したんだけどなぁ...」
というデザイナーのミスとなってしまうので気をつけたいところです。
dpの基礎
Androidはdpとspっていうのをつかってデザインするんだよ、というのを何となく聞いたことがある方は多いかもしれません。
【Android】いまさら聞けないdp入門 の記事がとても良い記事なので、Androidのdpとspの基本を理解するのにとてもおすすめです(この記事と同じ考え方で、実際の数値の求め方をこの記事で説明しています)。
実際に計算してみよう
実はMaterial Design内の "How to Find Device Metrics for Any Screen" という記事に、今回のケースの計算方法が書いてあります
その記事によると、下記の計算を解くと適切なpxがわかるようです。
px = dp × (dpi / 160)
160という定数は何だろうと思った方はとても勘が良くて、Androidの標準のピクセル密度(mdpi=160dpi)です。
もしFigmaでAndroidのデザインを作っているときに、360x640のアートボードを使っていれば、それはdpを元にデザインを進めていることになるので、上記の式をまずdpについて解くように変形します。
dp = (160 x px) / dpi
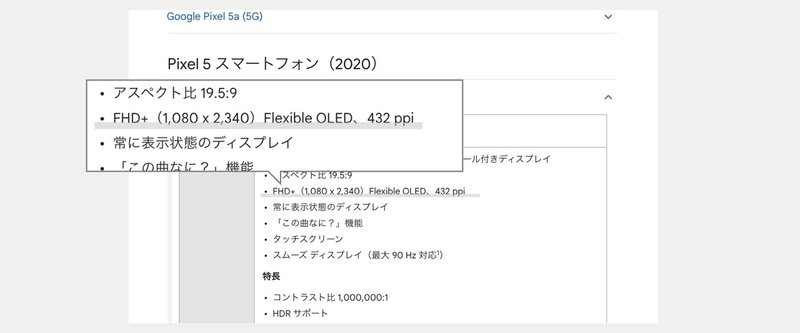
あとは Pixel5の公式サイト で、スクリーンについて必要な情報を調べます。

スクリーンのwidth = 1080px、height = 2340px、ppi(dpiと意味は同じです)は432ppiということが分かりました。
先程変形した計算式に、調べた値を入れて早速widthとheightについて計算してみましょう。
width [dp] = (160 x 1080) / 432 = 400dp
height [dp] = (160 x 2340) / 432 = 866.66666.....dp
heightの方は端数が出てしまいましたが、およそ 400x867dp のアートボードで、エンジニアが実装したものを確認すれば良いということがわかりました。
ちなみに...デザインをつくるときは?
デザインをつくるときはwidth=360dpでつくって構いません。width=360dpのデバイスは世の中に多いので良いのと、400dpで作るよりも360dpで作った方が画面幅が狭いときのイメージがつきやすくて良いかなと思います。
本記事は元々はてなブログに記載していた内容をnoteに移行するにあたり転記した記事です
この記事が気に入ったらサポートをしてみませんか?
