
【最速15分】プログラミング言語のRを誰でも使えるようにする。
*本記事はMacユーザー専用の記事となっています。
こんにちは。Sta_noteのアカウントで「統計学」のマガジンがあるのに関わらず、全然記事を書いていなかったので、そろそろ更新しようと思います。
近年、「データサイエンティスト」「ビッグデータ」「AI」などの用語を様々なところで見かけます。学校や会社でもデータ分析を求められる機会も多くなったのではありませんでしょうか?
少し興味があっても、いざプログラミングや統計学、機械学習などの用語を聞くと、ハードルが高いと思ってしまうかもしれません。でもまずは「やってみる」ことが一番。
せっかくこの記事を見ていただいたのですから、「Rプログラミングで、もう統計解析できるところまでやってみたぜ!」と周りに自慢してみませんか?あなたのパソコンを開いて15分程度でそれを達成してみせましょう。
今回はそれを目指してこの記事を見ていただいた方にRをインストール(無料)して、プログラミングに触れたという経験をしていただきたいなと思います。
この記事では触れませんが、今後は
・Rを使ってプログラミングの基礎を勉強する(所要時間15分)
・Rでヒストグラムや棒グラフ、散布図などのグラフをカッコよく作ってみる(所要時間10分)
・Rで相関分析や回帰分析をやってみる(所要時間20分)
程度のことまで達成できるような記事を書きたいと思います。
では早速いきましょう!
Rをダウンロードする
では、本体にあたるRそのものをインストールしましょう。実際に分析するのは今からダウンロードするRではなく、環境開発(アプリみたいなもの)にあたるRstudio(あとでダウンロードします)です。まずは以下のリンクをクリックしましょう。

ますは上記のリンクを開き、青文字で光っている「download R」をクリックしましょう。

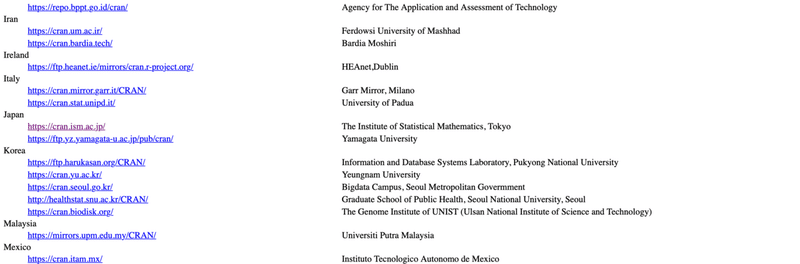
クリックした画面を下にスクロールすると、上の画像のようにJapanのリンクがあるので、上の方のリンクをクリックしましょう(この画像で赤紫になっているところです)。

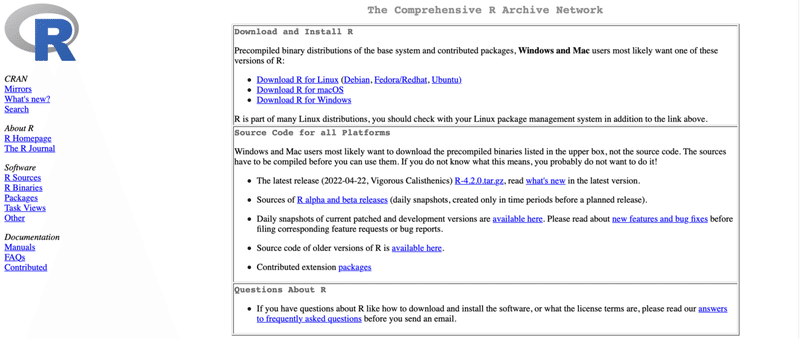
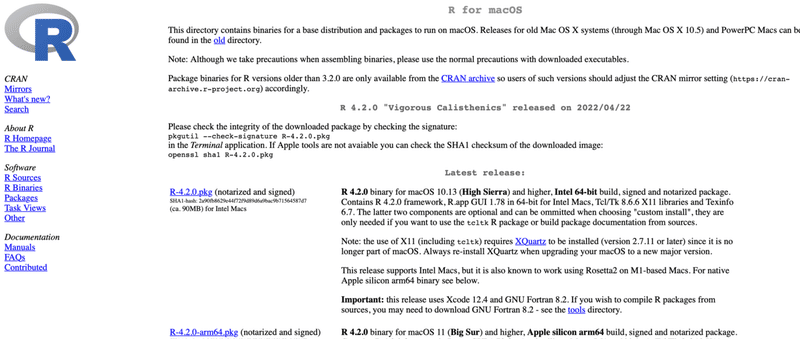
ではこの画面の上から二番目で青く光っている「Download R for macOS」をクリックしましょう。

あと少しです!次は「R-4.2.0.pkg」をクリックしましょう(時期によっては数字が変わっている可能性がありますが気にしなくて大丈夫です)。ダウンロードが完了したら、インストールを開始しましょう。基本的には「続ける」「インストール」のボタンだけ押せば大丈夫です。




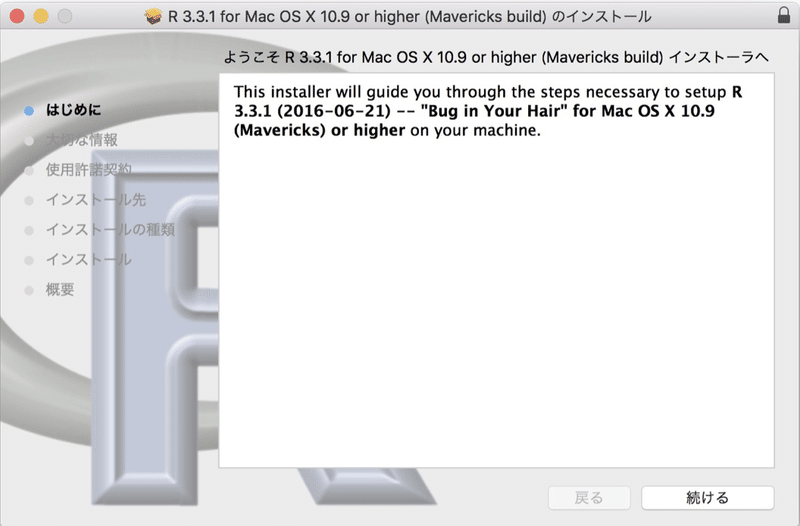
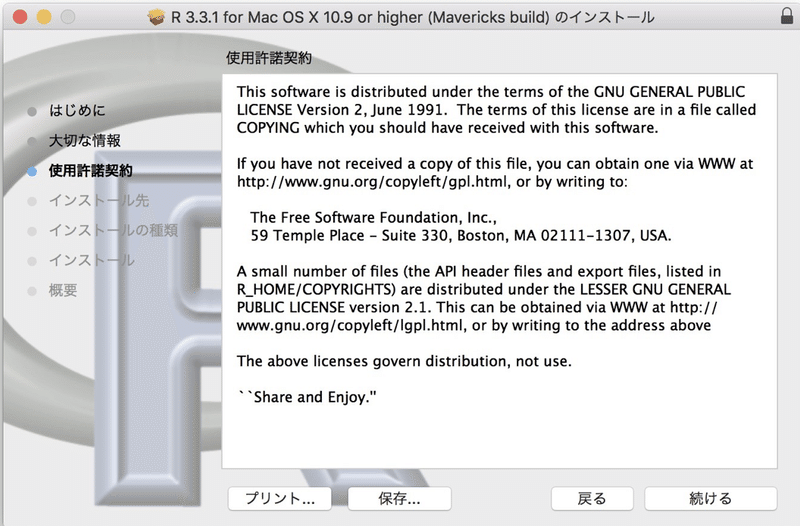
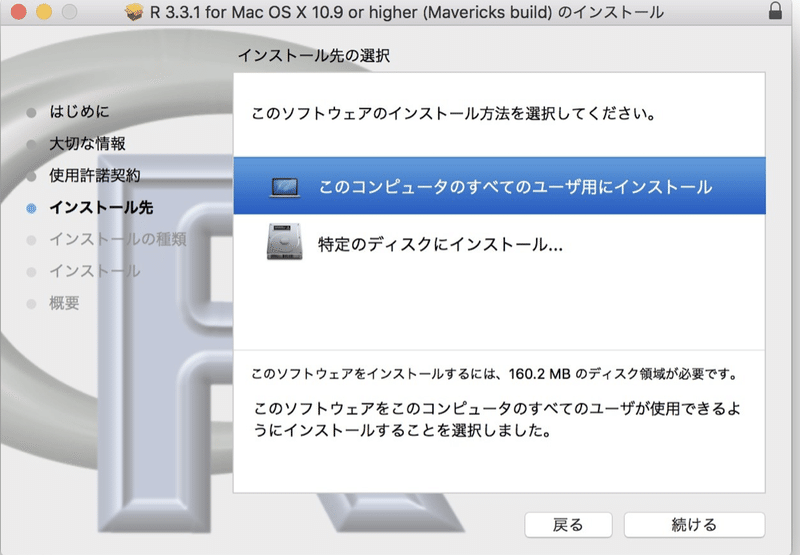
「続ける」を押し続けていただいて大丈夫です。

「インストール」を押しましょう。

この画面が出れば、Rのインストールについては無事終了です!
次はこのRを用いたより分析がしやすくなるRstudio(必須)のインストールです!
Rstudioをインストールする
さて、Rがインストールできた方はあと、Rstudioをインストールするだけです!
そこまで大変じゃないでしょう?あと少しです!以下のリンクをクリックしましょう。
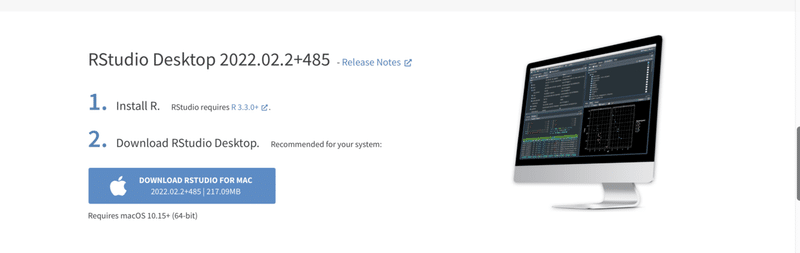
リンクをクリックしたら下にスクロールすると下のような画面にたどり着くはずなので、「DOWNLOAD RSTUDIO FOR MAC」をクリックしましょう。


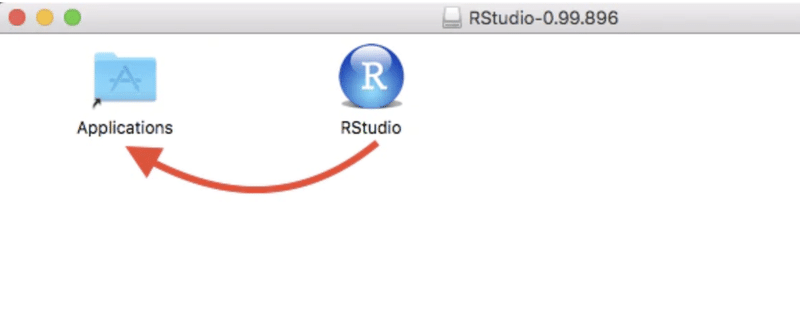
ダウンロードが完了するとこのような画面が出てくるのでRstudioをApplicationにドラッグしましょう。これで完了です!
Rstudioを適切な場所に保存する
さて、ここが少し厄介なのですが、Rstudioは初回を除き、アプリケーションからは起動しません。
基本は「Finder」→「ホームディレクトリ」→「R」フォルダ→rstudio起動。という流れです。なぜなら、そのようなディレクトリを設定しなければ、csvファイルなどのデータが保存できないからです。
なんのこっちゃって感じなので一度一緒にやりましょうか!
とりあえず、Rstudioを起動させないと何も始まらないので、まずはアプリケーションから起動しましょう。

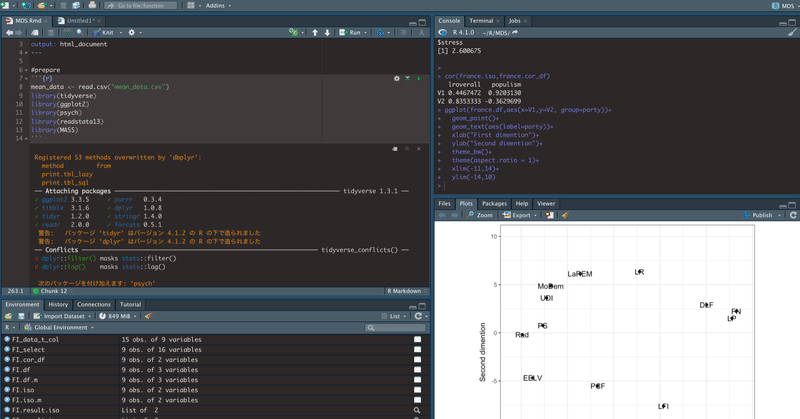
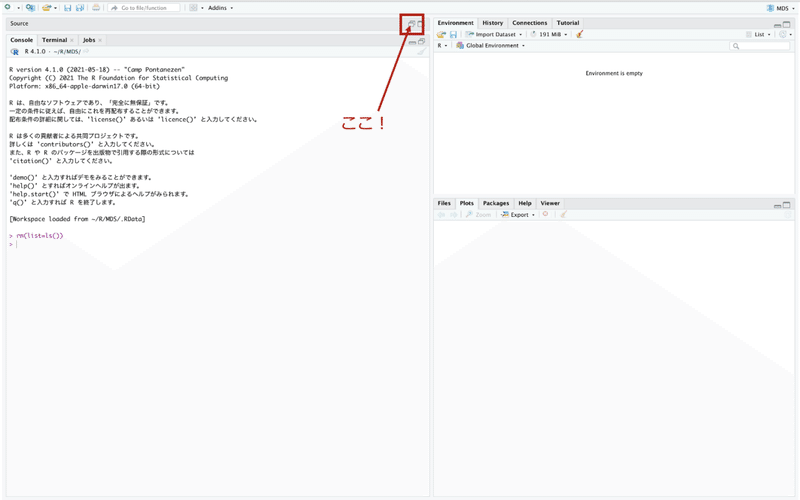
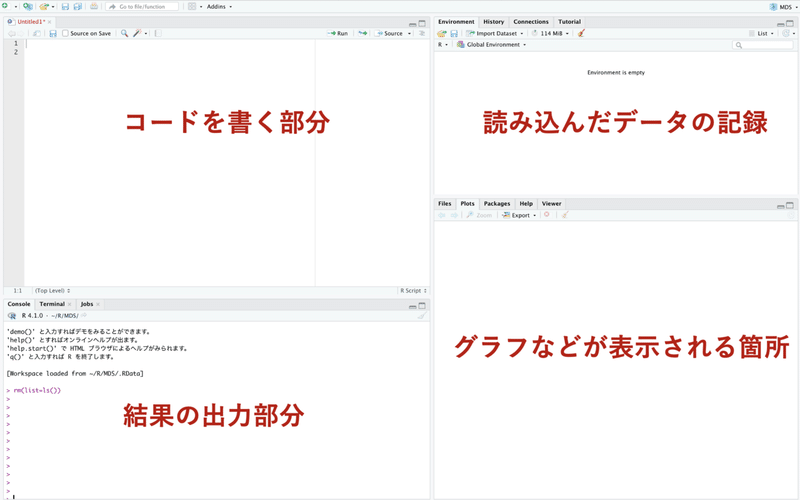
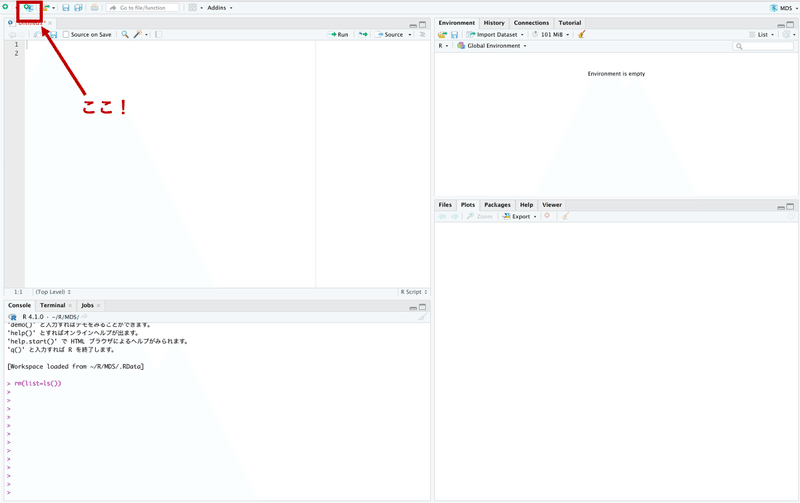
こんな画面で表示されると思います。なので、この赤線で囲ったパネル2枚のアイコンを押してあげましょう。すると以下のように4画面が表示されるはずです。詳細はこんな感じ。

基本、コードは左上の画面に打ち込みます。その結果が統計的な数字であれば左下、グラフであれば右下に表示されます。
はい、では一度アプリから開けたという訳でRstudioの適切な保存先を決め直します。まずはFinder、

こんなやつがあるので押してみましょう。

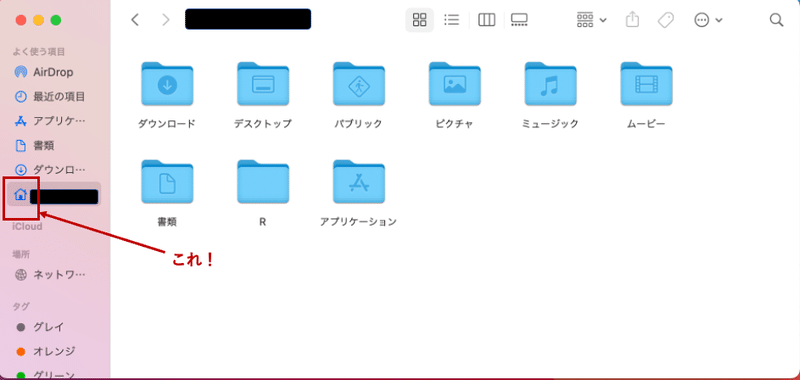
Finderを押すとこのような家のアイコンをしたホームディレクトリがあると思います。このホームディレクトリの中に、ご覧のようにRフォルダを作ります。
もしホームディレクトリボタンが無い方は、次を読んでください、ある場合はここは飛ばしてもらって大丈夫です。
*ホームディレクトリボタンを表示させる方法
上のFinderボタンを押すと、このように環境設定ボタンがあると思います。

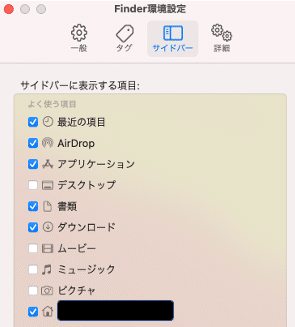
クリックすると、上に「サイドバー」ボタンがあるのでそれをクリックしましょう。すると、以下のようにチェックボックスが並んでいるので、ホームディレクトリのチェックボックスにチェックを入れると完了です。

はい、ではみなさんいけたでしょうか?
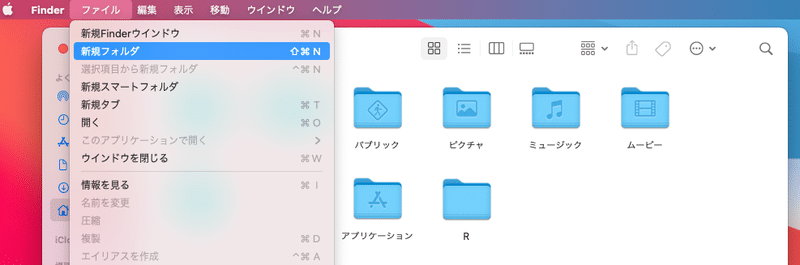
では、このホームディレクトリボタンを押した状態で「ファイル」→「新規フォルダ」を選択して「R」フォルダを作成しましょう。これがRstudioを保存するためのフォルダとなります。

よし!これで下準備は全て整いました!RstudioをRフォルダに保存しますよ〜!
では、先程開いていたRstudioに戻ってください。

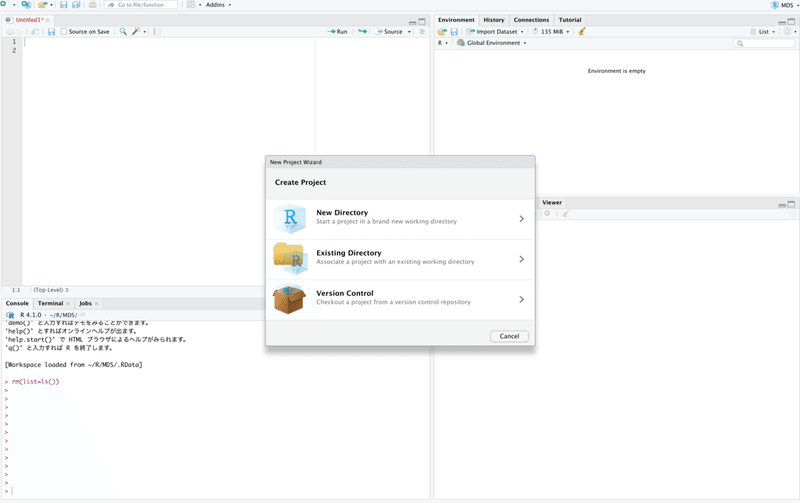
このアイコンをクリックしましょう。Rにプラスマークがついたアイコンです。するとこのような画面が出るはず。

一番上の「New Directory」を押します。

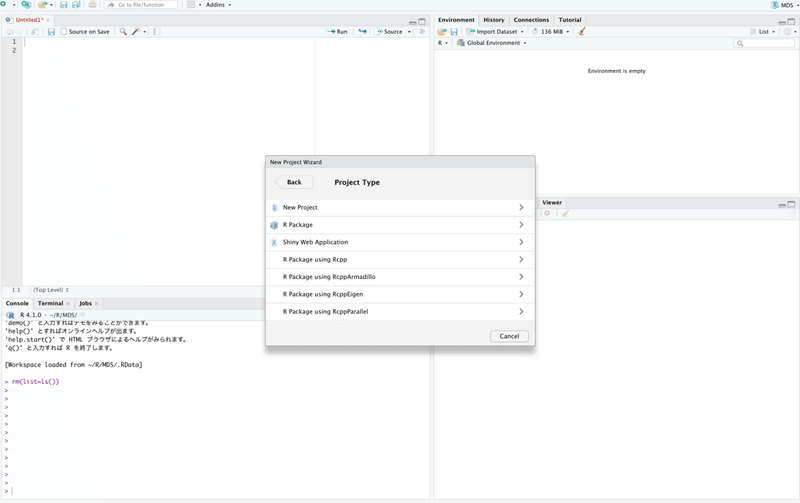
今度も一番上の「New Project」を押します。

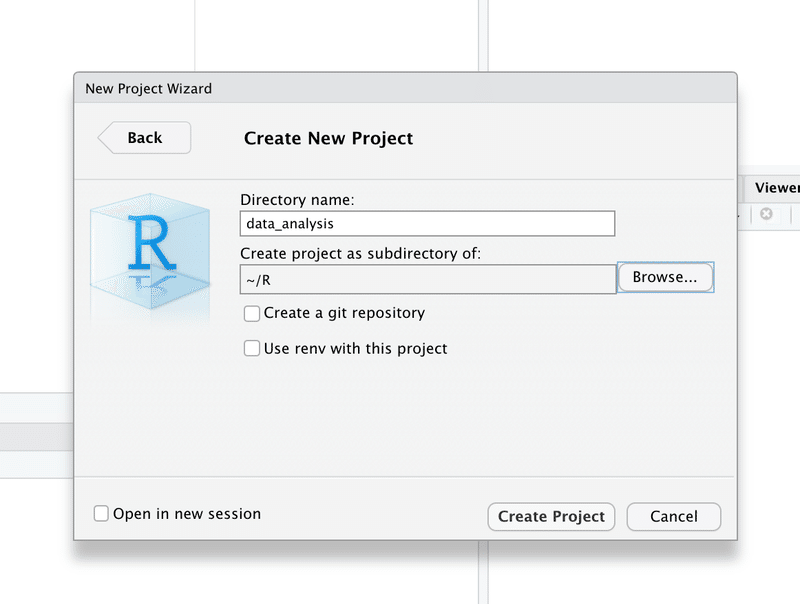
するとこのような画面があるのでDirectory nameに好きな名前を打ち込んでください(*必ず半角の英語です!全角だと今後何かしらエラーが出ます!)。
そしてBrowseボタンを押して、先程作成したRフォルダを選択します。成功すると上の画像のような~/Rとなるはずです。
最後に「Create Project」ボタンを押しましょう。そうすれば全部が完了です!
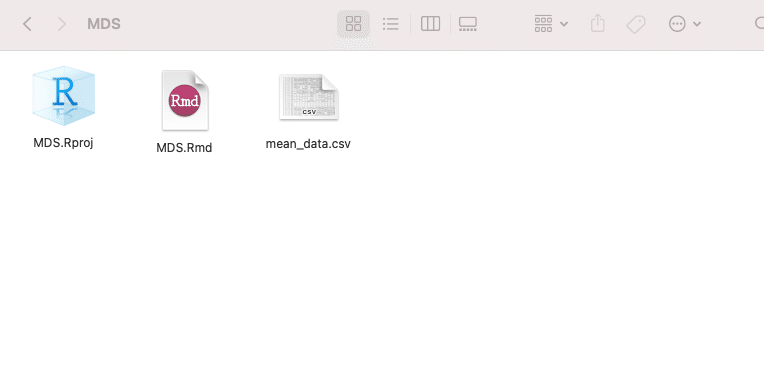
先程作成したRフォルダをみてみてください。あなたが命名したDirectory nameのrstudioが保存されているはずです!
そしてこれからRを起動する際は必ずそのRフォルダに入っているRstudioを立ち上げましょう。データもそのフォルダに入れます(今はないと思いますが)。
僕が現在使っているRプロジェクトの中身はこんな感じです(一番質素なフォルダですが)。

これで全てが完了しました。お疲れ様でした!
あとは、おまけ程度にRstudioに触れてみましょうか。
Rstudioを使ってみる
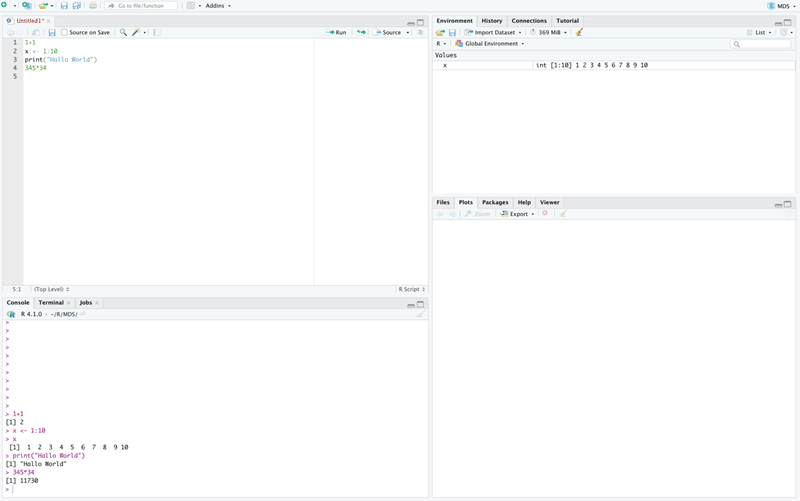
では左上のコードを書く場所に以下のようにコードを打ってみてください。
コードの実行はcommand(⌘)+Enterです。
「<-」は代入コードですが、macならoption +「ほ」でショートカットできます。
「#」はコメントアウトなのでコードの実行に影響はありません。
また、文字列コードは""(ダブルクォーテーション)で括るのが決まりです。

以下にコードの例を貼っています。成功できれば上のような感じになるはずです!
これでプログラミングの門を叩くことができましたね!では次回も楽しみにしてください!
1+1
x <- 1:10 #xというオブジェクトに1から10を代入する
print("Hallo World") #Hallo worldを表示させる
345*34 #345×34を実行するおまけ
せっかくのプログラミングなので、かっこいい画面の方がやる気出ませんか?
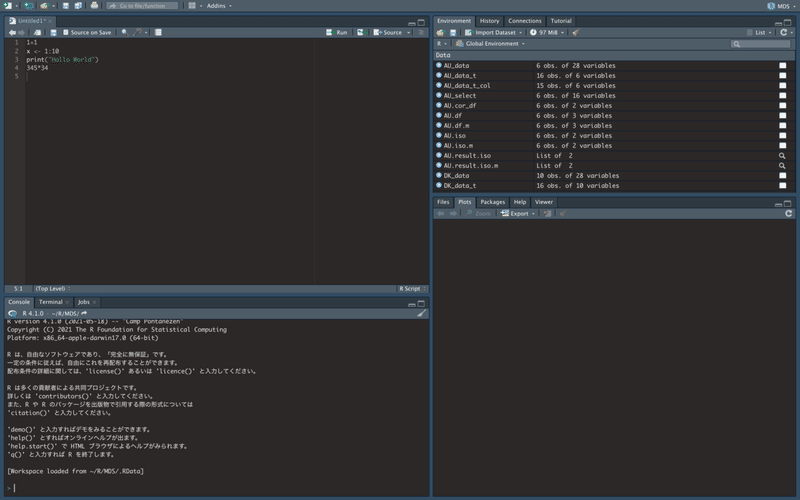
僕は白色の背景があまり好きじゃないので、黒色の画面にする方法も伝授します。
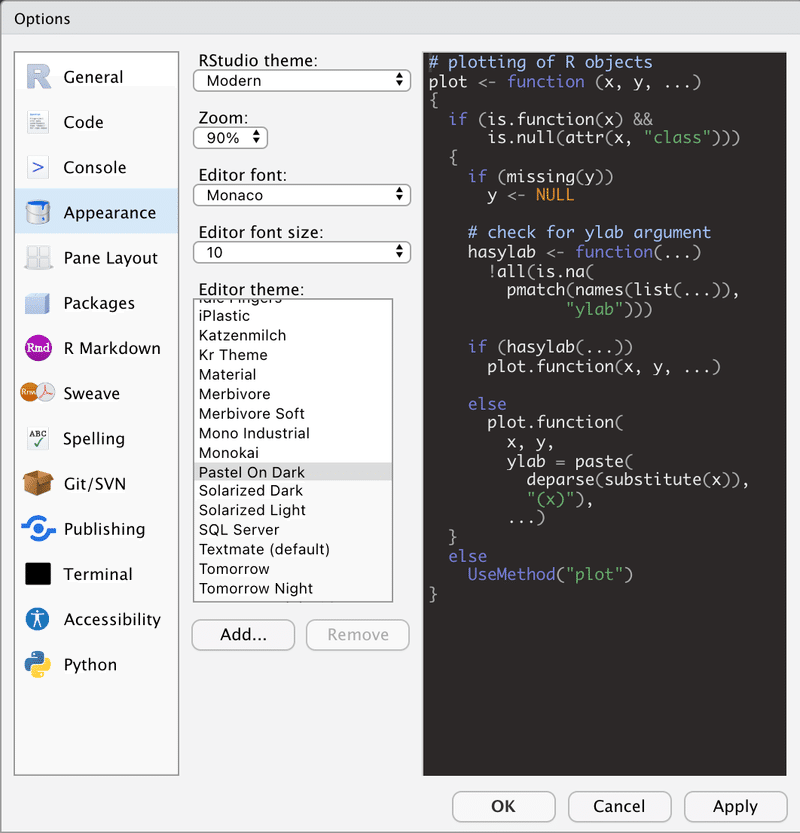
「Tool」→「Global Option」→「Appearance」→「Editor theme」
→「Pastel On Dark」を選択していただければかっこよくなります笑

こんな感じです。

この記事が気に入ったらサポートをしてみませんか?
