
UIデザインの教科書「はじめてのUIデザイン」を読んでみた
こんにちは、デザイナーのゆりくるです。
UIデザインの勉強のため、「はじめてのUIデザイン」で学んだことを書いていこうと思います。
UIデザインについて

UIデザインとは、主にデジタルプロダクト(Webサービスやスマートフォンアプリ)のデザインを指します。
「UI(ユーザーインターフェース」は、ユーザー(利用者)+インターフェース(境界面や接点)」の略語であり、IT用語的には、ユーザー(利用者)とコンピュータ(画面)を繋ぐという意味合いが含まれています。
サービスの提供価値を利用者に届けるために適切な道筋を用意することが、UIデザインの役割の一つと言えます。
例えば、
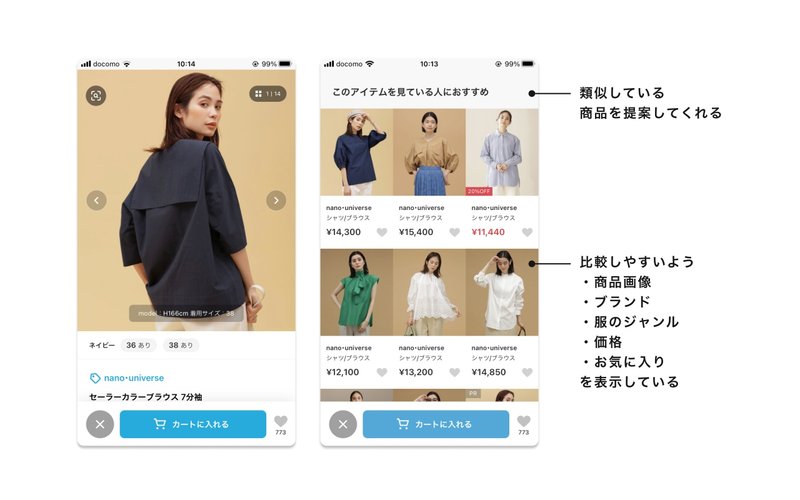
もうすぐ夏に差し掛かるので、ユーザーが「夏用の服」を購入したいと考えており、ファッション系のECサイトを利用するとします。
ここでのユーザーのゴールは、「服を購入する」ですが、ここで大きく注目したいのが、利用者が達成したいのは「服を購入する」ということではなく、「ユーザーの条件に合った服を探し出すこと」です。

「ノースリーブか半袖か商品を見比べながら検討したい」「価格の上限がある」といったユーザーの要望に対して、ソートで絞ったり、検索にタグをつけるなどをして、「ユーザーの要望に沿った商品を提案すること」で服を探しやすくなり、より求めていた服にたどり着けることができます。
思うこと💡
ユーザーが使いやすいと感じれば、ずっとサービスを使い続けてくれるということにも繋がっていくので、必然とユーザービリティの視点踏まえて、UIデザインに落とし込むことも大切になってくると考えました。
コンポーネントについて
コンポーネントとは、サイト構成に必要なパーツのことを指します。

ボタン
ナビゲーション
タブ
ドロワー
テーブル
スライダー etc…
これらを組み合わせて画面構成をします。
どのような場面で使えるかを踏まえて、デザインに落とし込むかを考える必要があります。
思うこと💡
今までWEBサイトを作成するために必要なパーツの役割まで踏まえられていなかったかもなのですが、今後は必要最低限のパーツで運用できるよう、コンポーネントの種類や役割を考える必要があると学びました。
スマートフォンアプリのデザイン

スマートフォンアプリの基本の操作は画面を指で触って操作することです。
指で触るにも様々な操作方法があります。
タッチ
タップ
ダブルタップ
スワイプ
ドラッグ&ドロップ etc…
操作方法に則って、ユーザーが達成したい目的に集中できる環境を心がけることが、スマートフォンアプリのデザインでは大切だと考えます。
iOSとAndroidの環境の違い
スマートフォンアプリにおいて踏まえておかなければならないのは、Apple社のiOS、Google社のAndroidでは、それぞれプラットフォームが違うということです。

またそれぞれに、インターフェイスデザインの設計思想やデザイン原則をまとめたガイドラインが存在しています。
・AppleのiOSは、Human Interface Guidelines
・Google社Androidは、 Material Design
機能や操作方法については各々違う点があり、提供するターゲットに合わせてiOS、Androidを優先させるかなども踏まえないといけないようです。
思うこと💡
Macユーザーなら、まず最初にAppleといえば、Microsoft(Windows)かな?っと思いますが、アプリケーションのプラットフォームは、Apple社とGoogle社のようで…。開発側のことも、しっかりと学ばないと混乱しそうだな…と思いました。
Webサービスのデザイン

スマートフォンアプリとの大きな違いは、
・スマートフォンアプリは必要なツールを提供する「閉じた世界」
・Webサービスはブラウザからアクセスされるなど「開かれた世界」
Webサービスの特徴は、
・どの画面サイズでも対応できるようレスポンシブデザインを踏まえる。
・アクセスの動線が必ずしもTOPからではないので、「ユーザーが求めているコンテンツに素早くたどり着ける」ことを意識する
思うこと💡
スマートフォンアプリとWebサービスの大きな違いが分かりやすくて、とても勉強になりました。
まとめ
デザインをするために、基本となる情報が載っていたので、これからUIデザイナーを目指す方にもぴったりな本だと思いました。
私は元々、紙媒体のグラフィックデザインや、LPやバナー制作WEBデザインを制作していたのですが、グラフィックやWEBデザインと大きく考え方が違うと思えたのは、機能の部分が大きく占めており、エンジニアリングに則ってデザインを作成するということが大きく違う点なのかなと思いました。
この記事が気に入ったらサポートをしてみませんか?
