
UIデザインの暗黙知 - いくつかのケースを考察してみた
先日、社外向けの研修のデモで上司が「UIデザインの暗黙知」についての話をしていました。研修の中で軽く触れていただけなのですが、興味深い内容だったので皆さんに共有したいと思います。
「暗黙知」とは、個人の経験則や勘に基づくノウハウ、仕事を重ねる中で身につけたスキルといった、社員それぞれの中にある言語化されていない主観的なナレッジのことです。
UIデザインの暗黙知、例として以下のようなものが挙げられます。
・リンクテキストには下線を引く
・ボタンにホバーすると、ボタンの色が変化する
このように、UIデザインの暗黙知とは、WEBデザイナーなら知っていて当然の知識(意識せずともデザインに組み込んでいる知識)のことを指します。勿論、デザイナーに限らず「下線が引かれているテキストはクリックできる」とあるユーザーが認識していたとしたら、それはそのユーザーの暗黙知となります。
このUIデザインの暗黙知、自身が暗黙知として認識していることが必ずしも正しいとは限らない場合や、その時の潮流により変化している可能性、OSに依存するケースなど様々なパターンがあるので、いくつかの事例を皆さんに共有したいと思います。(2024年3月現在)
1.UIデザインにおける暗黙知は”絶対”ではない
サイトを作成する際、基本的にサイトの上部にはヘッダー、下部にはフッターを配置すると思います。
しかし、以下のサイトではフッターが存在せず、サイトが無限ループするような仕様になっています。
私はこれを見た時、「そんなことも出来るのか、してもいいのか。」と衝撃を受けました。
勿論、サイトの目的、ターゲットによってフッターが必要な場合はありますが、このサイトの場合は「持続可能性」といったとっつきにくいと感じる社会課題を自分ごと化して貰いたいという目的をもってこのような構造にしているとのこと。
ここで伝えたいのは、サイトデザインを作成するうえでの暗黙知は存在しますが、絶対ではないということです。
クリエイターとして常識だと思っていることに対して常に疑問を持ち、ターゲットや目的に即したデザインを作成することが大切です。
ただ、暗黙知とされているデザインと異なったUIだとユーザーが困惑する場合があるので、セオリーと異なるデザインを作成する場合はユーザーが使いにくくないかをよく考える必要があります。
2.UIデザインにおける暗黙知は日々増加・更新され続けている
2024年4月1日より、障害者差別解消法の改正内容が適用となり、民間事業者も「合理的配慮」が義務づけられることになりました。WEBサイトにおいては、WEBアクセシビリティの確保が必要になります。
WEBアクセシビリティとは、「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」を意味します。
ただし、Web アクセシビリティ対応自体は義務ではありません。改正法施行後、障害者等から Web サイトに関する何らかの申し出がある際は、サイト事業者側で対応が必要となります。
この申し出への対応が義務化であり、「合理的配慮」です。
このことが、UIデザインの暗黙知とどう関係しているのかですが、日々、法やトレンドの変化により暗黙知とされている内容やデザインが変化していることを認識する必要があるということです。
近年、アクセシビリティへの配慮は当たり前になってきていますが、その内容自体は日々更新され続けています。私たちデザイナーは、そのような新規の情報や変化に対して常にアンテナを張っておく必要があるのです。
その情報が、いずれ自身の暗黙知として蓄えられ、意識せずともデザインを作成する際に反映されていきます。
3.暗黙知がOSに依存するケースがある
次に、研修の中で上司が話していた事例について紹介します。
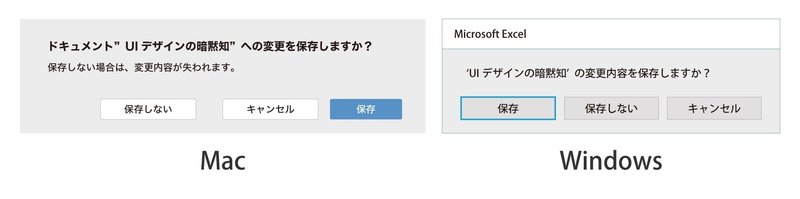
以下は、Excelの保存画面をMacとWindowsそれぞれで再現した画像です。

見ていただくとわかる通り、同じアプリにも関わらずOSによって「保存」「保存しない」「キャンセル」のボタンの順番が異なっているのです。
このボタン配置に関して、個人の好みはあるにしてもどちらも間違いではありません。右に「保存」ボタンがあっても、左に「保存」ボタンがあってもよいのです。
ここで私たちが理解しておくべきことは、UI設計にはOSのルールがあるということです。MacもWindowsもUIにおけるガイドラインをネットに掲載しています。もし、これら2種類のどちらかに向けたアプリをデザインしているのであれば、そのOSに準じたUIを作成するべきということになります。
まとめ
UIデザインの暗黙知について、上司の研修で初めてその言葉とその意味を知ったのですが、非常に興味深い内容だったので今回深堀ってみました。
最初は「UIデザインの暗黙知」そのものの説明をしようと思っていましたが、書き進めていたら暗黙知には様々なケースが存在することを説明した記事になってしまいました。笑
ですが、私自身改めて気づきとなることが多く、デザイナーとして気を付けるべきことが明確になりました。
今回も最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
