デザイン模写 Day3
毎日模写、3日目。
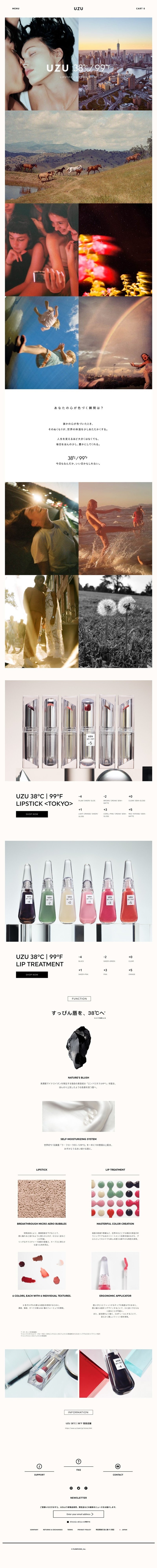
今日はフローフシの新ブランドUZUのリップ商品のサイトにしてみました。
UZUはお店でみてパッケージがとっても素敵で気になっておりました。。

所要時間
2時間 画像を並べてる部分が多かったので早めにできました
利用ツール
Adobe XD
どんな語り口で、どんな感情を与え、どんな情報を受け手に伝えたかったのか
素敵なイメージ画像を並べて、【心が色付く瞬間】を問いかけ、それよって体温が上がる→リップの色を温度の変化にたとえて、+2、-4など、カラーによって温度のアップダウンができることを提案。
・大まかなレイアウト、余白の取り方など
余白は多いのか少ないのか:
画像まわりは50pxなどそこまで広くはとっていないが、文字周りは100pxとっていて、少ないテキストをみやすく、目立つようにレイアウトしている
どこに一番視点が集まるように設計されているのか:
イメージビジュアル下の商品写真。やわらかいトーンのイメージビジュアルがたくさんならんでいたあとに、クリアなトーンの商品写真が大きく現れて目をひく。
視点を誘導するためにどんな工夫がされているのか:
ヘッダーのメニューはスクロールしてもトップに追尾するようになっているが、テキストが背景を透過していて埋もれないようになっている。
(グリッド的に)どこが揃っていて、どこを外しているのか:
基本的に整列していて外しているところは少ない。一番最後のSUPPORT、FAQ、CONTACT部分でFAQだけ上にずらしリズム感が出ている。
・配色
何色くらい使っているのか:
#000 、#FFFCF9(背景のアイボリー)
画像をたくさん使用しているので色はあまりつかっていない
どういったトーンでまとめられているのか:
柔らかいアイボリーの背景に、くっきりしたブラックの文字、クリアで明るい商品画像が映えている。
パキッとした印象か、ぼんやりした印象か:
コントラストが強くパキッとした印象
・文字組み
フォントはどういうものを何種類使用しているか(ゴシック、明朝、太い、細い、丸みがある、角張っている、など):
UZUオリジナルフォント(Uniformが元になってそう、折り返しを尖らせている)、Uniform(英文字見出し)、PingFang SC(日本語、英文字キャプション)、Noto Sans(NEWS LETTER部分) ゴシックベースの横幅広めなフォント
行間、字間はゆったりなのか、きつめなのか:
若干字間とっているが広くはない
どこを強調しているか:
UZUオリジナルフォント部分(商品名)が一番目立つようになっている
ジャンプ率はどれくらいつけているか:
商品の温度とカラー名の部分は2:1ぐらい。見出し+本文は1.25:1ぐらいでそこまで高くないが、書体や太さを変えることでみやすさがある。
・あしらい
あしらいを使用しているか:
商品カテゴリー(LIP STICK、LIP TREATMENT)のボーダー。
どういった意図であしらいが使われていそうか:
商品の特徴部分の見出しも同一書体、太さを利用していて、それとの差別化。
あしらいのサイズ感や量はどれくらいか:
細めのシンプルなボーダーで主張しないが、仕切りの役割を果たしている。
ポップ、ソリッド系なサイトが多かったので明日はちょっと違う毛色のサイトを探してみたいと思います!
この記事が気に入ったらサポートをしてみませんか?
