#p5js
saveFrames (p5js)
ここ最近、Processing(& p5js)をがんばっています。
難しすぎて全然進みません。
自分がイメージしたものを自由に作れる日はいつになるのでしょうか。
「Generative Design with p5.js」という本で勉強してます。
1ページを理解するのに1週間以上かかります。
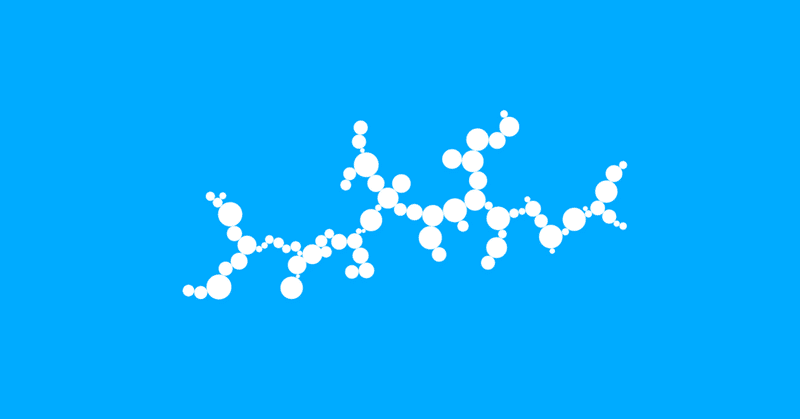
今、「エージェントが作る成長構造」をやっています。
これは円がどんどん発生するのですが、発生する場所は
p5.jsでclassを使いたい
田所淳さんの『Processing クリエイティブ・コーディング入門−コードが生み出す創造表現』でProcessingを勉強中です。
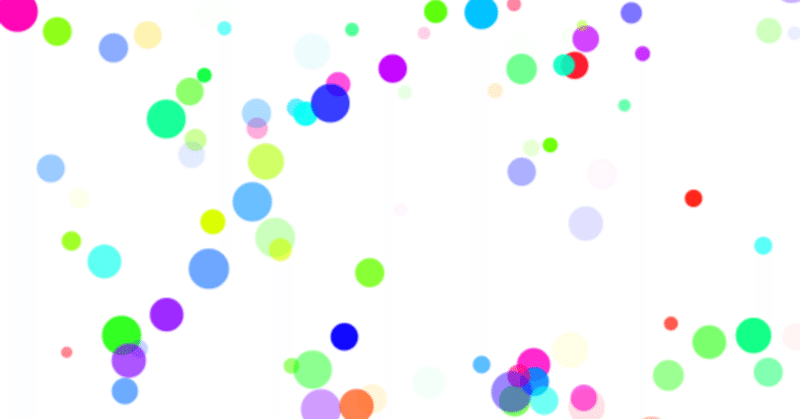
この前Processingで作ったものをp5.jsで作れるかどうか、挑戦してみました。
let NUM = 100;let movers = new Array(NUM);let pos, vel, diameter, c;function setup() {
Web Audio APIの基本
Web Audio APIを勉強しているのですが、MDNでは難しかったので、本を購入しました。
本は、Web Audio APIについてのものが少なく探し続けて、『HTML5+WebAudioAPIによるオーディオデータプロセッシング』という本を見つけました。
ただ、すごく良いの本なのですが、2015年のものなのでちょっと古いので、古い情報から新しいものへの翻訳作業とjQueryが素人の私には
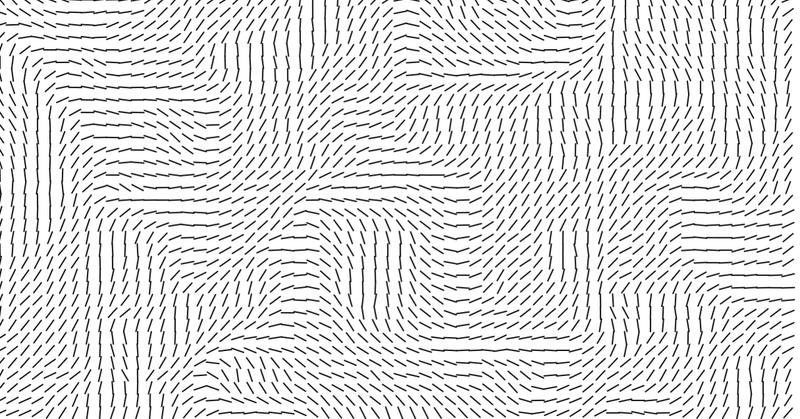
p5.jsのnoiseで波線を書く - 5
p5.jsを基礎から復習しています。
基礎の基礎です。
noiseは、p5.jsの記事や本を見ていると絶対に出てくるので、慣れておきたいなと思っています。
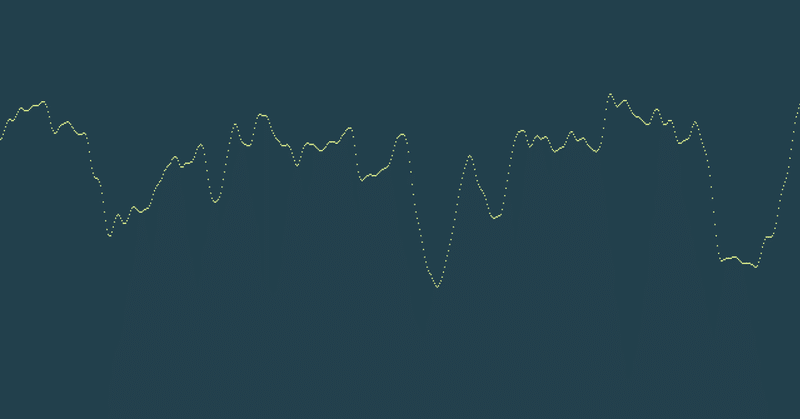
今回はすごく単純でよく見る波線です。
点(point)をx軸に並べて、y軸の高さをnoiseで作っています。
noiseを使って波線を書く
let img, y, h;function setup() { let canvas = c
p5.jsでノイズを作ってみる(2)
最近、p5.jsの勉強をリスタートさせてます。
前回は、田所淳さんの『Processing クリエイティブ・コーディング入門』パーリンノイズを作りました。
今回も、引き続き、この本のパーリンノイズの続きをやりました。
本のままですが「角度によるノイズ表現」です。
角度によるノイズ表現
function setup() { let canvas = createCanvas(640, 335
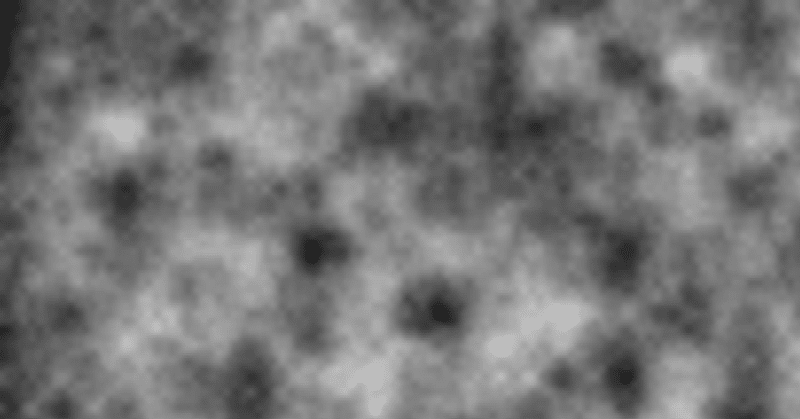
p5.jsでノイズを使ってみる
途中で投げ出していた、p5.jsの勉強をリスタートしました。
まずは、基本の基本を思い出しつつ復習しています。
パーリンノイズ今回はノイズです。パーリンノイズですね。
SNSでp5.jsの作品を見ていると、ノイズは必須のようなのでマスターしておきたいです。
function setup() { let canvas = createCanvas(640, 335, P2D); canvas
p5.jsで画像を読み込む
p5.jsを使う時、画像を使うことは多くないので、いざ使う段階で「あれ?画像を読み込んで表示するのはどうやるんだっけ?」とよくなります。
いざという時のためメモしておきます。
画像以下の画像を使います。
アップロードまず、画像をアップロードします。
今回はjsファイルと同じ階層に置いてますが、フォルダを作ってまとめておいたほうが良いと思います。
画像を読み込むfunction preloa
p5.jsで音を拾う
音を表現したいと思いました。
今、勉強しているCanvasでやろうと音を表現したいと思ったのですが、私の技術力ではできませんでした。
以前、ちょっとだけ勉強していたp5.jsでやってみました。
音を拾う音は私の手拍子です。
p5js.org内のこのページを参考にしました。
コードはこちら↓
let mic;function setup() { let canvas = createCa
p5.jsでマガジンのカバーを作った
マガジンのカバー(ヘッダー?)に何もないと寂しいので作りました。
こちら↓
カバーのサイズはカバーのサイズは、ヘルプページにありました。
1600×568pxのようです。
ヘルプページ↓
6月からサイズが変わるようです↓
p5.jsで作りましたコードを見られるのは恥ずかしいけど、その恥ずかしさで「次はちゃんとしたコードを書けるようにしよう!」となるんじゃないかと思ったでの、載せます。初心
HSBが見当つかない
最近、p5.jsやProcessingをがんばっているのですが、色に戸惑い、戸惑いを隠せません。
そうです、HSBです。
私は、紙のデザイナーとWEBデザイナーを経験しているので、CMYKやRGBはなんとなくわかります。
しかし、HSBは聞いたこともありませんでした。
だから、何かを作ろうとしても色がすぐにイメージできなので、少しイライラします。
ざっくりと色がイメージできて、制作時にお
p5.jsを始めてる
12月初めの頃に「プログラミングを勉強しよう!」と思い立ち、Progateをコツコツと取り組んで、ちょっとずつ面白くなってきた。
けど、このまま続けていても、飽きるというか面白くなくなるだろうな、という予感があった。なぜなら勉強しているものの中に作りたいものがないから。。。
何か作りたくなるものを探さなきゃと考えて、思いついたのが「音楽」。探したら、「Sonic Pi」とか「TidalCycl