デザイン模写 Day2
毎日模写、2日目。
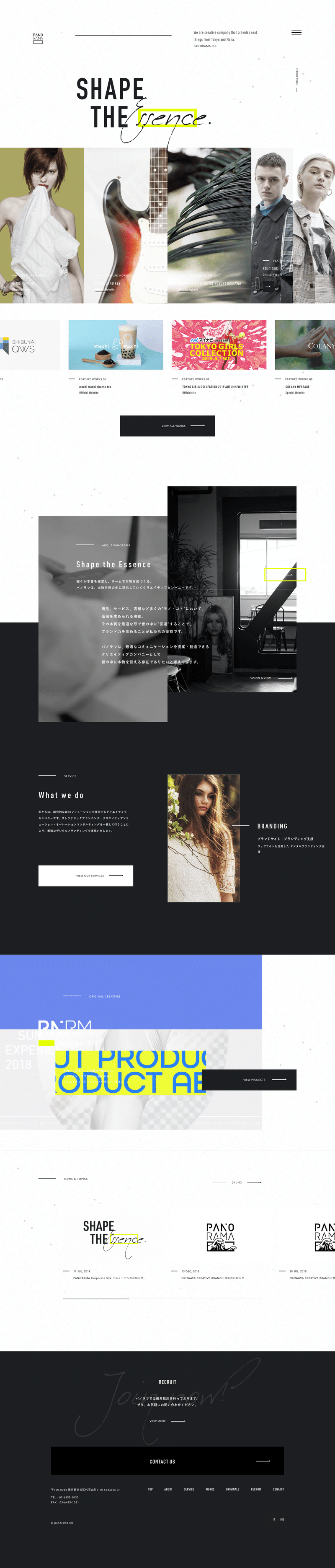
今日はWeb制作会社PANORAMAさんのコーポレートサイトを模写しました。

わたしの尊敬するディレクターさんに、この会社の制作物はチェックすべしと言われていたのですが、コーポレートサイトも素晴らしくカッコ良かったので模写させていただきました。
所要時間
3.5時間 縮まりませんでした。。
利用ツール
Adobe XD、Illustrator(背景のグレーの点々)
で、模写後の考察について、昨日とっても参考になる記事をTwitterでみつけました。
まさにこれやん、、と毎日模写をはじめたところでタイムリー!!
さっそくこちらの記事の切り口に沿って考察したいと思います。
どんな語り口で、どんな感情を与え、どんな情報を受け手に伝えたかったのか
制作物を多くいろんな見せ方で散りばめて、クリエイティブの幅の広さ、多種多様な表現力とスタイリッシュ感を押し出している印象。
・大まかなレイアウト、余白の取り方など
余白は多いのか少ないのか:
余白は多め、広くとるところと、オブジェクトを隙間なく敷き詰めている部分とがあってメリハリを感じる
どこに一番視点が集まるように設計されているのか:
メインビジュアル下のFEATURE WORKS部分。マウスオーバーしたコンテンツが前面に広がって動画が流れるので、とても目をひく。
視点を誘導するためにどんな工夫がされているのか:
横並びスライド式になっているFEATURE WORKS部分はマウスオーバーするとすこしスライドが進み、他にもまだコンテンツがあることがわかる。COMPANY PROFILE、VISION & VIEWのリンクは目立たないが、リンク部分が広くてマウスオーバーしやすく、マウスオーバーするとイエローのラインがアニメーションで表示されるのでわかりやすい。
(グリッド的に)どこが揃っていて、どこを外しているのか:
Shape the Essense部分で縦にずらしている。それより上はすべて制作物紹介だったが、そこから企業のコンセプトや事業内容の紹介にうつる。
・配色
何色くらい使っているのか:
#000 、#1C1F22、#E2FF00、#EDEDED 背景は真っ白でなくうすいベージュの質感のある画像
複数のカラーを使っている場合、どういう色の選び方をしているか:
文字色、ボタンの色などは#1C1F22のほぼ黒なグレー。コンタクト部分はこの色を背景に#000ボタンで黒をはっきり出している。薄いグレーに#EDEDED、ポイントカラーで#EDEDEDのイエロー。
どういったトーンでまとめられているのか:
モノトーン+イエロー
パキッとした印象か、ぼんやりした印象か:
コントラストが強くパキッとした印象
・文字組み
フォントはどういうものを何種類使用しているか(ゴシック、明朝、太い、細い、丸みがある、角張っている、など):
游ゴシック(日本語本文)、Avenir(本文英語、ボタン、日付など)、URW DIN cond(英文字見出し) ゴシックベースで角ばったフォント
行間、字間はゆったりなのか、きつめなのか:
若干字間とっているが広くはない、行間はしっかりとっている
どこを強調しているか:
URW DIN condを使用している部分が一番目立つようになっている
ジャンプ率はどれくらいつけているか:
見出し+本文の部分は2.6:1、3.2:1 最低フォントサイズは10pxで小さめな分、ジャンプ率が高くても見出しが大きくなりすぎていない
・あしらい
あしらいを使用しているか:
メインビジュアルやRECRUIT部分に筆記体のテキストが印象的に使用されている。
どういった意図であしらいが使われていそうか:
メッセージ要素。コンセプトのEssence、RECRUITのJoin now!というメッセージ。
あしらいのサイズ感や量はどれくらいか:
かなり大きく、要素をはみ出すように使用されている。
なんとなくまとめていた内容も、ひとつひとつポイントに沿ってみていくと、こういうデザインにしているのはなぜなのか、それによってどういう印象をうけるようにしているのか、っていうところが見えてくるようで面白いですね、あとはこれをストックして、、引き出しにしよう。
おわり
この記事が気に入ったらサポートをしてみませんか?
