
Daily UI|音声SNS #1 新規会員登録画面①
はじめに
UIデザインの学習の一環として、知名度の高いDailyUIに取り組みました。(DailyUIとは、毎日お題がメールで送られてきて、そのお題に沿ってUI制作をするものです。)
今回はその中から、音声SNSの新規会員登録のUI作成の過程について記事にします。
完成形
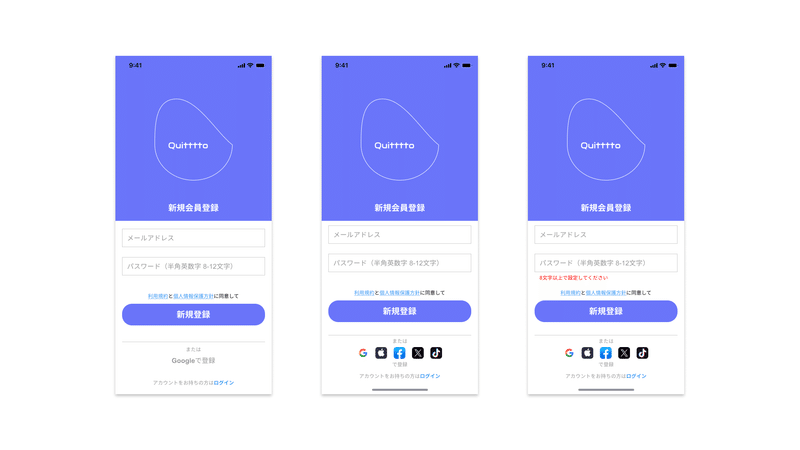
Version1の完成形がこちらです。
(最終的に他の画面を作成した後で、デザイン修正を行いましたのでまた別の記事を作ります!)

制作過程
参考UI

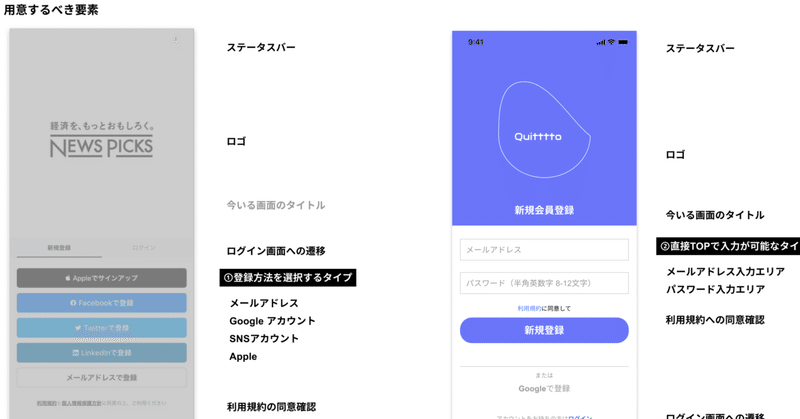
UXArchiveからPC版とSP版をそれぞれピックアップしています。
まだ適切な余白サイズが何かを理解していない初期の頃だったので、徹底的に計測し記録しました。
気付き
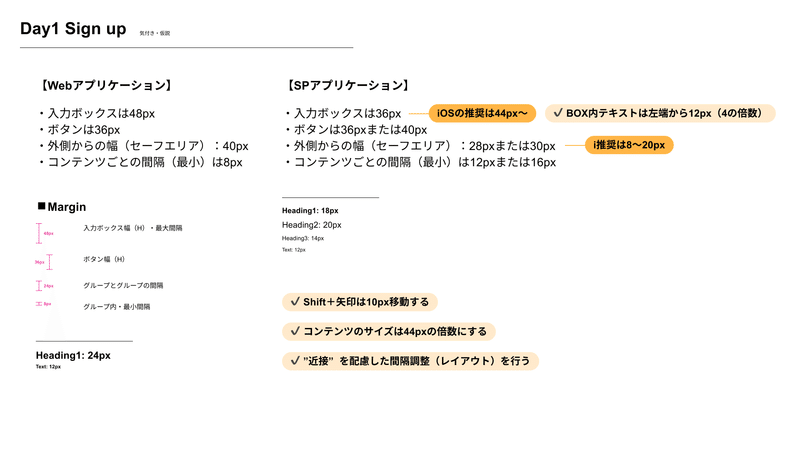
その中での気づきは以下。

よく使われるものとは異なる場合があります。
時が経ち、見返してみるとボタンのサイズや外側からの幅(セーフエリア)の推奨数値通りに作ることが増えていると感じ安心しました、、
完成版について

PC版
・DailyUIのメールが送られ、お題に沿ってそのまま作ったもの

スマホ版


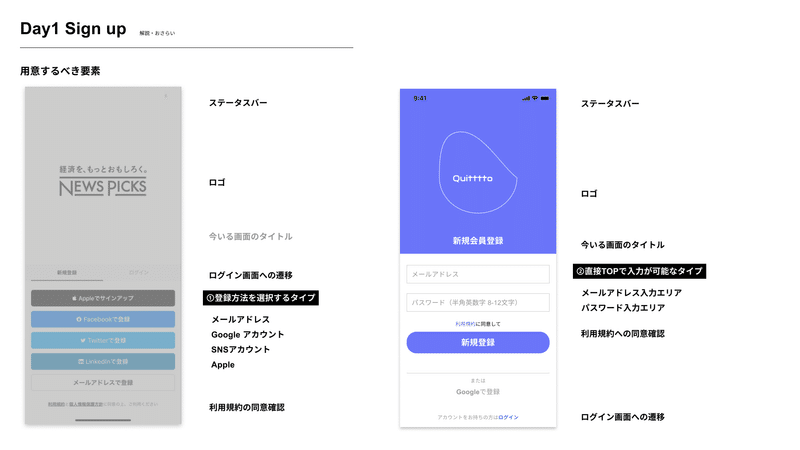
NewsPicksアプリのオンボーディング画面を参考に作成しました。
必要な機能を洗い出して画像横に並べています。
またログイン方法については、通常、
①登録方法を初めから選択するタイプ(左)・・・「ソーシャルログイン」という名前があるんですね。
②直接TOP画面で入力が可能なタイプ(右)
の2種に分かれると思いますが、今回は参考とは違うデザインの②で作成しました。
気になった点
ソーシャルログイン項目に「Googleで登録」のみ、かつ画面下の方にさりげなく、としか表示されていない
→ソーシャルログインのみで対応しているユーザーにとってはかなりストレスを感じてしまうのでは?と感じ修正。ログイン画面への遷移を促す「アカウントをお持ちの方はログイン」の項目が画面下ギリギリに配置されている。
→iPhoneのHome Indicatorを配置し、余白を入れる。エラーテキストが入った状態のUIが未作成→修正時に作成。
これらを反映させたのがこちらです。

今回の制作過程についてはこのあたりで終わりにします。
改めて修正したものも記事にできたらと思います!
補足:「Quitttto」のサービスコンセプト
サービス名の「Quitttto」の名前の由来について、少し説明します。
Quit「辞める」
Quiet「静かな」
を組み合わせて「Quitttto」にしました。
ーなぜか。
現代社会では、仕事や私生活で常に忙しいことが当たり前のように感じられます。理想や完璧に近い人生を送ろうと思えば思うほど、働いたり睡眠を削って時間を使ったりすることで、自分の身が犠牲になることもあります。その結果、心や身体が壊れてしまう人が増えており、この問題は他人事ではない時代になっています。
「Quitttto」は、そんな社会から自分を守るために、完璧を求めることをやめ、喧騒の中での生活をやめ(quiet)、心地よい状態で生きることを選んだ人たちのための音声SNSです。
このサービス名を考えた際には、XやInstagramのような常に活発な状態でつながるSNSとは異なり、心を落ち着けて使うことができ、等身大の自分で他の人とつながり、話したいと思う人たちの役に立つと期待しています。
余談:
"t" が4つ並んでいる(tttt)のは、ちょっとした遊び心から。このサービス名を声に出す際に、必然的に息を吐くと思うので、それによりリラックスしてもらえると嬉しいです。
以上です。
最後まで閲覧いただきありがとうございました。🌸
この記事が気に入ったらサポートをしてみませんか?
