
みんなが見やすい『色』を考える (前編)
赤と緑、淡いピンク・水色・薄い灰色など、どの色も生活する中で見かけているのではないでしょうか。
でも実はこれらの色味、人によって見え方が違います。
みんなが見やすい『色』を考える、その前編となる本記事では、"見え方の違いはなぜ生じるか?"について考えていきます。
色覚特性の多様性
色を識別する特性を色覚特性と言い、遺伝によるもので、見え方が少数派の色覚タイプの割合は日本人だと男性5%・女性0.02%となり「色覚異常(※学術用語)」と呼ばれます。
遺伝による色覚タイプは大きく分けて1型色覚/2型色覚/3色覚型の3種類で、それぞれ1型:橙~赤、2型:黄~緑、3型:青~青紫の光の感度が弱い(または無い)ため、色の見え方に差異が生じます。
色覚タイプ
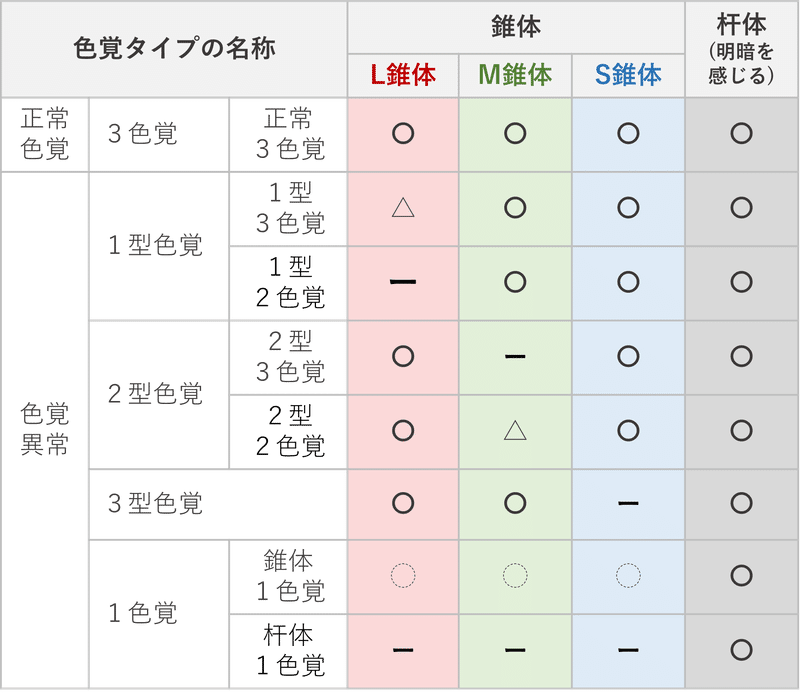
大まかで恐縮ですが、以下に色覚タイプの分類を記載いたします。
1型色覚
長波長の光に感度が高いL錐体の異常により、橙~赤を見分けにくい。2型色覚
中波長の光に感度が高いM錐体の異常により、黄~緑を見分けにくい。3型色覚
短波長の光に感度が高いS錐体の異常により、青~青紫を見分けにくい。1色覚
S・M・L錐体のうち1つの錐体しか機能しない、または1つも持たないため、色を識別できず明暗の感覚のみを有します。

色誤認
色の区別をしにくい色覚タイプの方にとっては、色名の認識がズレるケースがあり、その状況を色誤認と呼びます。
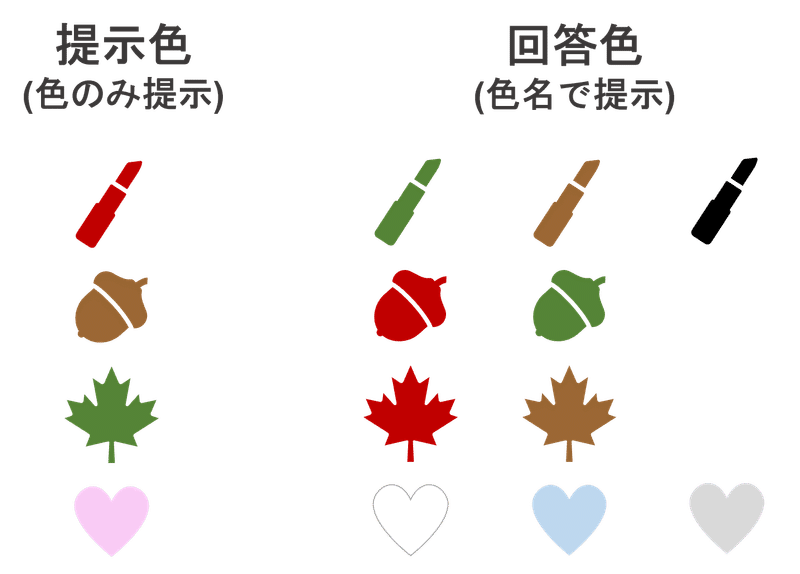
以下に色誤認による提示色と回答例の対比を簡単にまとめました。

色覚異常による日常生活への大きな支障はほとんどありませんが不便を感じる場面は多く考えられます。
例えば、焼肉でお肉の焼き具合や紅葉がわからなかったり、強調のために赤くされた字に気付けなかったり、白シャツを選んだつもりがピンク色だったりします。
特に幼少期はこのような色覚特性に気付かず過ごすこともあるため、周囲が見え方に違いがある可能性を知り、必要に応じてサポートできる状況が理想です。
高齢者の見え方
ここまで遺伝による色の見え方の違いをみてきましたが、加齢によっても視覚機能は変化します。
50代後半になると視覚・聴覚などの感覚機器と平衡機能が著しく低下するからです。
例えば、加齢によって眼球内で光が拡散しやすくなり、まぶしさを強く感じるグレア状態になり得ますので、読書など目を使う作業では若者の2~3倍、室内全体では1.5倍の明るさがよいとされています。
また、視野が狭まったり欠損したりする緑内障や、視野の中心が暗く見えたり歪んだりする加齢黄斑変性など眼疾患も現れる年齢層ですので、色以外の側面でも見え方に個人差が出てきます。
したがって、高齢者の色の弁別機能の衰えや眼疾患による色の区別のしにくさへの配慮は"みんなが見やすい"を叶えるために必要です。
その実現のためには下記4つのポイントが挙げられます。
照明は適切な明るさとし、位置も考慮する
表示の大きさ・フォント・背景とのコントラストなどを適切に設定する
色に加えて形や質感の違いも併用する
視覚情報以外の聴覚や触覚情報も用いる
これらのポイントは先述した様々な色覚タイプの方への配慮としても効果的です。
色のユニバーサルデザイン
以上のように色の見え方には個人差がありますので、多くの人へ情報を伝えるためには様々な色覚タイプの方に配慮した色を考えることが必要になってきます。
さて、皆さまはユニバーサルデザインという言葉を耳にしたことはございますでしょうか?
文化・国籍・言語・年齢・性別などの違いなどに関わらず、できるだけ多くの人が使いやすいように配慮されたデザインのことです。
関連する言葉にバリアフリーがありますが、既存の製品や設備などから障害となる点を取り除く、または障害とならないよう専用の機能を後から付加するデザインのことです。
つまり、バリアがないように設計されたデザインがユニバーサルデザインとなります。
例えば駅などで見かける絵文字(ピクトグラム)や幅の広い改札が当てはまります。
そして、その中でも視覚情報に関わるユニバーサルデザインを色のユニバーサルデザインと言います。
日常生活においては「公共施設の案内」や「危険性を知らせるための表示」、仕事や学習環境では「紙・WEB広告」「プレゼンテーション資料」「学習教材」など様々なデザインがありますが、より多くの方に届けたいものですよね。
どれにおいてもすべての人に意味を伝えるためには、色覚に配慮した色を検討して選択することが大切なのです。
おわりに
今回は長くなったため2部に分けて、後編では"具体的にどのような配慮をすればよいのか?"を考えようと思っています。
少しでも皆さんのお役に立っておりましたら幸いです。
※
掲載情報は可能な限り正確性を重視していますが、誤情報や古い情報が含まれる可能性があります。
記事内の情報や関連サイトの内容によって生じた損害については責任を負いかねますこと、ご了承ください。
この記事が気に入ったらサポートをしてみませんか?
