
新卒デザイナーが1年で学んだ、チームで働くために意識したい10のこと
こんにちは!
delyでクラシルというレシピ動画サービスのデザイナーをしている @ysk_en です。
いやぁ、この一年本当にいろいろありましたね。
チームでの働き方もプロダクト開発の進め方も何もわからない状態で新社会人生活をスタートしましたが、上司や同僚の支えがあってなんとか今まで生きながらえています。
このnoteでは、新しく入ってくる新卒デザイナーの後輩に向けて書いたメモをベースに、プロダクトの体験設計時に意識すること、困ってどうしようもなくなった時のアドバイス、開発チームでのコミュニケーション、対フィードバック戦術を書き記します。
# プロダクトの体験設計時に意識すること
そもそも、学生時代に自主制作で俺的最強のデザイン(何かの劣化コピー)をしていた所から、1領域を任せてもらい、チームのKPIにコミットするためには、カルチャーに添った仕事のやり方から学ぶ必要がありました。
ただFigmaでいい感じのデザインが組めるだけでは足りないです。デザインはあくまで意思決定材料でありコミュニケーション手段で、仕事のほとんどは、プロトタイピングや言語化、検証や分析です。
事業を理解し、ステークホルダーの意向を汲み取り、ユーザーは何を求めていて、限られたリソースの中で効果を最大化するには何ができるのか。
デザイナーがやることじゃないと思いますかね。やっぱり画面の設計をピクセルパーフェクトに仕上げることが仕事ですかね。もちろん細部にこだわりを持つことは大事です。
意思決定の上流、なんなら源泉からデザインを武器にコミュニケーションを取りながらステークホルダー達と対話し、一緒にプロダクトを作り上げていく。そんな心持ちでやっています。
1. 実際のUI・データを使って忠実にデザインする
デザインは開発をするための設計図ですが、設計以前にステークホルダーが意思決定をするための材料でもあります。
想定されていないデータや古いデザインデータを使うとプロダクトの是非を正確に判断できなくなるので、なるべく実際にリリースされる時に想定される画面の状態でデザインするのが良いです。
ポイント💡
実際にそのサービスで使われている画像や自分のプロフィールのアセットなどを使うとシーンを想像しやすいです。実装後に「思ってたのとなんか違う🤔」「……🙄」みたいなことが少なくなります。
2. 生産性の高いデザインデータを維持し続ける努力をする
Figmaの浸透やリモートでの開発が加速してより顕著になりましたが、デザインの大方はコラボレーションワークです。
1つのプロダクトを爆速でアジャイルを回しながら、何人もの人が入り混じって開発をするチームでは、より分かりやすく扱いやすいデザインデータを維持し続ける、効率の良い開発フローが求められます。

ポイント💡
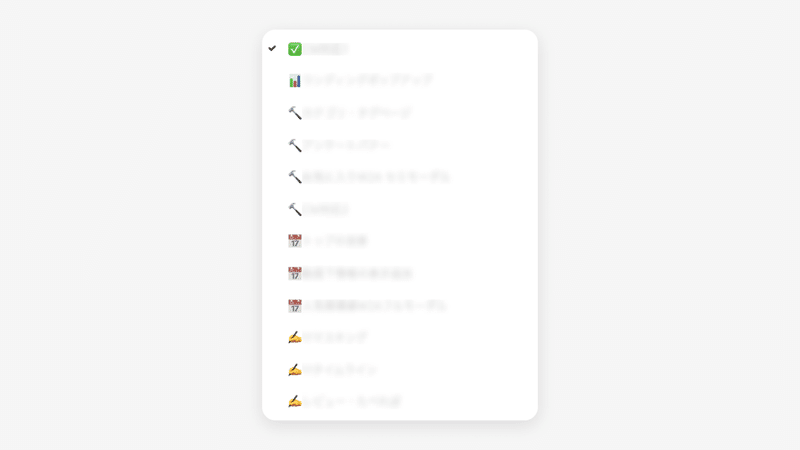
デザインデータの構造だけでなく、ページの命名規則を作るのも良いかも知れません。delyでは、開発ステータス(emoji)+施策名で統一し、誰が見ても分かりやすいようにしています。
3. そのデザインをもって何を達成したいのかを考え抜く
基本的にユーザーインターフェースは人に操作してもらう・情報を得てもらうために存在しています。何をさせたいのか曖昧なままだと、施策の是非も判断できないですし、何よりもユーザーが混乱します。何をさせたい場所なのか明確に意図をもってデザインします。
わからなくなったら😱
目的を明確にし要素を整理する
何をしたいのか分からなくなったら、考えている要素が複雑になりすぎています。一呼吸おいて「そういえば何がしたかったんだっけ」と、落ち着いてひとつずつ整理しましょう。自分が分からないなら、ユーザーはもっとわからないです。
4. そもそも何をやるべきかに意識を向ける
ミニマルに考えて、ユーザーがやることを増やさないようにします。むしろやらなくて良いことを増やしましょう。
様々なものがデジタル化して使いやすくなっているのに、画面上ですらめんどくさい操作はもう必要ないです。簡潔で分かりやすい表現を限界まで突き詰めます。
非効率な仕事を積みがちな人に一言🙋♂️
「とりあえずやる」に逃げないようにしましょう。何を対応して、何に対応しないのかをよく検討します。やらなくていいことはやらない意思決定をし、なるべく効率的に考えましょう。仕事を増やすな
5. 優先順位を適切に定める
将来像を描き、ロードマップを敷いて、MVPや価値検証に必要なものから優先順位をつけて取り組みます。全部を一度にどうにかしようと考えるのは難しいです。
また、目の前のことばかりやっていると部分最適になってしまい、結果何も変わらないなんてことになります。長期的な理想を想定しながら短期的な施策に落とし込んでいきます。
沼にハマりそうになったら😱
誰かを捕まえて壁打ちする
無駄に深く考えすぎているので、気分転換にチームメンバーや同僚に話してみましょう。人に説明するために思考が整理されるので、一人では見えなかった気づきがあるかもしれません。
6. ユーザーに憑依する
プロダクトを評価する時は、いつでもユーザーの立場に自分の意識を憑依させ、できる限りユーザーに近い場所から見るように心がます。
設計しているのは画面の中だし、Figmaを触っている時は細かなピクセルのバランス取りをしていますが、ユーザーがプロダクトに触れるのは生活の中の一部でしかないです。体験のほとんどが画面外で起きています。
例えば、クラシルなら実際にキッチンに立ってレシピを使ってみたり、施策したデザインをプロトタイプに起こし、想像を奮い立て、利用シーンをイメージしながら評価します。
設計に迷ったら😱
デファクトスタンダードなプロダクトと比較してみる
世界的に使われているプロダクトは、ユーザが慣れているのでユーザーインターフェースの学習コストが低いです。設計に迷ったら、まずは広く一般的に使われているプロダクトを研究してみましょう。ただ状況が違うので、そのまま真似して上手に当てはまることはないので、注意は必要です。
# チームでのコミュニケーションの取り方
クラシルの開発組織は、SquadというそれぞれでKPIを持った小さなチームの集まりで作られています。これは従来の巨大なKPIを1チームで追う方式ではなく、CXOが全体のバランスを取りながら、PdMたちがそれぞれに裁量を持ち、機動力を上げて開発するスタイルを取っています。
アジャイルで開発をしながら、思考部分もアジャイルを回しているため、もの凄いスピードで意思決定がされていきます。そんなつよつよなチームの中で、生まれたてのデザイナーが戦力として参画するためにはどうすれば良かったのでしょうか。
7. スピードを持って仕事を進める
速度は正義。経験値が浅くエラーが起きても爆速で軌道修正できれば大きくはブレないです。人間それぞれ考え方も育ち方も違うので、認識にズレがでるのは当然です。新人に経験値が足りないのも当たり前です。なので、ズレた時に正しい方向にいかに早く軌道修正できるかがポイントです。
ポイント💡
プロセスを可視化し、思考プロセスを共有し続ける
認識がズレたまま時間とリソースを消費するのはもったいないです。ズレてもツッコミを入れてもらってすぐに修正できるように、意思決定のプロセスをオープンに共有していきましょう。
8. デザインはデザイナーだけで抱え込まず、職種を溶かしてチームで戦う
ユーザー体験の設計はなにもデザイナーだけのものではないです。デザインがデザイナーの特権になるとデザインチームが聖域化し、「理由はないけどデザインを今風にしようぜ」みたいな意味のわからないことをし始めます。
体験設計段階ではデザインはあくまで意思決定材料であり、コミュニケーション手段です。デザイナーだけで閉じず、PdM・エンジニア・データアナリスト・マーケター全員を巻き込んで最高の体験でプロダクトを作っていきます。
デザインをシェアするときのポイント💡
ステークホルダーが意思決定しやすいように、インプットしやすく分かりやすい形でシェアしましょう。例えばSlackでシェアするときは、Figmaのリンクに加え、要素を整理してスクショを貼ると認知しやすいです。
ステークホルダー達は高次元なレイヤー&膨大な情報の中で拾ってくれていることを意識しましょう。
9. チームで話が合わない時は、目指している場所と見えているものが違うので認識を揃える
悩んで分からなくなったら、積極的にチームのメンバーと話をして認識のすり合わせをするのが良いです。話さないままモヤモヤし続け、ズレたままこじれるとしんどいです。さっさと話しましょう。
ポイント💡
ミーティングで時間を取って議論していると「話してることは理解できるんだけど、何かが違う気がする」と感じる時があります。そんな時は「ちょっとお互いに認識がズレてるかもしれないから、サクッと話してみよう」と、ミーティング終わりに肩の力を抜いて雑談ベースで話してみるのも良いかもしれません。
# 対フィードバック戦術
同年代のデザイナーと話すとよく「デザインを叩かれてメンタルが死ぬ」話が話題にあがります。思考もプロダクトもアジャイルを回しながら磨き続けるベンチャーでは、フィードバックを受けて改善するフローは避けて通れない道です。
前線でイカしているデザイナーたちは、経営陣やステークホルダーたちのフィードバックをもろに受け、メンタルがバグってるので、強く当たる可能性がありますが、彼らも同じ人間です。フォローする側もされる側も意識して無駄な消耗は回避しましょう。
10. 成果物と人格は切り離して考える
視野が狭く、思考が浅く、部分最適になっていると強いツッコミが飛んできますが、それは自分自身の人格を否定されているのではなく、考えが至らなかったところのフォローをしてくれているので、病む必要はありません。真摯に受け止めて前に進むのみです。
叩かれ・揉まれているのはデザインであって、あなたの人格が否定されているわけではないです。
分からない時は素直に聞く、わかったフリをしない
意図しなかった方向から矢が飛んでくると混乱しますが、生半可な返事をすると余計に分からなくなるので、素直に聞きましょう。分からないことは分からないし、大抵の大人は優しいです。たぶんね。
自分自身を否定されていないと考えられても、思い入れのあるデザインを叩かれるとくるものはありますよね。
議論になる多くがステークホルダーとの認識のズレなので、大ダメージを受けて再起不能になる前に、こまめに考えやデザインを共有して、認識をすり合わせながら進めましょう。
おわりに
何もないところから這いつくばって1年が経ちました。
なんとかここまできましたが、ついにデザイナーの後輩ができます。上司のフィードバックをものともしない果敢な姿勢で体験設計に挑んでいます。
楽しみな反面もうすでに危機感があります。2年目に入って「ちょっと余裕出るかな」とか思ってましたが、自分を諦めるまで成長し続けないといけない世界に首を突っ込んでしまったようです。
デザインのメンターなんてしたことないし、うまくフィードバックができるのかも分からない。むしろフィードバックしてくれ。
そんな後輩が、この世界を楽しみながら深くプロダクトをデザインして欲しいと思ってメモを書きました。自分以上に強くてニューゲームし、屍を超えて行って欲しいです。
delyで一緒に働きたいデザイナー像を CXO @tsubotax が言語化した記事はこちら
22卒の後輩 @nanakane078 が書いてくれた記事も合わせてどうぞ!
いただいたサポートはおいしいごはんや知識の糧となり、得た知見を元にnoteに還元させていただきます。
