2020年5月の記事一覧
Canvasでグラデーションを作る
Canvasをマスターすべく学習してますが、JavaScriptもがんばらないといけないので、大変です。
3年間くらいはじっくり取り組まないといけないと何かで読んだので、コツコツやっていきます。
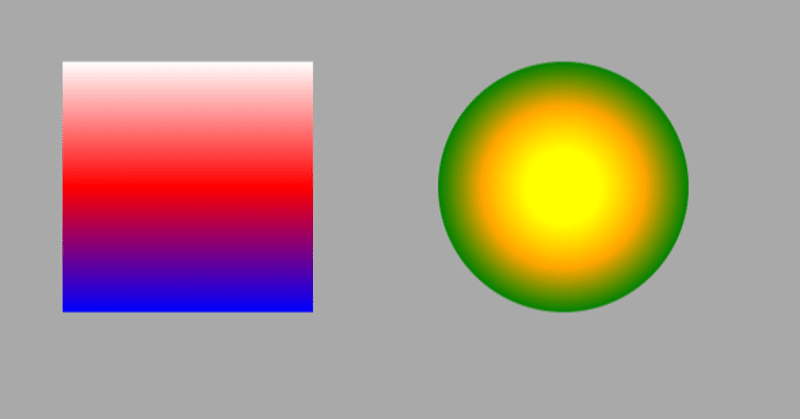
グラデーション今回は、グラデーションです。
線状のグラデーションの場合は、
createLinearGradient(x,y,x1,y1);
円状のグラデーションの場合は、
createRad
Canvasでアニメーションをする
Canvas(JavaScript)をマスターするためにがんばってます。
JavaScriptも全然わかっていないのですが、Canvasはビジュアルがあって理解しやすいと思い、いきなりCanvasに手をつけています。
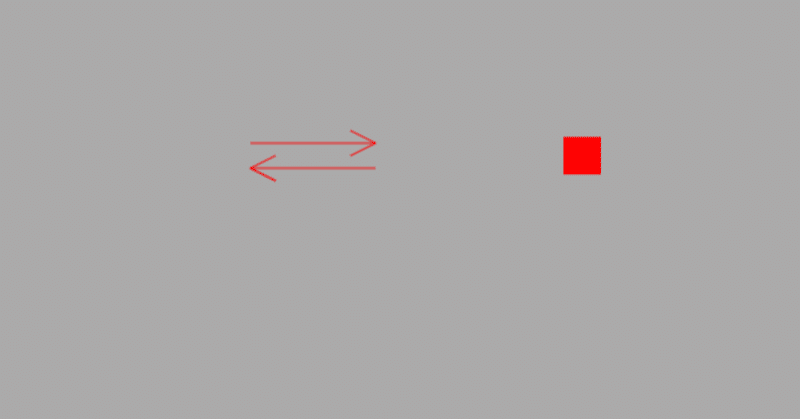
アニメーションする今回は、アニメーションです。
アニメーションは、Canvasの醍醐味のうちの1つです。
以下のコードを使います。
window.requestAnimati
Canvasでマガジンのヘッダー画像つくり
Canvas(JavaScript)を学習しています。
JavaScriptもほとんどわかっていないので、苦労してます。。
Canvasの記事もたまってきたのでマガジンを作りました。
せっかくマガジンを作ったので、100記事くらいまでは書き続けていきたいと思ってます。
素人っぽさマガジンには、ヘッダー画像があったほうがいいので作りました。
素人っぽさがありながら、飽きなさそうなものにしまし
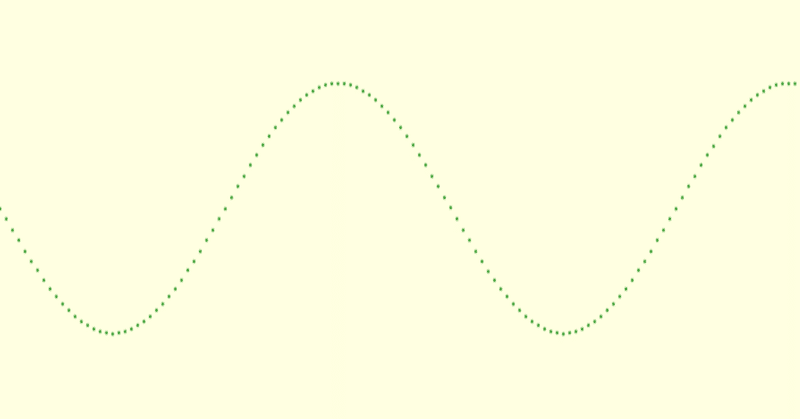
Canvasでsinを使って波線を書く
Canvas(JavaScript)を学習しています。
今回は、Math.sin()を使って波線を作ってみました。
正弦定理というものですかね。
数学的なことは理解してませんが、なんとなくどういうものかはわかりました。
MDNのこちら↓のページを参考にしています。
波線を書く小さな円を波状に並べてます。
function render() { ctx.fillStyle = 'lighty
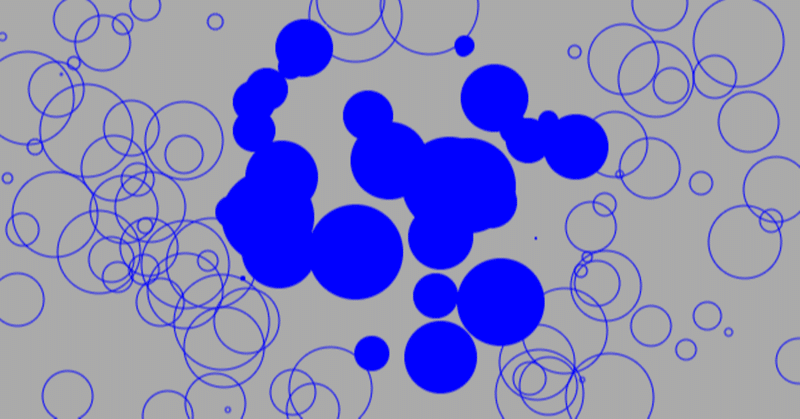
Canvasで水滴のように円がランダムに徐々に増えて中心付近は塗りになる
Canvas(JavaScript)を学んでます。
次から次へと知らないことが出てきて、たまに萎えます。
今回は、前回の続きです。
前回はこちら↓です。
前回は、大きさの円がランダムに表示されるというものでした。
今回は、円の大きさがランダムで、さらに中心付近は塗りの円で、外側の円は塗りはなしで線のみです。
function render() { ctx.fillStyle = '#aaa
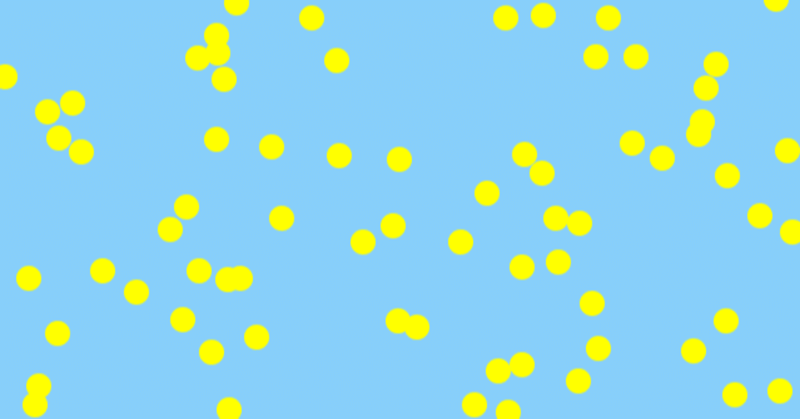
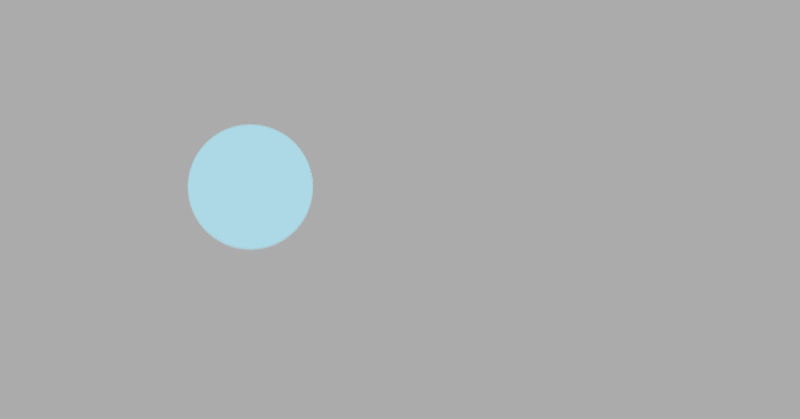
Canvasで水滴のように円がランダムに徐々に増えていく
Canvas(JavaScript)をマスターすべく日々がんばってます。
今回は、時間軸のあるもの(いわゆる動画)を作成しました。
雨の降り始めのような感じで、ぽたぽたと水滴が道に落ちてきているようなものです。
function render() { // background ctx.fillStyle = 'lightskyblue'; ctx.fillRect(0, 0, canv
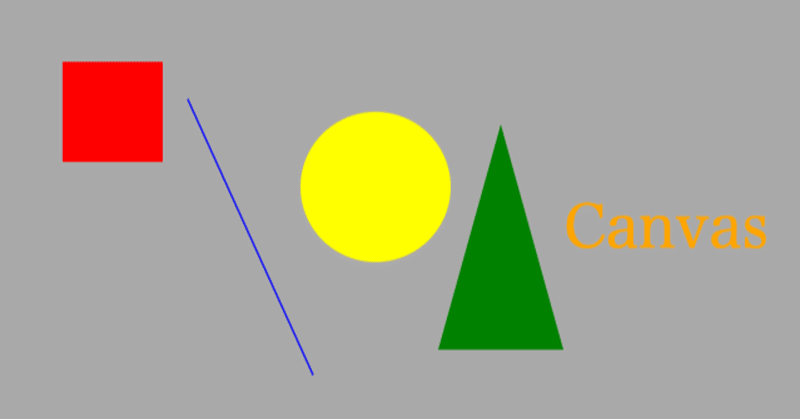
Canvasの基本の振り返り
Canvasを習得しようと奮闘しています。
今は、「基本の基本」をがんばっているところです。
今回は、振り返りです。
MDNの以下の1ページにまとまっています。MDNの方がわかりやすいので、Canvasを少しでもやったことがある方はMDNがおすすめです。
下の画像を左からコードをメモしていきます。
私の自分用のメモなので、ちょっと雑ですが興味あればご覧ください。
四角基本の1つ目は、四角です
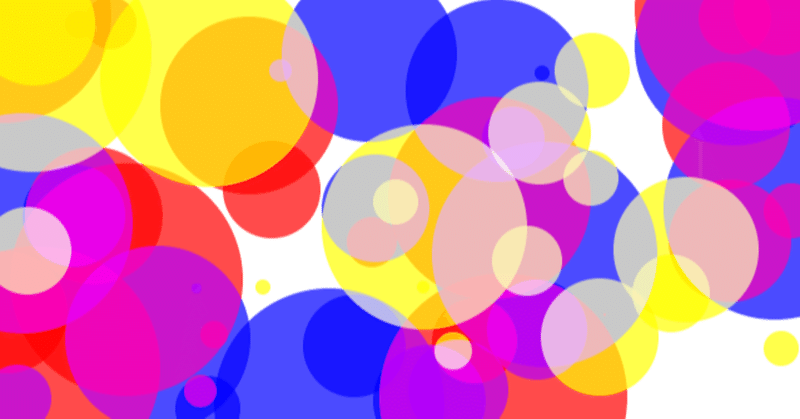
Canvasで円を透明にしてランダムに散りばめて合成する
Canvas(JavaScript)を学んでおります。
今は、「基礎の基礎」に取り組んでます。
今回は、前回の続きです。前回はこちら↓です。
色を付けて、合成前回作った円に色を付けて、合成をしてみました。
function render() { for (let i = 0; i < 60; i++) { let x = Math.floor(Math.random() * canvas.
Canvasで円を透明にしてランダムに散りばめる
Canvas(JavaScript)の勉強をしてます。
「基本の基本」に取り組んでおります。
今回は、円を透明にしてランダムに散りばめてみました。
以前、四角でやりましたが、それの円バージョンです。
四角を円にするだけだと成長していない感じがバレてしまうので、色を付けて、大きさをランダムにし、透明度を設定しました。
function render() { for (let i = 0; i
CanvasでBallを描く(円を書く2)
Canvas(JavaScript)の勉強をしてます。
今は、線をひいたり、四角を書いたりするような「基本の基本」に取り組んでおります。
今回は、Ballを描いてみました。
少し前に、「Canvasで円を書く」というものを投稿しました。ほぼ見た目は同じなのですが、MDNを見ているとオブジェクトを使ってBallを書いていて、「かっこええ!」と思ったので残しておきます。
ball = { x:
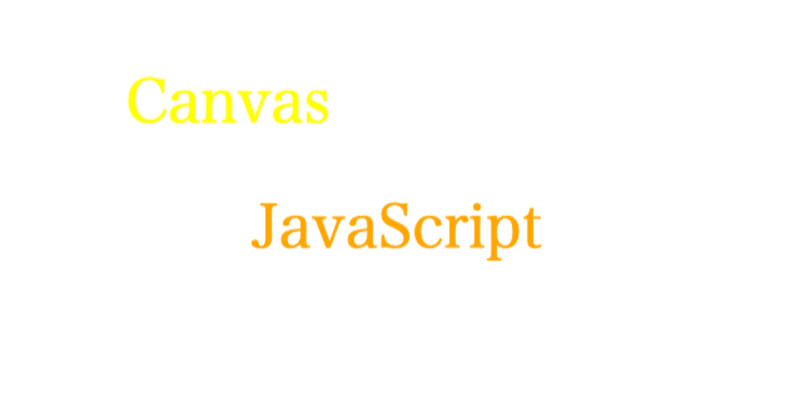
Canvasで文字を書く
Canvas(JavaScript)の勉強をしてます。
今は、Canvasの「基本の基本」に取り組んでおります。
今回は、文字の書き方(表示の仕方)です。
参考にしているのは、MDNです。
文字の表示は、円と違って比較的簡単でした。
ctx.fillText(text, x, y);
上記の記述で、テキストの内容とx,yの座標を決めるだけです。
// 「Canvas」の方let tex
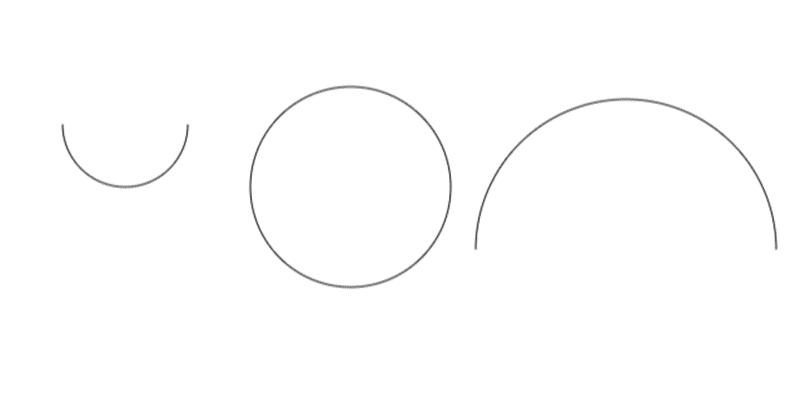
Canvasで円を書く
Canvas(JavaScript)の勉強をしてます。
線をひいたり、四角を書いたりするような「基本の基本」に取り組んでおります。
今回は、円を書きました。
MDNを見ると、こう書くようです。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
xとyはわかるのですが、それ以外はピンとこない感じです。
x と y は、円弧を描く円の
Canvasで三角を書く
Canvas(JavaScript)の勉強をしてます。
今は、「基本の基本」に取り組んでいます。
三角を書く前回の線と同じく、moveTo(x,y)で始点を作って、lineTo(x,y)で線を書いて、最後に塗りつぶす。
理解はできるけど、しっくりこない感じがすごいです(汗)。慣れるしかないですね。
ctx.fillStyle = "#000";ctx.beginPath();ctx.move
Canvasで線を書く
Canvas(JavaScript)の勉強をしています。
ちなみに、プログラミングの経験はないので、間違っている可能性が大きいので、参考にする場合は、いちおう自分で自分で調べてくださいね。
今回は、基本です。
線を引く単純に線を書いて、それに色を付けました。
moveTo()で始点を作って、lineTo(x,y)でx、yまで線をひく感じですね。
MDNの↓このページを参考にしております。