
【学びログ】音声SNSアプリで学ぶ、UIデザインの基本_BONO
こんにちは!グラフィックデザイナーからUIUXデザイナー目指し勉強中のZIN(じん)と申します。
今回は現在参加している、UIUXデザインが学べるコミュニティ“BONO-ボノ”のUIビジュアル基礎シリーズ『音声SNSアプリ』の課題制作工程と学びを共有しようと思います!皆様の創作のヒントになることがあれば幸いです。(少し長めの記事になってます💦)
課題概要はこちら↓↓↓
ーーーーーーーーーーーーーー
お題:音声SNSアプリ
課題:以下SNSUIの主要6画面をデザインし、UIの基礎パターンを学ぶ
1. 新規登録画面:新規登録、プロフィール設定、ログインなど
2. 投稿フィード画面:ホームに該当する投稿一覧
3. 投稿入力画面:音声×文字で投稿するときの画面やアクション
4. 投稿検索画面:投稿検索および結果
5. 通知画面:いいね、コメント、フォローの通知表示
6. 設定画面:アプリ全体の設定ページ
ーーーーーーーーーーーーーー
今回の課題は、『既存サービスを参考に、UIを自分でデザインしながら基本パターンをインプットする』という内容でしたが、発想をより具体化する為に、そもそも「SNSってなに?」「なぜSNSをするのか?」「音声SNSを使う意味や良さは?」などコンセプトから定義することにしました!
【1.コンセプト編】と【2.UIデザイン編】の2部構成でお話ししていこうと思います。
課題の詳細はこちら↓↓↓
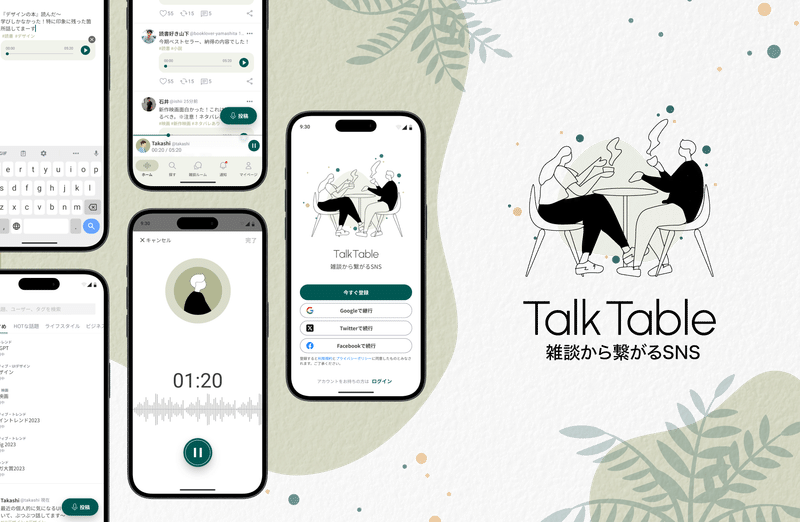
【概要】 音声SNSアプリのUIビジュアル作ってみた
メインビジュアル

担当箇所:コンセプト定義/UI作成
期間:2.5週間
完成プロトタイプ
【 1. コンセプト編 】
コンセプトを一言で! 「雑談で繋がるSNS」
「雑談で繋がるSNS」
・雑談を通じて、同じ空間や時間を共有しているような「壁の無いコミュニケーション」ができる音声SNS。
・「音声とテキスト」で親近感を深め、気の合う仲間と繋がるSNS。
コンセプト決定までのプロセス

ここからは、どのようにコンセプト定義を進めたか説明していきます。
今回は「1.ブレスト → 2.情報設計 → 3.ムードボード」のフローを踏み、コンセプト定義やデザインイメージの着地まで進めていきます。
1-1. 《ブレインストーミング》
まず、ブレインストーミング(通称ブレスト)という手法で「音声SNS」への理解を深めていきました。今回は1人頭の中で自由にディスカッションを行い、アイデアをどんどん出す事で、新しい考え方や解決策につながる糸口を探していきました。
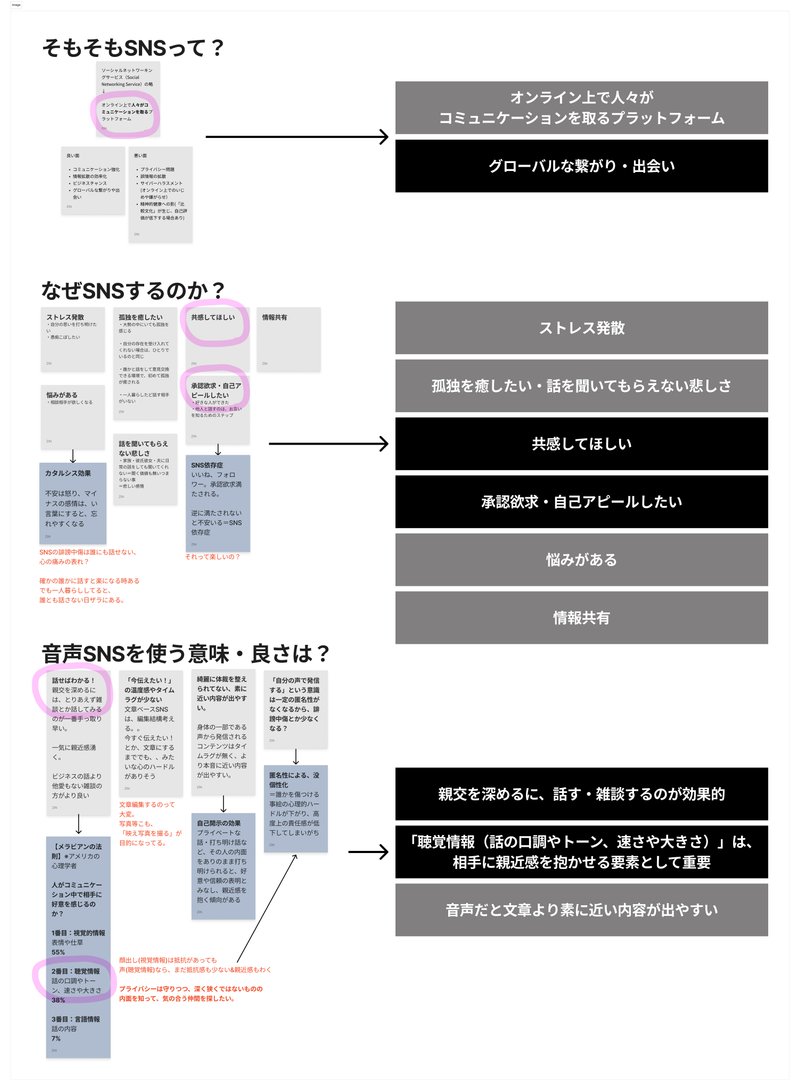
■ 思いつく「?」を深掘り
音声SNSと聞いて、「そもそもSNSって?」「なぜSNSをするのか?」「音声SNSを使う意味・良さは?」など出てきた疑問について考え、アイデアを書き出します。
↓
「繋がり・出会い」「自己アピール」「雑談」「聴覚情報の重要性」などのキーワード抽出

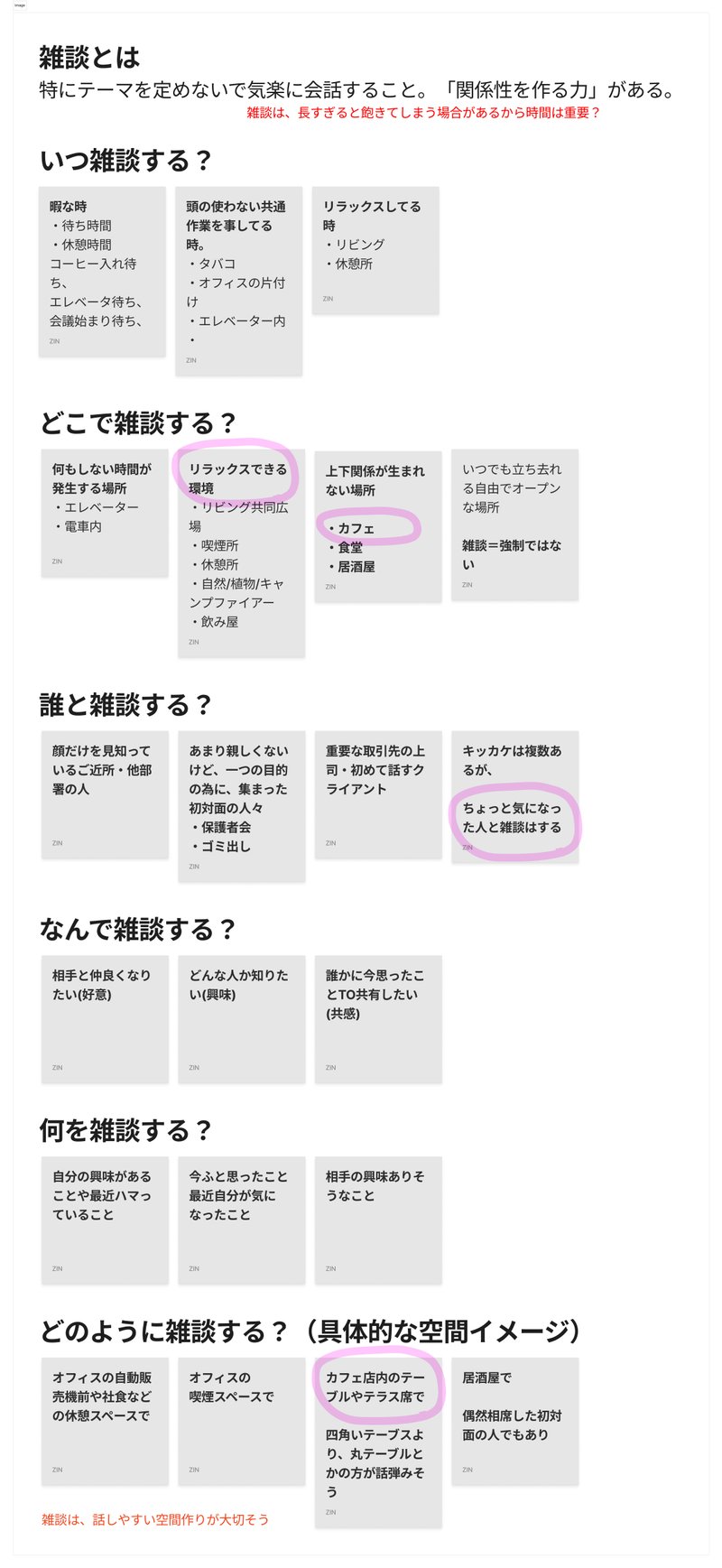
■ 5W1Hで具体的なイメージを膨らます
次に、ブレストで出てきた「雑談」というキーワードを
「When:いつ」「Where:どこで」「Who:だれが」「What:何を」「Why:なぜ」「How:どのように」の5W1Hで使用場面など具体的なイメージを膨らませていきました。
↓
「リラックスできる環境:自然・植物」「カフェ・テーブル」などのキーワード抽出

サービス雰囲気の参考にする
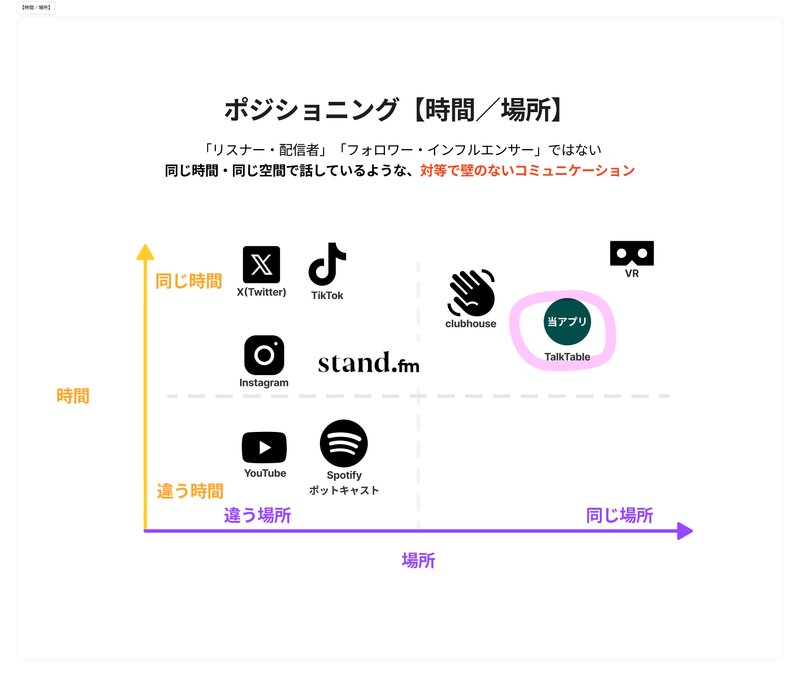
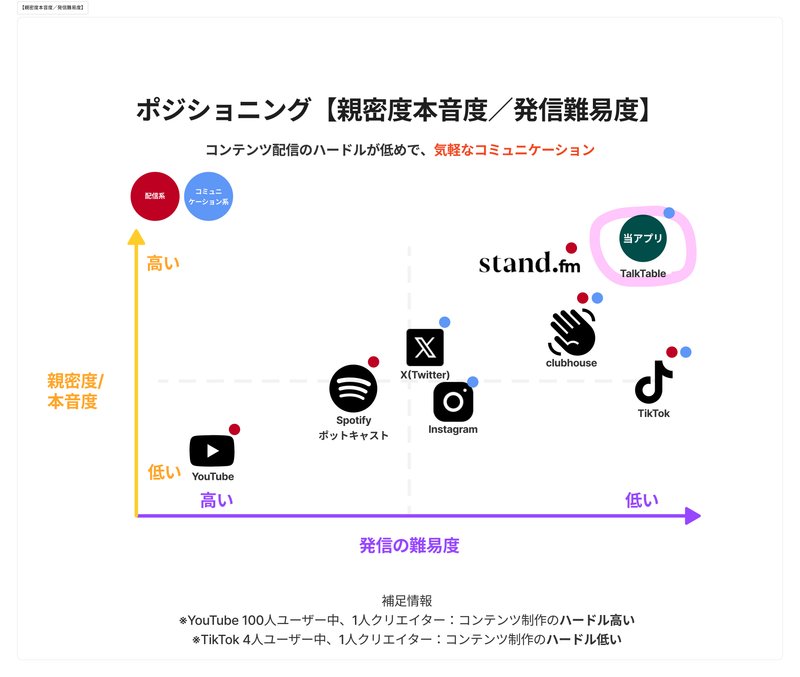
■ 既存サービスと比べて、ポジショニングしてみる
また、既存サービスと比較し俯瞰することで、当サービスの「優位性」「らしさ」をより明確にしていきます。
今回は、
・サービス使用時のユーザーの「時間と場所」の2軸
・サービスの「親密度本音度と発信難易度」の2軸
でポジショニングし比較しました。


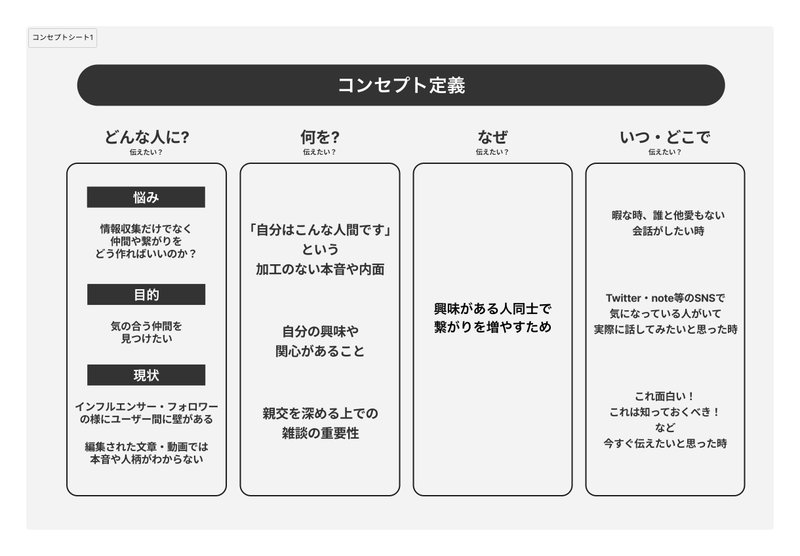
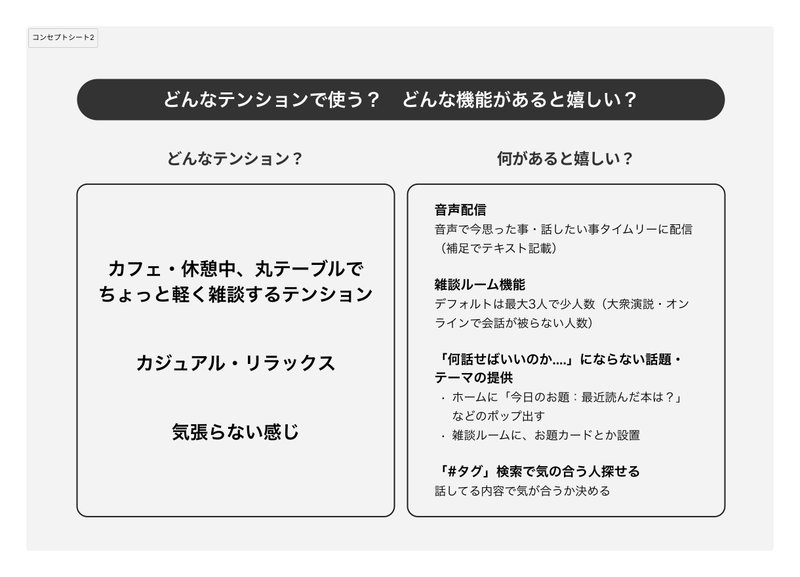
1-2. 《情報設計-まとめ》
上記で出たキーワードや情報を整理し、目的と着地点を定義します。また、この後のUI作成がスムーズに進行するよう、目的に適した機能やビジュアルの方向性を言語化しておきます。




1-3. 《ムードボード》
ムードボードは、画像、フォント、色、形状、テクスチャーなどを一つのボードにまとめ、ブランドが纏う雰囲気の解像度を上げ、チームやクライアントと雰囲気の共通認識をとる手法です。今回の課題では「雑談」「カフェ」「自然・植物」などのキーワードを連想しがらビジュアルイメージをより具現化していきました。

<ムードボードまとめ>
● 画像:カフェのシーンや雑談を楽しむ人々、リラックスした雰囲気。
● フォント:モダンでシンプルなフォントを使用し、洗練されたイメージ。
● 色:深い緑、オレンジ、アースカラーなどナチュラルで落ち着いた色合い。
●形状:シンプルで線のみのイラストで洗練されたデザイン。丸テーブルや植物・葉っぱの曲線要素で、優しいく親しみのある印象。
●テクスチャ:木のテーブルの画像や木目のテクスチャーは、ナチュラルで温かみのある雰囲気を強調するもの。
【 2. UIデザイン編 】
ここからは【 2. UIデザイン編 】の内容である、どのようにUIデザイン作成を進めたか説明していきます。
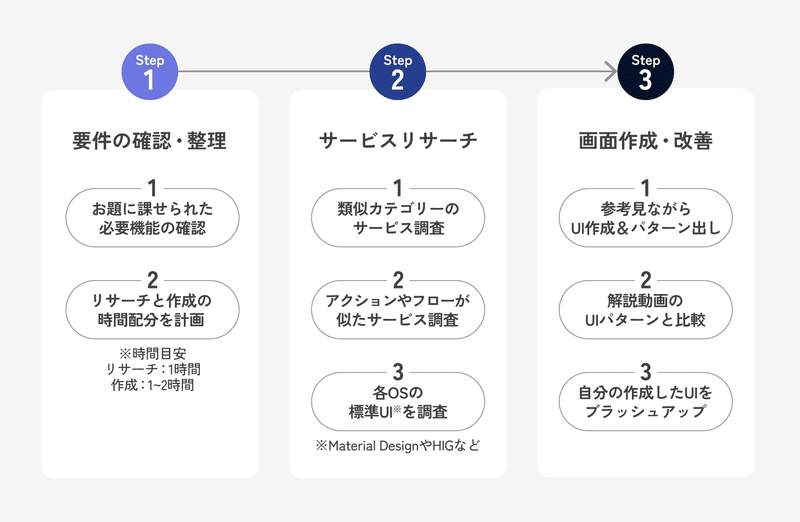
今回は「1.要件の確認・整理 → 2.サービスリサーチ → 3.画面作成・改善」の流れで進めていきました。
UIデザインのプロセス

Step1. 要件の確認・整理:BONOの動画で出題された必須UI機能を確認し、リサーチと制作の時間配分を効率的に計画します。
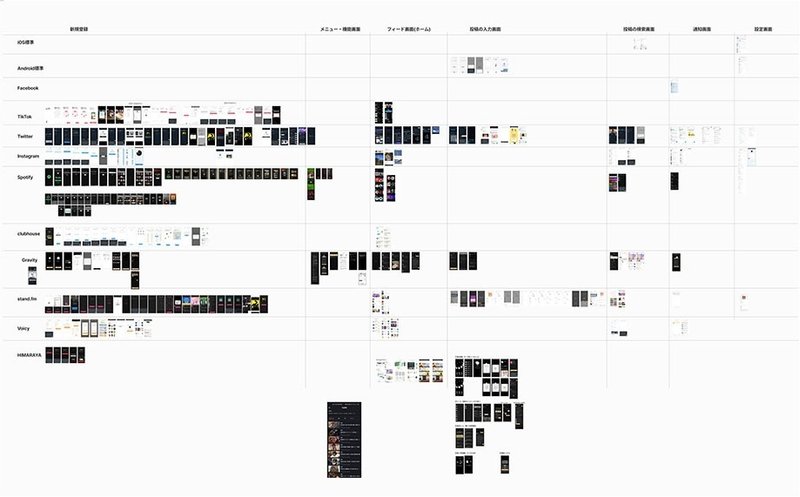
Step2. サービスリサーチ:制作に取り掛かる前に、同じカテゴリーのサービスや類似したアクション・フローを持つサービスを調査し、参考となるUIを集めました。今回は合計12個のアプリを詳細に調査しました。

(縦軸:アプリ名/横軸:お題の主要UI画面)
Step3. 画面作成・改善:集めた参考UIや先にまとめた「情報設計」と「ムードボード」を基に、UIを設計します。UIが完成したら、BONOの解説動画で紹介されたUIパターンと自分が作成したUIを比較。その結果をもとに改善点を洗い出し、全体の品質を精緻化します。
各画面のUIデザイン作成
ここからは、以下SNSUIの主要6画面のデザインをそれぞれ詳しく見ていきます。6つのUI画面はこちら↓↓↓
ーーーーーーーーーーーーーー
1. 新規登録画面:新規登録、プロフィール設定、ログインなど
2. 投稿フィード画面:ホームに該当する投稿一覧
3. 投稿入力画面:音声×文字で投稿するときの画面やアクション
4. 投稿検索画面:投稿検索および結果
5. 通知画面:いいね、コメント、フォローの通知表示
6. 設定画面:アプリ全体の設定ページ
ーーーーーーーーーーーーーー
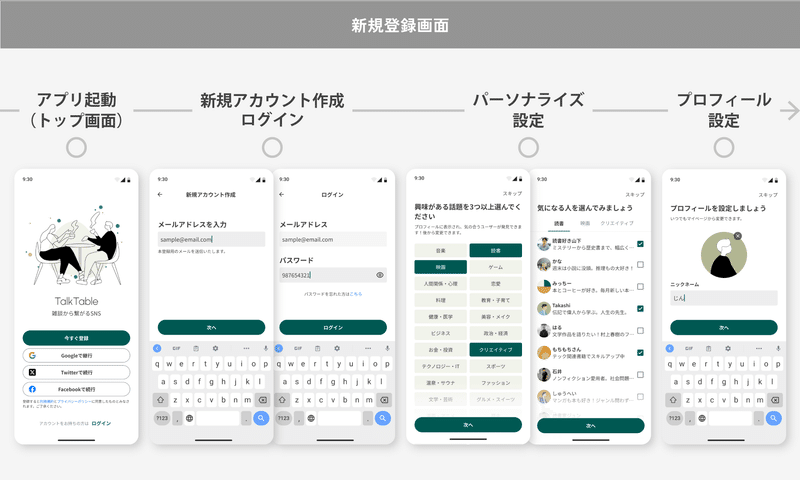
2-1. 《新規登録画面》
新規登録画面の進行フローと必要な要素は以下のようにまとめました。

デザインポイント
プライマリーカラーを多用しない:プライマリーカラーの「緑」は最重要アクション等に限定し、有効的に目立たせる。
1画面の入力項目は少なめに:「1つ間違えると全部入力し直し」というストレスフルな体験を無くし疲労を軽減する為、UI画面を小分けにし一度に多くの入力を求めない設計を採用。
パーソナライズ設定※:新規登録時の内容を元に、ユーザーの興味や趣味に基づいて推薦を行うことで、気の合う仲間とのコネクションがより簡単かつ効果的になるよう設計。また「興味のある話題」「気になる人」「ニックネーム」など、よりユーザーの親近感が湧く言葉選びをチョイス。
※パーソナライズ設定:ユーザーの個々のニーズや好みに合わせてコンテンツや体験をカスタマイズする設定のこと(参考文献:パーソナライズとは?)
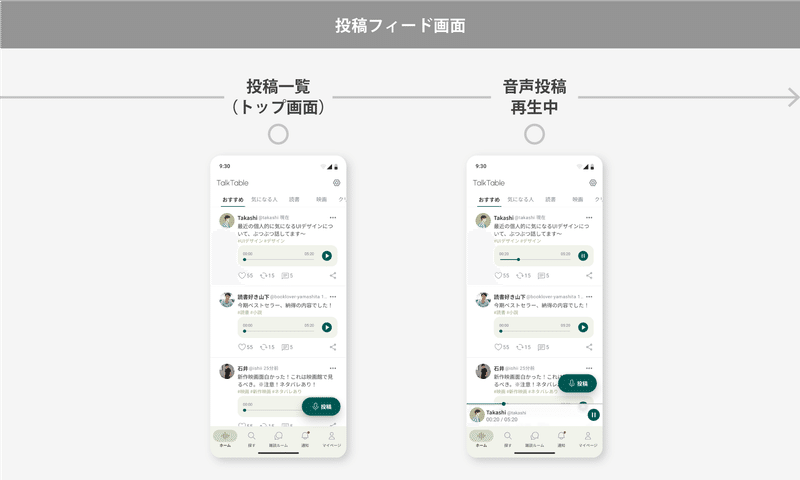
2-2. 《投稿フィード画面》
投稿フィード画面の進行フローと必要な要素は以下のようにまとめました。

デザインポイント
投稿一覧はList UIで表示:拡張性の高いList UIを採用し、多くの投稿情報を効率的に整理・表示し、さまざまなコンテンツやアクションをサポート。
余白とテキスト強弱の効果的な組み合わせ:余白でオブジェクト間の関係性を明確にし、テキストの強弱で優先情報を際立たせる。ユーザーの認知負荷を減らし、情報の処理を助け、使いやすく洗練されたUIデザインを設計。
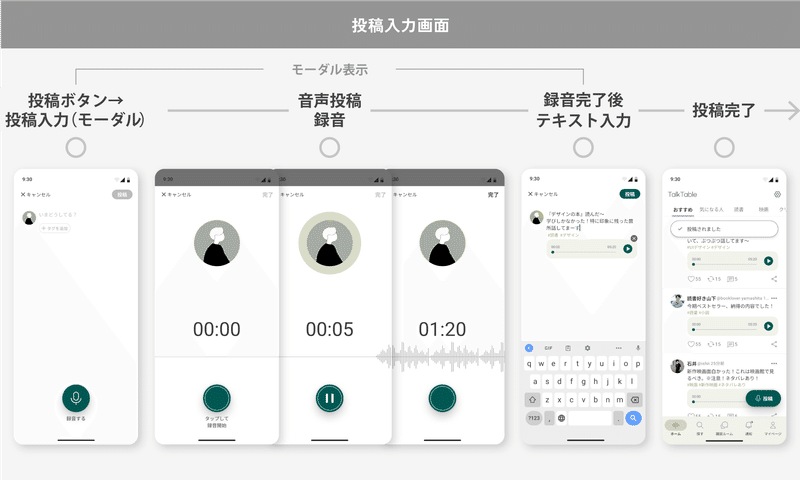
2-3. 《投稿入力画面》
投稿入力画面の進行フローと必要な要素は以下のようにまとめました。

デザインポイント
投稿入力アクションはモーダル表示:「音声録音」「テキスト入力」など複雑なアクションはモーダル表示で集中させ、アクション終了後はモーダルが閉じて元の「投稿一覧」画面に戻す。
表示要素はシンプルに:複雑になりやすいモーダル時の操作をシンプルにするため、「ナビ」「ユーザーアイコン」「録音ボタン」の基本要素に絞り、録音中はアイコンの縁のアニメーションで状態を明示。シンプルなアクションで音声投稿を促す目的。
2-4. 《投稿検索画面》
投稿検索画面の進行フローと必要な要素は以下のようにまとめました。

デザインポイント
TabUIでカテゴリ分け:TabUIで「おすすめ」や「HOTな話題」などのカテゴリで投稿を分類し、ユーザーの興味のあるトピックを簡単に見つけられるよう設計。
#ハッシュタグ一覧を表示:人気のハッシュタグを一覧表示させ、トレンドを追いやすく、関心のあるトピックに素早くアクセスさせる。
2-5. 《通知画面》
通知画面の進行フローと必要な要素は以下のようにまとめました。

デザインポイント
通知画面からのアクション性:特定の通知(「追加する」ボタン)には直接的なアクションが提供し、ユーザーエンゲージメントを促進。
「誰が、何をした」が明確に表示:いいね・フォロー・拡散など、どのユーザーが何のアクションを取ったのかを明確記載。コメントは通知画面で内容確認出来るようプレビュー表示。
アクションアイコンの視認性向上:いいね・フォロー・拡散・コメントアイコンの、色の濃さやコントラストを合わせ、見た目の統一感や認識しやすさを担保。
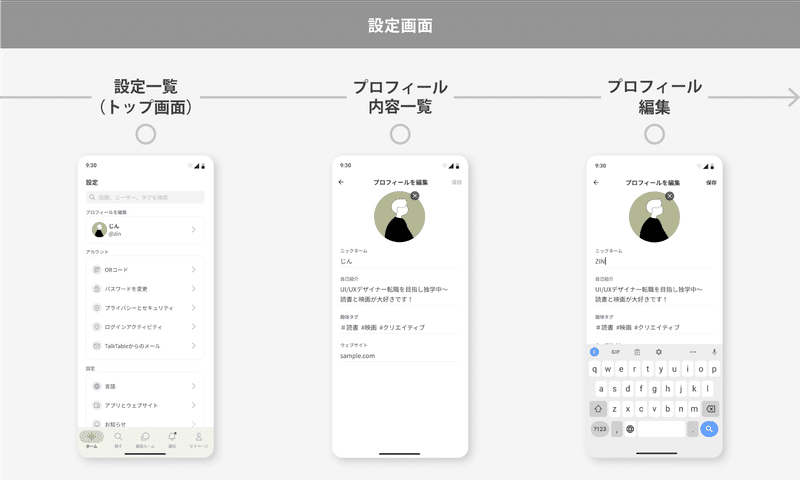
2-6. 《設定画面》
設定画面の進行フローと必要な要素は以下のようにまとめました。

デザインポイント
アイコンで直感的理解:各機能やセクションに対応するアイコンを配置し、直感的に何を意味するのか理解させる。
効果的な階層構造::「プロフィールと機能概要」「アカウント関連の設定やツール」「基本的なタスク」等のセクションで分け、各セクション間の関係がはっきりさせる。
【まとめ】学びと課題
■基礎を学ぶ需要性
今回初めてアプリデザインに挑戦した結果、ソフトウェアに関連するUIの基礎知識が不足していることに気づきました。再度「Material Design」や「Human Interface Guidelines」などのデザインガイドラインから知識を吸収し、実際に作業をしてレベルアップしていくつもりです。
基本のデザインガイドラインをしっかり学んで設計を行い、細部にも気を配ることで、サービスやUIデザインの品質を向上させていきたいと思います。
■より良いサービス、より良いUIデザインを作る為に
デザインの一貫性と洗練された印象を担保することも重要ですが、「ユーザーが求める情報や機能にすぐにアクセスできるか」「設計がユーザーのニーズに合っているか」「問題解決に繋がるか」を設計過程で常に意識する必要があると思いました。客観的視点を得る為にも、ユーザーインタビューやユーザーテストを積極的に行い、それらのフィードバック上手く取り入れることで、より価値の高いサービスを創造したいと思います。
これにて一旦今現在の実力での音声SNSは終了です!
別のUIUX課題も取り組み中なので、完了したら【学習ログ】として、またまとめようと思います。
以上、大変、大変、大変なが〜い記事になってしまいましたが、最後まで読んで頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
