
みんなが見やすい『色』を考える (後編)
前編では色の見え方の多様性と、それらが生じる要因について書きました。
後編となる本記事では、"具体的にどのような配慮をすればよいのか?"を考えていきます。
色がもつ2つの役割
色には大きく分けて「情緒的役割」と「機能的役割」2つの働きがあります。
情緒的役割
色により印象を生み出すはたらきのことを呼びます。
ファッションやインテリアなど日常生活でも色から受ける印象は多様です。
色が与える心理効果を用いて工夫された商品のパッケージや、ブランディングイメージを反映したウェブサイトなど、ビジネスシーンでの活用もよく見られます。
機能的役割
対象を見つけやすくしたり、区別しやすくしたり、対象の状態や状況の意味が伝わるように色を使います。
例えば、信号機や消火器の色に赤が選ばれていたり、駅の案内看板の中に黄色と黒が用いられたりしています。
前編で、色の側面から視覚情報に関わるユニバーサルデザインを考えることを「色のユニバーサルデザイン」についてお伝えしましたが、その配慮に必要となるのは「機能的役割」の方です。
重要な情報を、正しく、わかりやすく伝えるためには、色・フォント・形などよく検討してデザインをつくっていく必要があります。
仕事においても、プレゼン資料作成やデータ可視化のアウトプット、マーケティング用のメールなど様々な場面において、より多くの人々が見やすいと感じられる色のデザインを目指すことは大切だと思います。
5つの「色の機能的役割」
色の機能的役割には、以下のように大きく分けて5つあります。
誘目性
注意を向けていない対象の発見されやすさのことを言います。
"止まれ"の道路標識のように、危険や禁止の意味合いを見る側の興味にかかわらず伝えるとき誘目性を高める必要があります。
白背景では「赤」、黒背景では「黄」が目を引く色の組み合わせとなります。視認性
注意を向けたときの対象の発見しやすさを言います。
駅の改札口の案内標識などで利用されており、フォーム背景色と対象の色の明るさのコントラストが大きくなることで視認性は高めることが可能です。明視性・可読性
発見された対象の意味の理解のしやすさのことで、図形の意味の理解のしやすさ=明視性、文字列・数字の読みやすさ=可読性といいます。
視認性と同じように背景色と対象の明度差が大きさにより変化します。識別性
複数の対象の区別のしやすさを示し、路線図のように識別対象の色を変えることにより高めることができますが、色覚特性により見えにくい・見えない色があるため留意して配慮する必要があります。意味性・記号性
色により特定の状態や意味を表したり、伝えたりすることを意味性・記号性といいます。
たとえば、青が持つイメージには「涼しさ」や「冷たさ」があるのに対して、赤は「暖かさ」「暑さ」を連想するのではないでしょうか。
様々な色覚タイプの見え方に配慮した色のデザインを選ぶためには、このような色の機能的なはたらきを理解した上で、色のユニバーサルデザインを設計していけると良いのかなと思います。
色のユニバーサルデザイン設計

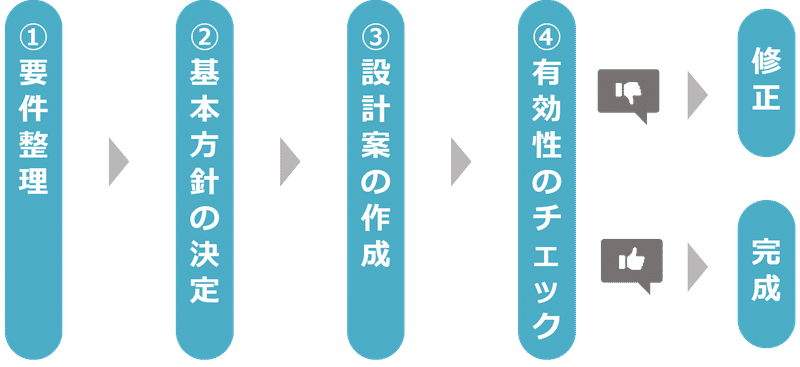
①要件整理
ユニバーサルカラーデザインを反映したものに対して、どのような環境で、だれが、いつ見たり使ったりするのか、条件/要望/課題などを調査します。
②基本方針の決定
情緒的役割と機能的役割のどちらを高めたいのかを考え、前者であれば芸術性や感性で色を選んでもよいですが、後者の場合はどのようにユニバーサルカラーデザインに配慮するかデザイン設計の基本方針を決めます。
※設計で意識したいポイントについては、この後の『チェックポイント』のセクションで記載します。
③設計案の作成
後述の『チェックポイント』セクションにある4点に留意して設計案を作成していきます。
④有効性のチェック
いろいろなことに当てはまるかと思いますが、作成した成果物が意図した役割を果たせているか・伝えたいことを読み手が受け取れそうかなど、確認することは重要なステップです。
ユニバーサルカラーデザインの設計案に関しても有効かどうかチェックを行います。
色覚異常または高齢者の見え方をシミュレーションできるツールもいくつかありますので、それらを活用して確認してもよいですし、あるいは実際に色覚異常の方に協力いただくことも方法の1つとなります。
シミュレーションツールの例
WEBアプリケーション・ソフト
スマホアプリ
液晶モニタ
フィルターめがね など
気になる方は【 色覚異常 シミュレーションツール 】で検索してみてください。
⑤デザイン修正&完成
④でチェックした結果、問題がみつかれば修正し、チェック・修正を繰り返し、問題点がなくなれば完成となります。
色使いで配慮したい4つのポイント
設計案の作成時や、作成後の有効性確認の際に意識したいユニバーサルカラーデザインに配慮したい4つのチェックポイントと、色使いの修正のヒントは以下のようなものが挙げられます。
①区別しやすい色を使っているか?
色覚異常の遺伝によるL・M・S錐体の感度の差や、加齢に伴う青緑系・赤紫系の色の弁別機能の低下など、見えにくい色の組み合わせがありますので、そのような配色は避け、区別しやすい色を選ぶ必要があります。

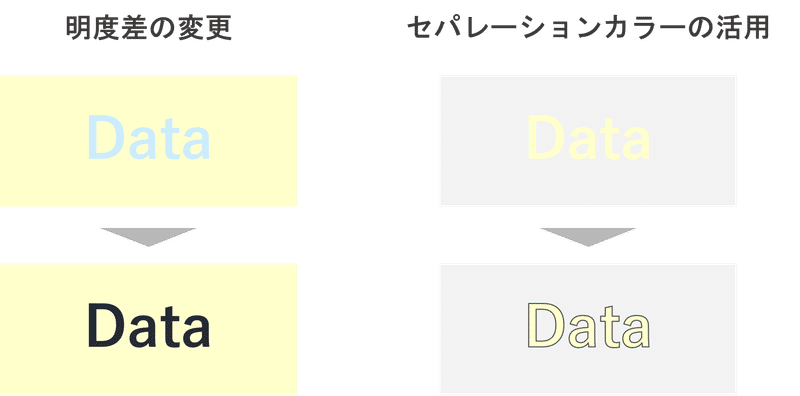
②明度差は適切か?
背景色と文字列または図で、色の明るさに違いをつける(明度差をつける)こともユニバーサルカラーデザインにおいて効果的です。
また、見やすくする工夫の1つとして、文字の輪郭に明度差のあるセパレーションカラーを入れてコントラストを強調する方法があります。

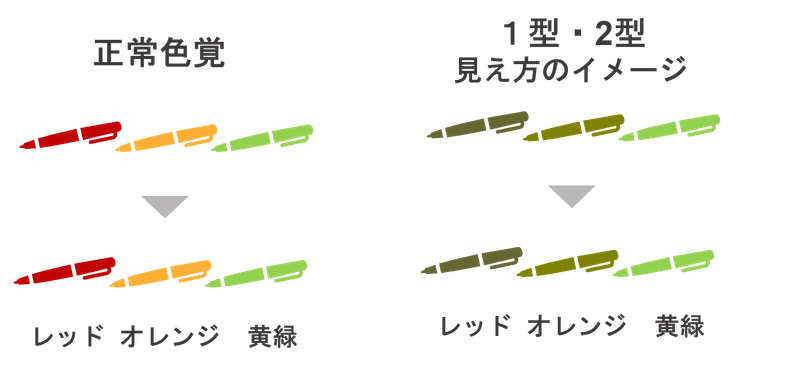
③色名の表示はあるか?
前編の記事で"色覚タイプによる見え方の違い"について書いておりましたが、赤・オレンジ・黄緑は区別がつきにくい方がいらっしゃいますので、たとえばペンの本体に色を明記されていることは色誤認の防止になります。

④色以外の要素を活用しているか?
太字にしたり、図やアイコンを使用したり、同じ線でも実線・点線など形状を変えたり、色に加えて質感で区別できるようにしたり…。色以外のさまざまな要素を活用することで、色の機能的役割を助けることができます。

必ずしも上記4つすべてを満たす必要はないと思いますが、いずれもユニバーサルカラーデザインの設計時において修正のポイントとして覚えておきたいチェック項目だといえます。
色のユニバーサルデザインに配慮することで、より多くの方に伝えたい・伝わらなければいけない情報を正確に伝達することができるようになります。
おわりに
この春から部署異動でデータ可視化の仕事をはじめ、お客様にとってより分かりやすいビジュアライズのために何ができるか考えたとき、色の役割と意味に興味を持ち、色彩検定ユニバーサルカラー(UC)級を取得しました。
本記事はその学習備忘録で、UC級の学習を通じて、色彩設計や配色デザインに必要な色覚特性の個人差を考慮するための知識と方法を学べたので楽しかったです…!
今後は自身のビジュアライズでユニバーサルカラーデザインに配慮した設計をしたり、お客様にご支援させていただく際にも機会とニーズがあればナレッジをお伝えしていけたらよいなと思います。
最後までお読みいただきありがとうございます。
少しでも皆さんのお役に立っておりましたら幸いです。
※
掲載情報は可能な限り正確性を重視していますが、誤情報や古い情報が含まれる可能性があります。
記事内の情報や関連サイトの内容によって生じた損害については責任を負いかねますこと、ご了承ください。
(前編の記事)
この記事が気に入ったらサポートをしてみませんか?
