
Ubieのアクセシビリティ推進の現在地
💡この記事はUbie Engineers & Designers Advent Calendar 2022に参加しています
Ubieでデザイナーをしている三橋です。
現在プロダクト開発しつつ、社内でデザインの価値最大化サークルの中でアクセシビリティの推進を@takanoripと進めています。
まず、今までの取り組みに関しては下記リンクを参照してもらえたらと思います。
今回はこれらの取り組みを経て、直近何をしていたかを振り返ります。
noteの記事もあるよう症状検索エンジン 「ユビー」に関しては、一度網羅的にアクセシビリティチェックができていて、実装の対応も一定できている状況になりました。
そこで次に、
一度対応できた状態を構築できた後に、それをいかに継続的に維持・改善して行けるか、この取り組みに対し社内を巻き込んでスタンダードにしていくか。が大枠の課題として見えてきました。
具体的には
【開発体制】継続的にアクセシビリティチェックができる開発体制
【社内学習】社内メンバーのアクセシビリティの理解、学習
が挙げられました。
そこで直近では下記のことを取り組んできました。
【開発体制】特定のスクラムチームでのレビューの実践
【社内学習】課題図書の共有
【開発体制】特定のスクラムチームでの実践
アクセシビリティの対応が特定のプロダクトででき発信できたことで、社内のアクセシビリティーへの関心は社内でも高くなったように感じました。
ただ、それを基にいきなり全ての開発チームでアクセシビリティチェックして開発する体制にするぞ!は難しく、まずいかに現状の開発スピードを落とさずにフローを構築するかを先に検討するべきと考えました。
そこで小さなチームで始めて改善をしていくことを選択しました。
スクラムチームは、アクセシビリティ推進しているチームと、密にコミュニケーションでき、施策の開発背景理解が容易なことを基準にし、該当メンバーで議論し決めました。
具体的にやったこと
デザイン、実装段階でレビューするフローが円滑にできるかの実践
レビュアーの明確化
定期的なKPTによる改善
デザイン、実装段階でレビューするフローが円滑にできるかの実践
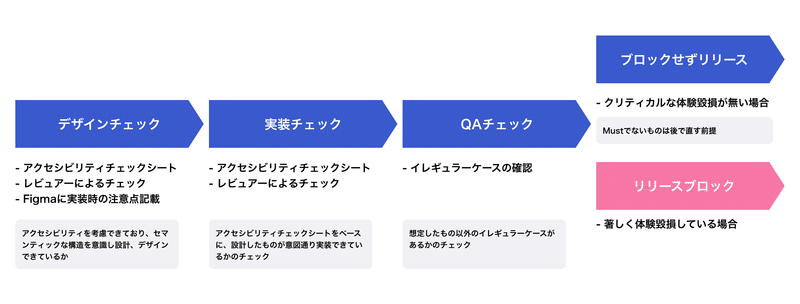
アクセシビリティーを意識し開発するにあたり、社外パートナーであるmagiさんと議論し、freee社で導入しているチェックフローをベースに導入できないかを検討しました。

レビュアーの明確化
社外パートナーと協力し、いかにレビューを適切に行えるかを現段階で話しています。
Ubieではアクセシビリティ推進しているメンバーを社内のレビュアーに置き、社外パートナーとともにチェックすることで、相互に学習できるようにしています。
定期的にKPTを行う改善
デザイン、実装がある度に課題が見えてくるので、それを定期的に改善できるようKPTを行い、日々活かしながら円滑に進める意識しています。

実際にやってみて
フローも整理できたし、これで体制できたか?と安易に考えましたが、実際レビューするフローに関しては、いきなりデザイン・実装を一気通貫で行うのはかなり難しいことがわかりました。
具体的には、どのタイミングでレビューを投げるか、デザインがfixした後にどうやってその仕様をエンジニアに伝えるかなどがありました。
どうしてもスピード感が合わずレビューをしたりしなかったりすることがあったので、実装までをレビュ−対象にするのではなく、デザイン段階で安定してチェックできるフローの構築に舵を切りました。
ユビーのプロダクトに関わるデザイナー全員を対象にまず、デザインをアクセシビリティチェックできる体制にしてみる。レビューの入り口を固めることにしました。
またレビューを投げやすくするために、Slackのワークフローを整備しました。
対象を一旦デザイナーのみと明確にし、レビューが気軽に投げやすい環境になるように現段階では整備進めています。
【社内学習】課題図書の共有
社内での継続的な開発を行う土台としてレビューするフローとは別に、メンバーの知識及び理解の向上を定期的に行う必要を感じました。
背景として
なぜアクセシビリティーの取り組みをするのかを関わるメンバーが理解していないとただチェックをこなすだけになってしまう
自身も含めレビューをするにあたり、社内のメンバーだけではまだ行えない状況にある
がありました。
具体的にやったこと
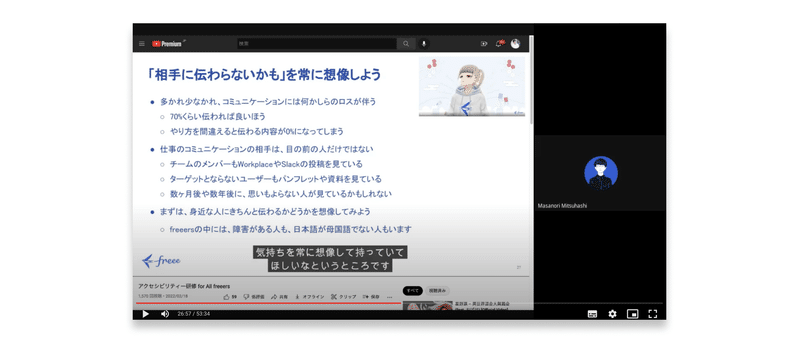
freee社が配信しているコンテンツをもとに勉強会を行う
参考資料として目を通した方がよいコンテンツをまとめ、そのドキュメントをいつでも閲覧可能な状態にしておく


実際やってみて
勉強会に参加したメンバーは、アクセシビリティの理解が深まったのを実感しています。
ただ、コンテンツを用意するだけでは、学習が進まない事を実感しました(それはそう…)。
今以上にアクセシビリティの取り組みを社内でより高めていくためには、熱量の高いメンバーが巻き込み、そこから社内学習を促す方法など、工夫して行う必要があると感じています。
最後に
直近では、いかに社内でアクセシビリティチェックできる体制、学習ができる状態を作っていくかを実行していきました。
この期間で、Ubieとして完全にアクセシビリティについてインストール完了したということはなく、まだ始まったばかりでやるべきことは多くあるなと感じています。
次Qでは
レビュー体制として、デザイナーチームにまずフォーカスしてアクセシビリティチェックの練度を高める
学習に関してはデザインにおけるアクセシビリティーチェックを通して、知識向上をベースに開発やその他のチームに波及できるような取り組みを行う
ができたらと考えています。
Ubieの採用に興味がある方は採用サイトもあるのでこちらもぜひ!
この記事が気に入ったらサポートをしてみませんか?
