デザイン模写 Day7
毎日模写、7日目。
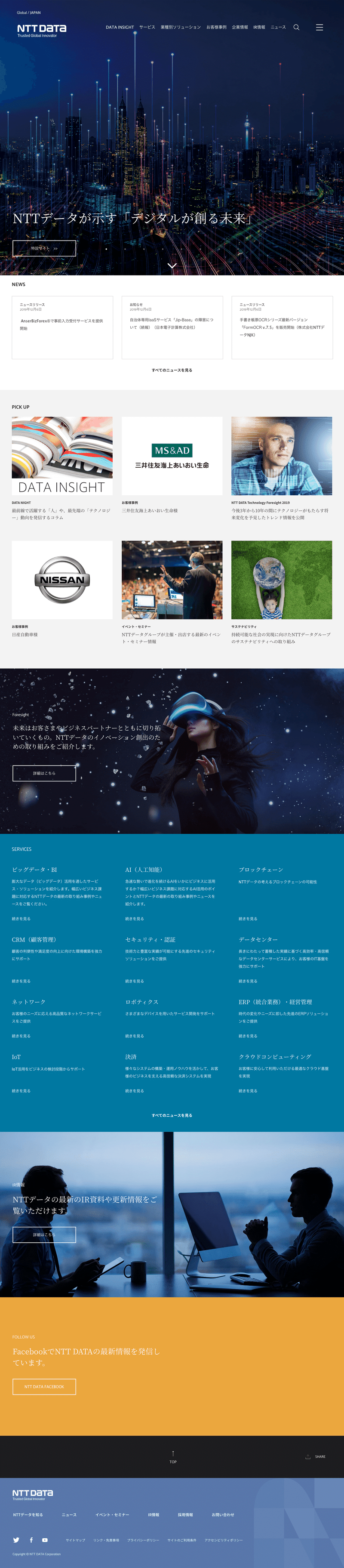
比較的若いかたをターゲットにしたサイトばかり模写していたので、老舗企業のサイトも模写したいな、、ということで、今日はNTTデータさんのコーポレートサイトにしてみました。
https://www.nttdata.com/jp/ja/

老舗といっても最先端の技術を誇る企業さんなので、洗練されていて未来感のあるサイトだなと思いました!画像も美しいですよね。
所要時間
2時間
利用ツール
Adobe XD
どんな語り口で、どんな感情を与え、どんな情報を受け手に伝えたかったのか
行っている様々な事業をメインのスライド、事例、リストアップで紹介して、事業の幅の広さと信頼感、誠実さを押し出している印象。
・大まかなレイアウト、余白の取り方など
余白は多いのか少ないのか:
横幅はだいたい40px前後と狭めのpaddingをとっていて、横幅いっぱいつかっている。画像背景の部分は上下を広くとってテキストを配置しているが、それ以外は余白は少なめ。
どこに一番視点が集まるように設計されているのか:
メインのスライド。ブラウザの高さいっぱいに広がり、印象的な画像を多く使用していてメインの事業を紹介している。パララックスになっているので、スクロールしている途中でも後を引く。
視点を誘導するためにどんな工夫がされているのか:
画像を多く使用している部分と、テキストのみの部分でメリハリがついている。3カラムでも画像ありの部分のほうが目を止めやすく、押し出したいセクションは画像を背景にしている。
(グリッド的に)どこが揃っていて、どこを外しているのか:
だいたい横幅40〜47pxのpaddingで納めていて、画像背景の部分とそうでない部分で数ピクセル差はあるが意図的におおく外している部分はない。
・配色
何色くらい使っているのか:
ベースの文字色は#333、グレーの種類でうすい順に、#f3f3f3、#d6d6d6、#737373、#1d1d1f
ブルー背景#007941、#5876aa、イエロー背景#eba73e、白#fff
どういったトーンでまとめられているのか:
画像がかなりコントラスト強めのクリアなトーンで、青ベースで落ち着いた印象。イエローも明るすぎず、落ち着いたトーン。
パキッとした印象か、ぼんやりした印象か:
パキッとした印象
・文字組み
フォントはどういうものを何種類使用しているか(ゴシック、明朝、太い、細い、丸みがある、角張っている、など):
Noto Sans JP(日本語)、Noto Serif JP(日本語の明朝体の部分)、Catamaran(英語)
ベースはゴシック、一番目立っている見出しは明朝。
行間、字間はゆったりなのか、きつめなのか:
字間はnormalで、あえて広げているところはなさそう。英語見出しだけ-5pxで調整。行間は、フォントサイズ小さいものは広め、フォントサイズ大きい見出しは若干きつめ。
どこを強調しているか:
明朝体が用いられている見出し部分。フォントサイズも大きい。
ジャンプ率はどれくらいつけているか:
3カラム部分は3:4、3:2でジャンプ率は高くない。背景画像の部分は、8:14:7と大きいところがかなり強調されている印象。
・あしらい
あしらいを使用しているか:
フッターの背景部分にロゴを派生させた背景画像を利用している。
どういった意図であしらいが使われていそうか:
フッターより上のFacebook部分から、カラーベタの余白が目立っているが、それを埋めてロゴも主張。
あしらいのサイズ感や量はどれくらいか:
背景の横1/4ぐらいの幅をとって大きく見せている。
こちらのサイトはメインイメージの部分はかなり動的に見えてますが、他はマウスオーバーのアクションもあまりなくて、見た目に楽しい?というサイトではないですよね。でもそういうところが、企業の長年の歴史とか、浮ついてない感じをあたえるのかもなんですかね〜〜。
ちなみにわたしの模写方法は、
Google拡張機能【Window Resizer】でウィンドウを1280×1024にして→Googleの拡張機能【Full Page Screen Capture】を利用してサイトをキャプチャ
→XDにアートボードを2つ用意して、左にキャプチャを配置、右に模写を作成
というかたちですすめてます。実際はキャプチャはあまり見てなくて、デベロッパーツールでフォント、色、margin、paddingを調べて作成してます。svgなどサイトから持ってこられない部分はキャプチャをぺんツールでなぞってます。
明日もがんばろう〜。
この記事が気に入ったらサポートをしてみませんか?
