
Simply PianoのUIUXを考察してみた
つみきのデザイナー、Yukikoです!突然ですが、全く楽器が弾けないクセに最近ピアノを急にはじめました。え、なんで?…
「何かをはじめるのに遅すぎるということはないから。」
それに…
Simply Pianoがここにあるから。
初心者でも中級者でも、子供から大人まで楽しくゲーム感覚でピアノを学ぶことができる優れたアプリです。今回はガチでユーザーの私が、UIUXについて気づいた点をご紹介したいと思います!
Simply Pianoはこんなアプリです
\ピアノを弾いてココロ豊かな人生を!/をキャッチフレーズにされている本物のピアノやキーボードを使って楽しく学べるピアノ学習アプリです。ピアノを学んでいる感がなくなるくらいに、本物のピアノの音を認識してゲームで遊んでるだけのように没入できてほんとによくできてます。
遊び心あるゲームみたいなUI
他にもピアノ学習アプリはいくつかあって試してみましたが、Simply Pianoがいちばん可愛らしいデザインで、「子どもから大人まで楽しめるアプリ」というコンセプトの通り、親しみやすく、ポップなトンマナでまとめられていました。
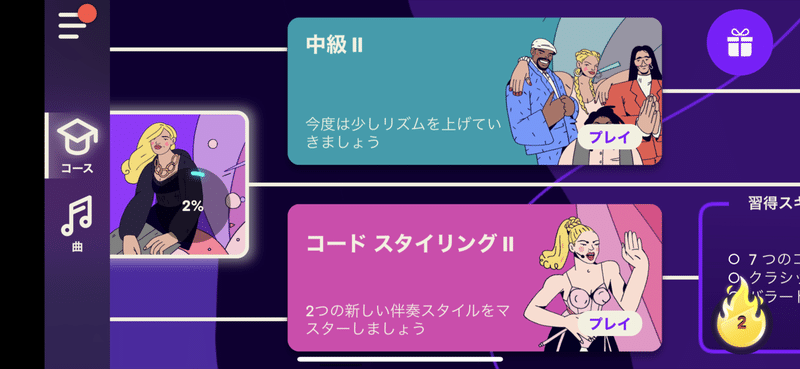
◎ シンプルなUIで操作に迷いにくい
機能設計がシンプルで基本メニューは「コース」と「曲」しかないです。「実際のピアノの音を認証してアプリで遊べる」というのがメイン機能なので、余分な機能はなくとても明快ですね!
◎ 目をひくビビッドなポップカラー

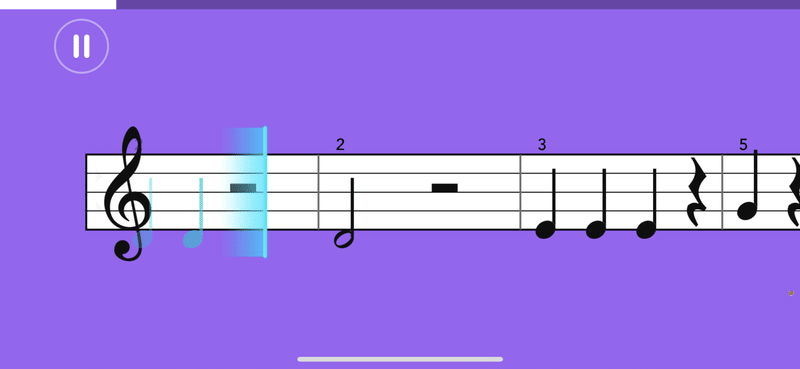
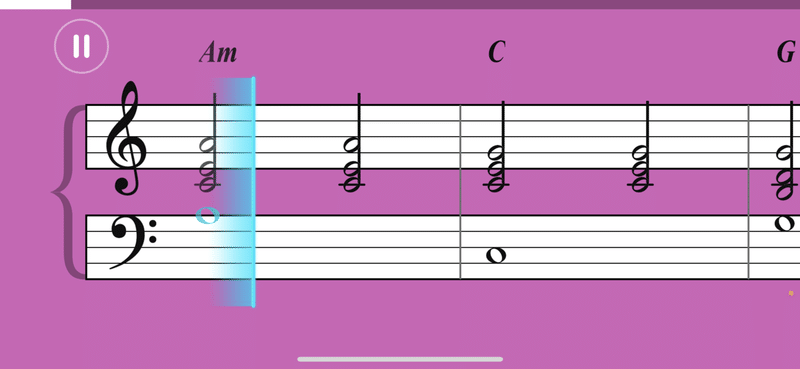
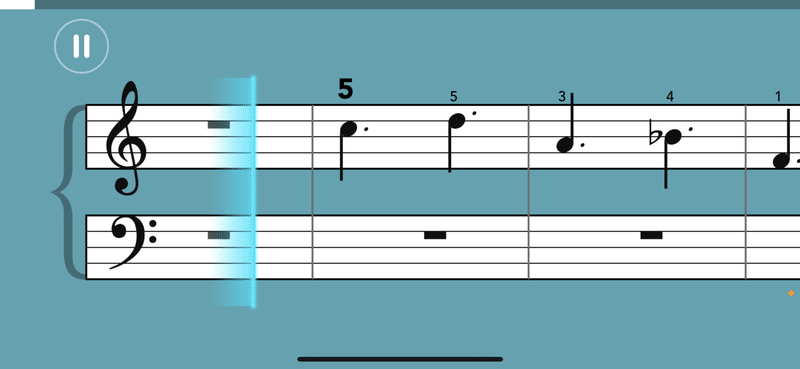
こちらは実際に弾いている画面のキャプチャです。ビビッドカラーでにぎやかめな印象になっており、可愛らしくも親しみやすいトンマナでまとめられてます。


背景がおもいっきりムラサキやピンクで、楽譜のホワイトとのコントラストが強いですね。

「コース」の各項目の扉のイラストもアニメのキャラクターのようで目に楽しく親しみやすいです。
◎ 画面遷移は少なく右横スクロールのアクションで切り替わる
「コース」と「曲」両方とも、右にひたすらスクロールして画面が切り替わっていくUIになってます。日本のアプリにはなかなかない設計ですが、楽譜を読みやすくするために終始横にして使うのでそれに合わせたUIデザインで統一してるのだと思います。
没入できるピアノ学習時のUX
クラシックからポップス、アニメソングまで豊富な曲数が収録されてます。ピアノ初心者でもひたすら音楽を純粋に楽しめるUXになってるのが愛されている理由だと感じました。
◎ コースの初めに弾き方やテクニックの解説ムービーが流れる
各コースの一番初めの学習項目は動画での解説になっています。座る姿勢や指の置き方、ドレミの位置など本当に初心者からでもわかりやすいように基本的なピアノスキルが丁寧に説明されます。予備知識がなくても安心して使うことができます。
◎ 「音が合ってる or ハズれてる」が直感的にわかる
音認証機能によって聞き取ったピアノの音が合ってる時のアニメーションが分かりやすいです。「音が合ってる or ハズれてる」が色とアニメーションですぐに見分けられるのがミスにすぐに気づけます。独学ユーザーには嬉しいUXだと思いました。
◎ 間違えると止まる&間違えまくるとPractice modeが起動
間違っていると音符がそこで止まり、正しい鍵盤の位置が画面下に表示されるので正解に気づけます。何回も間違うとPractice modeが起動し、背景音が消えてメトロノームに合わせて集中的にフレーズを練習することができます。
◎選曲の時「この曲は少し難しいです!」のアドバイス
コースの進度からユーザーのピアノスキルに合ってない選曲には「この曲は少し難しいです!」のアドバイスが表示されます。ユーザーのレベル感にあった無理ない曲を弾くことができます。「少し難しいです!」の「少し」 の部分にも、ユーザーを思いやるUXライティングの細やかな配慮を感じました。
----------------------
まとめ
いかがでしたでしょうか?
可愛らしい見た目だけどシンプルな機能で使いやすく、遊びながらピアノを学べるUIUXになっているのが特徴的でした。憧れのショパンを弾けるようになるまでは、強力なサポーターとしてピアノの側にいつもSimply Pianoがあります。
つみきでは、この記事のようなUIデザインとUX(ユーザー体験)の考察を取り入れながら、Webサイト・アプリ制作を行っています。
👇お問い合わせは、以下の弊社HPより承っております。まずはお気軽にご相談ください!
ではまた、他のおもしろアプリもご紹介していきます〜!
Stay Tune - ☆ :)
----------------------
この記事が気に入ったらサポートをしてみませんか?
