
UXデザインのプロセスを噛み砕いてみた
こんにちは. 狭間です.
UXを理解したい. UXデザインを理解してプロジェクトに落とし込んでカッコよくプロジェクトを進めたい. そうしたらモテそうなのでUXについて学んでみよう.
本を貸してもらって読みました.
わからん
高校生時代に数学の教科書をよんだ時みたいな感覚になりました. わからんときは, 筆算の練習が必要です. 自分のプロジェクト(3人くらいで進める小規模)に当てはめながら考えて実装してみましょう. そうするとわかるかも.
そしてそれはUXの実装例として喩えられるような企業が行う大規模プロジェクトより, みなさんに身近なものなので考えやすいかなと思ったので出来る限り自分のプロジェクトの成り立ちを事細かに記入し, どう言う風にUXが実装されているかを共有します.
さて, この記事の簡単なまとめをお話すると,
UXデザインって難しそうな言葉だけど意外とみんなやってることだった. それを体系的に, もっと詳しくまとめたものがUXデザインの書籍などであった
ということです.
UX, UXデザインに拒否反応があったりする人は, ぜひこの記事を読んで, 「あれ?意外とおれらやってんじゃん!でも確かにちょっと浅いところあったからちゃんと勉強してみよ!」って思ってくれたら嬉しいです.
もちろんこの記事だけでもある程度理解はできるようにしています. ただもし間違っていたりなどしたらいつでもコメントいただけると嬉しいです!
よろしくお願いします.
はじめに
UXとは?
ユーザーエクスペリエンス(英: user experience)とは、人工物(製品、システム、サービスなど)の利用を通じてユーザーが得る経験である。しばしば「UX」と略される。「ユーザー経験」「ユーザー体験」などと訳される。
(wikipediaより参照 )
ふむ, あんまわからん.
わからんのでググっているとネットで「ユーザーの主観に基づいた感想や結果」という結構わかりやすい説明が出てきました. あってるっぽいからそれでいきましょう.
こうすると結構わかりやすい. UXデザインっていうとわかりにくいですけど「ユーザーに喜んでもらえるための体験を作りだすこと」っていうとちょっとわかりやすいです.
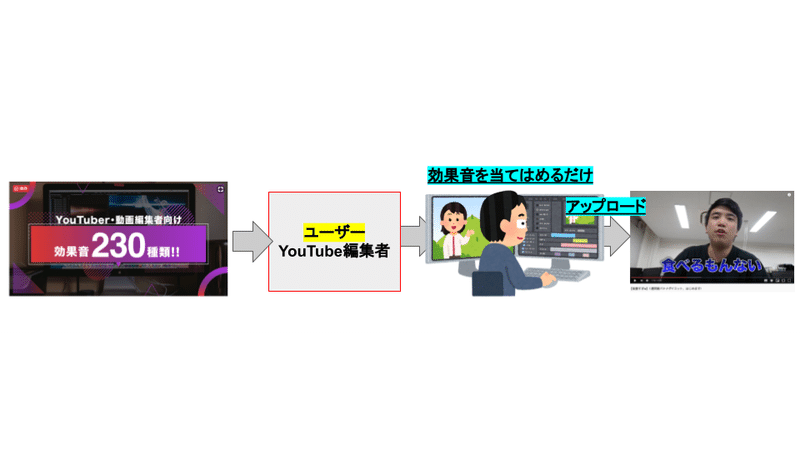
ただ, いくら文章で話しても, そういうのはすでにたくさんあるし, 読んでても僕にとってもわかりにくかったので最近リリースしたYouTuber向けの効果音にUXデザインの考え方を当てはめていたので, それをもとに考えていきます.
ちなみにこちら, 発売から2日で30個ほど売れました. うけもかなりいいです.
赤津さんの「YouTuber、動画編集者向け効果音」を購入しました。
— やまさん@動画編集者 (@massan075) April 3, 2020
一通り聞いてみて使いやすそうなものばかりで、感激です!
これまで、効果音を探してた時間をこの値段で短縮できると考えたら即買いですね😁
いい買い物させて頂いてありがとうございます!! https://t.co/lrZJx6BbDG
それでは早速, このプロジェクトがどのようにUXデザインを活用しているか, 順序だてて述べていきます.
ユーザーとゴール決め
まずはUXデザインをする上での一番重要なゴールを設定します. 改めてUXデザインのゴールを考えると, 「ユーザーに喜んでもらえるための体験を作りだすこと」です.
それではユーザーとはまずだれでしょうか? YouTuber向け効果音を使うユーザーは, YouTubeの視聴者ではないです.
編集をするYouTuberであったり, YouTubeの動画を編集している編集者です.
ここをまずはしっかりと定義しましょう. ここが定義できれば結構簡単です.
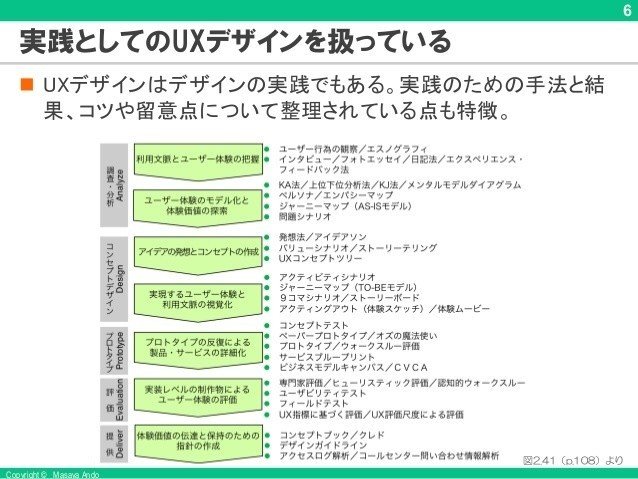
ユーザーを決定できたら, 次にUXデザインのプロセスをしっかりと踏んでいきましょう.

(参照 : UXデザインの理論・プロセス・手法の体系とポイントhttps://www.slideshare.net/masaya0730/ux-63230297 )
ここを理解できたらおそらくある程度ヨシ!なのですが, この定義されている, プロセス, めちゃくちゃ難しい言葉が多い. ある程度わかりやすく理解するために実例でUXデザインのプロセス噛み砕いて話していきましょう.
UXDプロセス1. 利用文脈とユーザー体験の把握
?
とりあえず, 噛み砕くと, 現状のユーザー(YouTuber, 編集者)が既存の効果音に対して思っていることをしっかり把握していきましょうということですかね?やっていきましょう.
今回, よかったのがこれを一緒に最初カレー屋で話した赤トマトくんっていう子がYouTube編集者&ディレクターだったりして現在30万〜300万登録者以上のチャンネルを10チャンネル以上担当中だったりするスーパーマンだったことです.
ちなみに僕もYouTuberの動画を編集したり, 自分が動画を制作していたりとバリバリのユーザーでした. だからユーザー体験の把握はめちゃくちゃ簡単でした. 僕らが文句言うだけでした.
彼と一緒にしっかり把握していく(既存の効果音に文句を言っていく)と
・ シンプルな音をテロップを表示する時に挟みたいのにそこまでない
・耳にささる音があるから気を使う
・だいたいめっちゃうるさい
・既存の有料効果音, 別にYouTuber向けに特化されてないから買ったとしても探すのがめんどくさい
・海賊版(YouTubeで違法にupされている効果音)が多い
こういうことが, 把握できました.
余談ですが, なにかプロジェクトを立ち上げる時, この根底の部分が把握できるかできないかで大きくプロジェクトに対するモチベーションが変わってくるかなと感じました. 個人単位でプロジェクトをする時は, できるだけ当事者のプロジェクトをしたほうがいいかもしれません.
例えば絶対にしませんが僕らが, 「医者の労働環境改善」プロジェクトを進めようとしてもユーザーがえれなすぎるので難しいかもしれません. そこも十分にプロジェクト立ち上げ期から気をつけましょう.
これを読んでる方で, 「いやいや僕らはユーザーではないぞ」って方. その辺は本(UXデザインの教科書)のP.114からに詳しくどう分析したらいいかが書いてありました. ぜひ読んでみてください.
ここで説明してもいいですが, この記事はざっくり理解するための記事なので省きます.
なので一旦, とりあえずユーザー体験の把握DONE!
UXD1. まとめ
既存のモノを使うユーザーの声を聞く!理解する!
UXDプロセス2. ユーザー体験のモデル化と体験価値の探索
どういうこと???
とりあえず, ここで言いたいのは, 既存の効果音製品や効果音に関するサービスを使うユーザーの体験を図にしてみて, 僕らが作る製品がそのどこに介入できるか探してみるということなんでしょうか.
方法として例に挙げられているKJ法とかやってもいいのですが, そこまで詳しくない僕らがやってもポストイットをたくさん使うだけの褒め合い会議になりそうです. なので一旦やめましょう.
モチベ, スピードが落ちます. やりたい方はやってください.
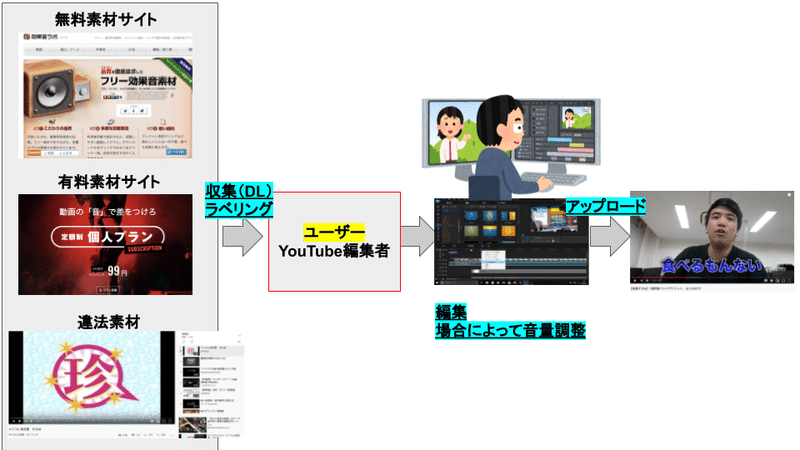
ユーザー体験のモデル化(図化)

とりあえず, 既存の効果音を使うユーザーの体験をモデル(図)化してみました.
けど体験価値ってなんだろう?
いろいろ調べた結果, 噛み砕いて話すと「僕たちが提供するサービスやモノで, ユーザー生み出せる便利ポイント, 便利体験」でした.
そう噛み砕くと結構探しやすくてといくつか体験価値が見つかりました.
体験価値探索
モデル化して把握できた様々なサイトやサービスから効果音を収集する作業, また, 効果音にラベリング(ダウンロードした効果音をを仕分ける, また名前をつける)作業のところは絶対に改善できます.
僕らはYouTube編集者向けに効果音素材をつくるので, いろんなサイトからでなく, パックを購入しさえすれば, 収集しなくてよい. ここで手間が省けるという体験価値を生み出せます.
また, 名前つけもこちらがわかりやすいように行い, ファイルをそのままプロジェクトファイルにインポートすればすぐに使用可能にすればよいのです. そうすると, いちいち名前をつけたり仕分ける必要がなくなるという体験価値を生み出せる.
また, 毎回毎回, 音量調整を細かくしなくてもいいように, 音量を比較的小さめに制作します. また視聴者が, 不満を感じないように, 効果音はほぼ全て耳にささらないものを制作する. そうすれば, ユーザーは音量調節の手間や使う効果音に配慮しなくてすむ, という体験価値を見出せます.
モデル化すると結構簡単に見つかりました!モデル化, 悪くねえ!
体験価値探索DONE!
UXDプロセス3. アイデアの発想とコンセプトの作成
これは結構わかりやすい. シンプルにつくる効果音のアイデア, コンセプトをしっかり固めるっていう手順ですね.
まずアイデアとしては「YouTube編集者に特化した効果音を制作する」なんですけど, コンセプトを定めましょう. 僕たちが売る層, そして特に買ってくれそうな層というのは, ビジネス系のYouTuberの編集者かなと思いました.
最近, YouTube編集というのが副業としてすごくヒットしており, その層は爆増しています.
例 ) YouTube編集教材がめちゃくちゃに売れているそうです. すごい!
この層, 特に始めたての層は効果音に限らず素材の集め方がそこまで知らなかったり, 副業ということからそこまで暇な時間はないので作業効率化したかったりというニーズが存在しています.
なので, 僕らが届けれる体験価値である, 「素材を自分で各サイトから集めなくてもよい」とか「音量をいちいち下げる必要がない」というのがものすごくフィットすると感じました.
また, 彼らの編集する動画をよくみると使用している効果音は, テロップ表示時などで, 特に短いシンプルな音が多いです.
ただそういう効果音そもそもほぼないので, そこをしっかり作って配布すると彼らも嬉しいし使いやすいのではないだろうかと考えました. .
こういうビジネス系の動画を編集する副業編集者が増えてます
では, これらのことを踏まえた上で, コンセプトを 大きくまとめましょう.
・シンプルな単音を多めに制作
・YouTubeに特化, 必要そうな効果音を全て集約
・副業系YouTube編集者がメインターゲット
こういう感じですね. アイデアの発想とコンセプトの作成DONE!
UXDプロセス4. 実現するユーザー体験と利用文脈の視覚化
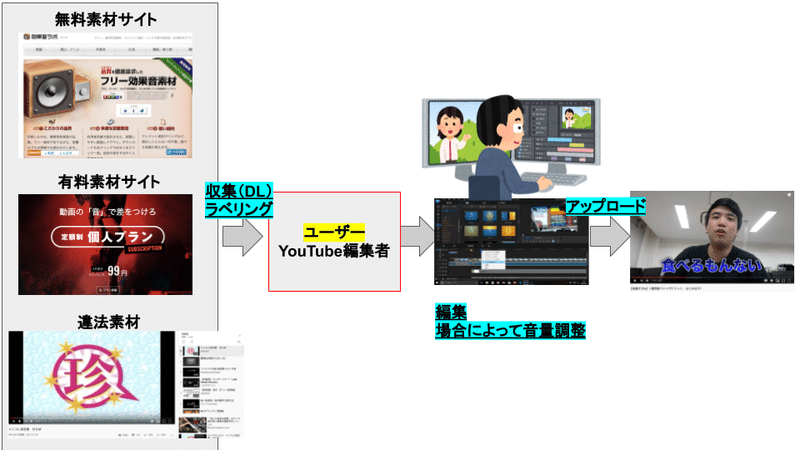
目標とする, ユーザーの体験, また利用するときのユーザーの考えをしっかり考えろというプロセスでしょうか. それを実際に視覚化(図化)していきます.
現状

実現するユーザー体験

でしょうか.
利用文脈を考えると,
YouTube編集を副業で初めてみた!適切な効果音を楽に集めて楽に入れたいけど, 既存の効果音はまとまってないから, そもそも一からあつめないといけないし, 音も大きい...
そうだ!このパックを買って, 全部取り合えず揃えよう!音も小さいからそこまで音量調節を細かくする必要もないし, 使いたいシンプルな音もめっちゃ入ってる!最強!
っていう文脈を想定しました.
おそらく, UXDのプロセスの1つ目である, 利用文脈とユーザー体験の把握をしっかりしていると, そこまで深く悩まないプロセスっぽいです.
UXDプロセス5. プロトタイプの反復による製品, サービスの詳細化
ここまできたら, やっと制作に入っていきます. プロトタイプを制作して, まず共有しまくって, プロジェクトメンバー全員の製品の考え方を合わせましょう.
ちなみに, 製作者は同じインターンに参加していた, ponzPさんです. 天才でした. イメージを伝えたら一つの効果音を大体30秒くらいで爆速で制作していました. 感動です.

詳細化をするのはいいですが,詳細を全員が理解するために, アルファ版(30種類), ベータ版(100種類), デルタ版(230種類)と何度もzoomを用いて, ミーティングしながら制作しまくりました.
最後の方には, 全員が「こう言う感じの効果音はこのパックにあうんじゃない?」的な考え方ができていたので, 詳細化できて, なにより共有できていたのではないかと思います.
UXDプロセス6. 実装レベルの制作物による, ユーザー体験の評価
さて, デルタ版ができたらいよいよリリース...!
の前に, UXデザインのプロセス通りに進んでいくと, ユーザー体験の評価をまずはテストから得ないといけないことがわかりました.
わかりました. 実際にテストしていきましょう.
ぼくも実際に, たまに編集させていただいているkeisukeさんというパーソナルトレーナーの方の動画で効果音を使用したり.
あとは, デルタ版をいろんなYouTuber編集者に配布して, いろんなユーザーから意見をいただきました.
例えば, 某有名YouTuber(大学生)の編集をしている方に送ると, 反応がかえってきて「あんまり効果音の使用場面のイメージがわかない」とおっしゃっていただきました.
僕らのチームは湧きながら作っていましたが, 別のユーザーはそう感じることが把握できました. なので, 効果音を全て並べ, どういう場面で使えそうかというのをまとめ販売する場所に載せました.
まさに, 実装レベルの制作物によるユーザー体験の評価からの改善です.
リリースする前に, そういうことを言ってもらえるとすぐに対応できるのでよかったです.
UXDプロセス7. 体験価値の伝達と保持のための指針の作成
難しい言葉ですが, この効果音プロジェクトの言葉にすると, 「ユーザーがこれ使いやすい効果音パックだなーと思ってもらえるためにいろいろ効果音の制作以外にも動く」ということでしょうか.
もちろん, 先ほど紹介したこちらもそれにあたります.
また, そもそも効果音って大事なの?って思ってる人向けに, 効果音のYouTubeでの遍歴もまとめました.
「効果音って大事だし, 気を配らないといけないものなんだ!」と理解できるよう心がけました.
こちら, かなりヒットして, noteのおすすめに取り上げられたりしました. また, 編集者からではないですが, 音楽製作者の方から反応をいただけたりして, 次につながるアクションだったのではないかと思います.
また, このパックを販売したさい, 様々なありがたい意見がいただくことができました(試しに効果音を一部でもいいから聞きたいから一部配布などどう?など)
それも踏まえて, 改善していくこともUXデザインの一つかなと今回, やってみて思いました.
以上がUXDデザインのプロセスです(1周目). 難しい言葉ばかりで説明されると難しいですけど, 実際の例をもとに話すと意外とわかりやすかったのではないでしょうか.
ただ, 正直, この記事を読んでも詳しくは把握できていないと思います. もっとここどうしたらいいか, 自分のプロジェクトではどう適応できるのか知りたい!と思った方もいるのではないかと思います.
そう感じていただけたら僕は嬉しいです.
そう感じて, UXデザインというものにまずは興味をもって, いろいろ調べてみましょう. どんなものにも活かせれるいい考え方だと思います.
UXDプロセスを調べたりしてみて
UXデザイン, なんかめっちゃ難しいんだろうな~~~って思ってたけど, 意外とUXデザイン, そのプロセスって身近です. たぶん感覚でみんなプロジェクトを進行するときに, UXを実装しているんじゃないかなって思います.
これは, 別に知らない知識をまとめてる小難しい本じゃないです. 暗黙知を形式知にしてくれる, そんなまとめ本だと記事をまとめたあと, 改めてみてて思いました.
おわりに
めちゃくちゃ多くなりました6000字overです. 正直結構がんばりました. この記事がみなさんのUXデザインの理解を深めるものとなる共に世の中にしっかりとUXデザインが実装された製品が溢れることを願い, このnoteをかくのを終わります.
改めて言いますが, 僕は「UXデザインの教科書」の回し者ではないです.
それでは.
読んでいただきありがとうございました。 ツイッター(@YujiHazama), インスタグラム(yujihazama)でも活動しています。
