
パラメータを1ついじるだけでこんなに世界は変わる
亀の歩み#7
亀の歩みと称して、ジェネラティブアートの練習を投稿しているのですが、今回も偶然全く意図していなかった形ができた例です。
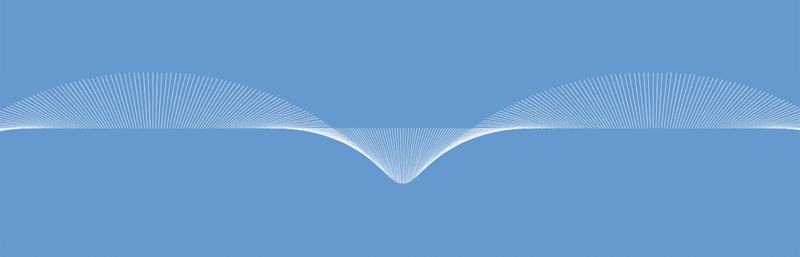
基本的なアルゴリズムは、「点Pが動きながらその周りを線分が回転しながら描画される」というもので、普通に実行するとこうなります。

これでも十分綺麗!
ですが、既視感もめちゃある!
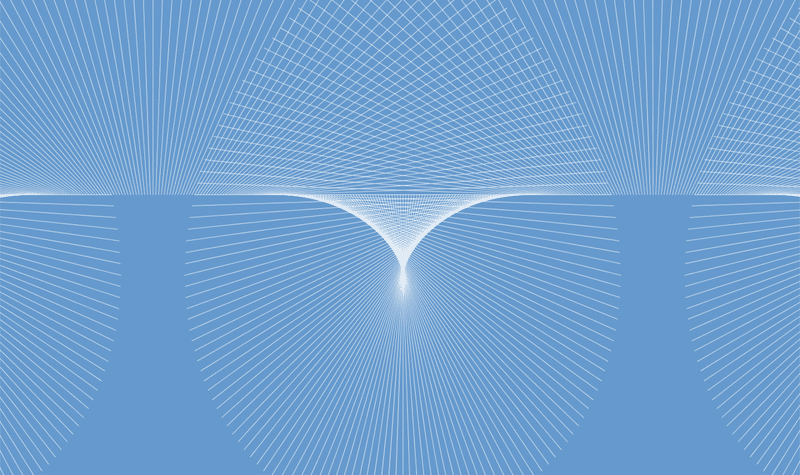
そこで、lineLength、つまり動く線分の長さを極端に大きくして遊んでみたところ、lineLength=600あたりからなんだか様子が面白くなってきました。

なんか結晶のようなものができている!
神秘的になってきたぞ!
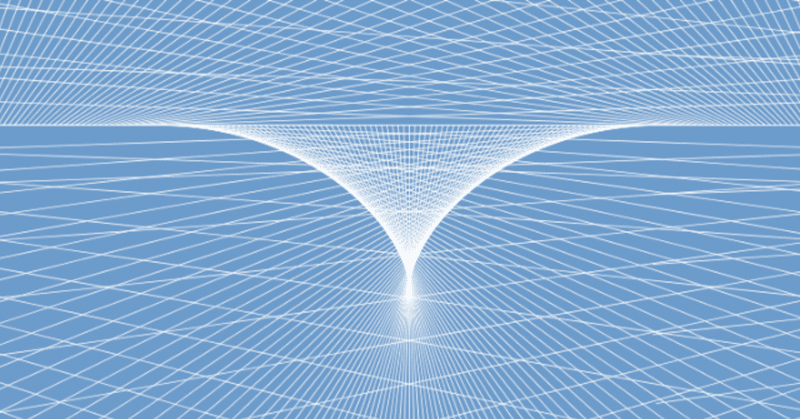
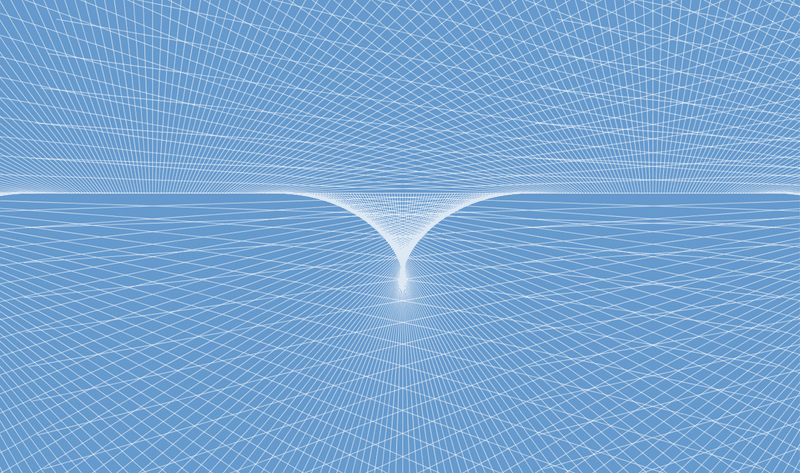
そこで、うんとパラメータを大きくしてlineLength=1800にしたところ、さらなる変化が...

3次元空間が生まれた......!?
(まるで異次元空間の中で、ダイアモンドが作られている瞬間のよう。)
1つのパラメータを極端にいじった結果、それぞれのケースで全く異なる描画結果が得られるのもまた面白い。
ソースコード
color col = color(255);
float lineLength = 0;
float angle = 0;
float angleSpeed = 2.0;
int step = 5;
int count = width/step;
void setup() {
size(displayWidth, displayHeight);
background(102, 153, 204, 100);
smooth();
cursor(CROSS);
lineLength = 1800;
for (int i=0; i<count*100; i++) {
float px = i*step-400;
float py = height/2-100;
pushMatrix();
strokeWeight(0.8);
noFill();
stroke(col);
translate(px, py);
rotate(radians(angle));
line(0, 0, lineLength, 0);
popMatrix();
angle += angleSpeed;
}
}
この記事が気に入ったらサポートをしてみませんか?
