
Notionでフローチャートを描くっ!パート2✌
こんにちは、のせです。
今日は、以前の投稿でも描いた「Notion上でフローチャートを描く方法」の第二弾「Notion上でフローチャートを描くときに知ってると、さらに楽しくなるtips」を書きたいと思います。
背景
Notion上でフローチャートを描きたい!!と思うに至った背景は、前回の投稿でも記載したとおり、別のツールで図を作って貼るというめんどうな作業から解放されたかったからです。
Notion上でフローチャートを描く方法を覚えてからは、隙あらばMermaidでフローチャートを描く日々を送っています。
前回の投稿では、Notion上でフロー図を描くにはどうしたらいいかという内容だったので、今回はフロー図を描くときによく使ってる記述で「Notion上でフローチャートを描くときに知ってると、さらに楽しくなるtips」として、まとめてみようと思います。
「Mermaid」でフローチャートを描くのが楽しくなるTipsを5つ
Tips1 ノードを装飾する方法
以前の記事でも書きましたね。
これは運用フロー改善で before/afterしたいときなど、変わったノードだけ色を変えるとわかりやすいし、とっても役立ちます!
ノードの装飾を行う場合、まず装飾の内容を記述する必要があります。
例として、枠を青、背景を赤、文字を白、にしてみます。
classDef red-blue fill:#ff0000,stroke:#0000ff,stroke-width:3px,color:#ffffff記述した装飾をどこで使うのか指定します。
A-->B:::red-blue;まとめると、こんな感じです。
flowchart LR
classDef red-blue fill:#ff0000,stroke:#0000ff,stroke-width:3px,color:#ffffff
A-->B:::red-blue;
装飾内容の記述で「#ffffff」といったカラーコードが出てきますが、Googleで ” カラーコード ” と検索するといろんなサイトが出てくるので、大丈夫。
好きな色のコードをコピペすれば万事OKです👍🏻<難しくないよ
Tips2 複数のノードに同じ装飾を適用する方法
実は、Tips1の方法以外にもノードを装飾する記述はあるのですが、「複数のノードに同じ装飾をしたい!」という場合にそのまま使えて便利なので、Tips1の方法で覚えておくのがおすすめです。
では、複数のノードに同じ装飾を適用させるにはどうするのか。
簡単です!複数のノードに対して、記述した装飾を使う指定をするだけ!!
こんな感じです。
flowchart LR
classDef red-blue fill:#ff0000,stroke:#0000ff,stroke-width:3px,color:#ffffff
A-->B:::red-blue;
B-->C;
C-->D:::red-blue;
Tips3 ラインを装飾する方法
ノーマルな線を使うことが多いですが、色んなラインが引けると便利です!
点線
A-.-B;
太線
A===B;
ノーマルな線
A---B;
ラインの先が矢印
A<--->B;
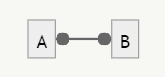
ラインの先がマル
A o--o B;
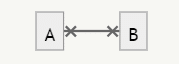
ラインの先がバツ
C x--x D;
Tips4 ノードやライン上に表示する文字列を改行する
ノードやライン上に表示したい文字列がちょっと長い場合、改行することもできます。これも私はよく使いますね。
ノード上の文字列を改行する場合
flowchart LR
A["1行目<br>2行目<br>3行目"];
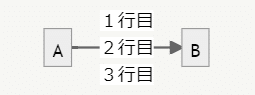
ライン上の文字列を改行する場合
flowchart LR
A--"1行目<br>2行目<br>3行目"-->B;
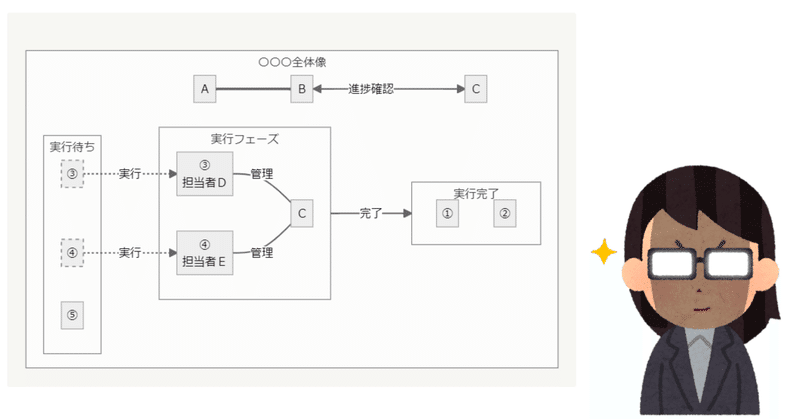
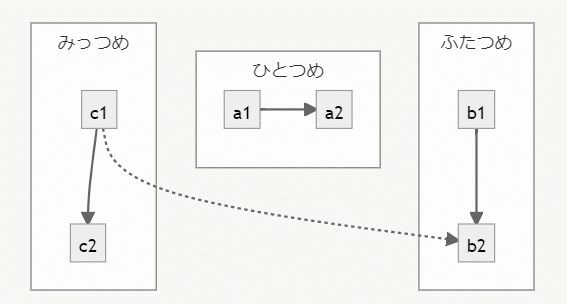
Tips5 サブグラフの活用
これは頻繁に使うものではないですが、こういうこともできるんだと頭の片隅にでも置いておくと、込み入ったものでも描けるようになります。
flowchart TB
c1-.->b2
subgraph "ひとつめ"
a1-->a2
end
subgraph "ふたつめ"
b1-->b2
end
subgraph "みっつめ"
c1-->c2
end
おまけ
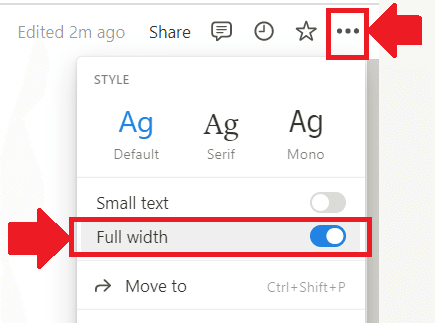
Mermaidの記述の話ではないのですが、フロー図を比較するために横に並べたい時は、Notionのページを”Full width”にすると見やすいです。

ただ、込み入ったフロー図の場合は、小さくなって逆に見にくくなります。
ご注意ください。
まとめ
Mermaid、たーーぁのしーーーーーぃ!!!!!!!!!!
2023年も引き続き、いろんなところで使いまくろうと思います。
この記事が気に入ったらサポートをしてみませんか?
