
Webデザインで意識したい3つの錯視効果
こんにちは、ちょっと株式会社の久保田です。
「錯視」と言えば、かの有名なエッシャーの立体錯視によるだまし絵や、あるはずの無い色が見えてしまう錯視や直線が曲がって見える錯視などなど、世の中には数多くの錯視効果が存在します。
この錯視ってやつ、見た目を狂わせてくるのでデザイナーとしては非常に厄介なもの。
錯視による小さな違和感がグッドなデザインを台無しにすることも珍しくありません。
乱暴に言ってしまえば“視覚のバグ”なので「だって人間だもの」と割り切ってしまうこともアリです。だって人間だもの。
しかし、そんな視覚のバグすらコントロールしてやろうって考えるのも当然のこと。だってデザイナーだもの。
錯視効果と処理例は色んなところで紹介されていますが、ここではWebデザインで意識したいものだけに絞って3つほどピックアップしてみました。
上方距離過大の錯視
最も有名で、最も意識すべき錯視な気がします。
シンプルに言えば「同じものでも上にある方が大きく見える」錯視です。私自身も若い頃に徹底的に教え込まれました。
間隔を空ければ同じサイズでも揃って見えるのですが、間隔がゼロに近くなればなるほど同サイズに見えなくなっていくのが不思議です。これ3つ並べると錯覚を起こしにくいのも不思議なんですよね。
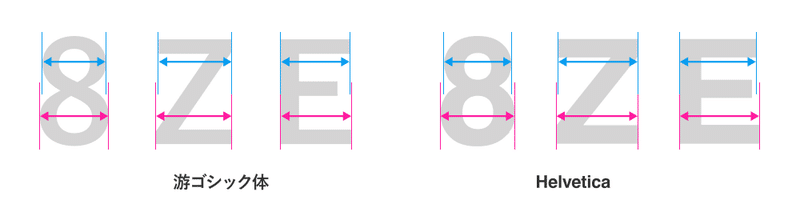
普段使っているフォントのほとんどが上方距離過大の錯視への対応をしており、超基本的な例として「8」や「Z」などの上下対照の文字が挙げられます。
代表的なフォントで見てみます。

ほとんどのフォントで上方を小さくするよう調整されています。学校の教科書でも上の方を小さく書くように教えられていますが、無関係じゃないと思います。
これは文字をグラフィカルに扱うロゴデザインやタイポグラフィにおいては無視できない要素。しっかり処理しているかどうかで印象が大きく変わります。
代表的なサンセリフ書体(上)と単純に図形を組み合わせて作ったもの(下)を並べてみます。

もちろん上下とも同じサイズで一切の細工はしてません。
こうしてみると図形を組み合わせたものは、なんとなく上下が反転しているような違和感を覚えると思います。特に8はめちゃくちゃ気持ち悪い・・・
スマホで見ている方は天地を逆に持ち替えて画像を見れば気持ち悪さが倍増すると思います。
この上方が大きく見える上方距離過大の錯視はタイポグラフィやグラフィックデザインに限られたものではなく、上下の空間・余白にも同様の錯覚効果が見られます。
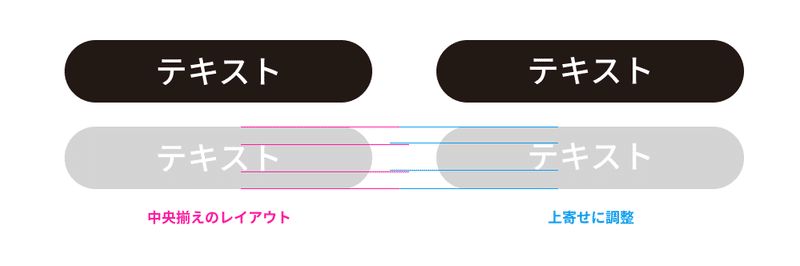
Webデザインではテキストが入るボタンなどでよく見られます。他にも検索タグや入力欄のプレースホルダーなども上方の空白が広く見えることがあります。

そのまま機械的に中央揃えにした場合、少し下側にズレて上方のスペースが広く見えてしまっています。
ごくごく僅かな差なので参考画像では分かりにくいかもしれませんが、大きめのボタンやベタ色ベースの白抜き文字デザインでは目立つことが多々あります。
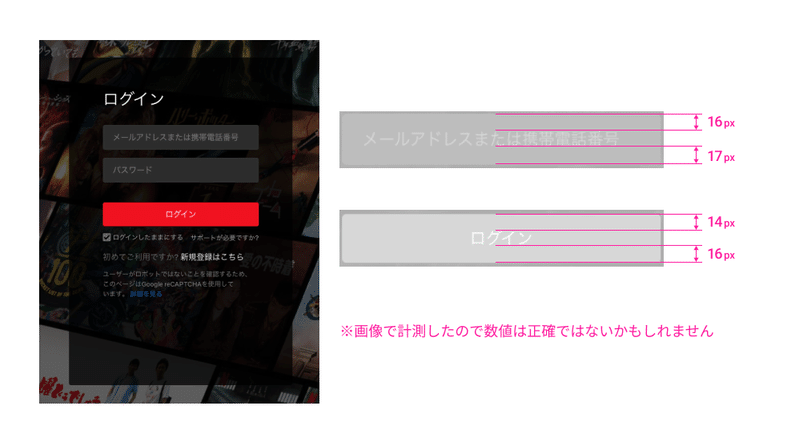
実例サンプルとしてネットフリックスのログイン画面を挙げてみます。

入力欄やボタンの中にあるテキストが上寄せに調整されているように見えました。
たった1px程度、この最小単位がユーザーに与える違和感に大きく作用していることが分かると思います。
錯視とは少しズレますが、アルファベットの小文字はデセンダー(gとかpとかベースラインより下にハミ出す部分)への考慮が必要になることも悩みどころです。
あくまでも個人的な考え方ですが、悩むくらいならデセンダーを考慮して上方に寄せておいた方が安全って割り切ってしまうのもアリだと思っています。(ただし欧文に限る)
色の面積効果
次は色彩に関わる錯視。
たくさんある中で最も意識しているのは「色の面積効果」。こちらも有名な錯視効果で、デザイン分野以外でも色を扱うジャンルなら避けて通れない効果だと思われます。
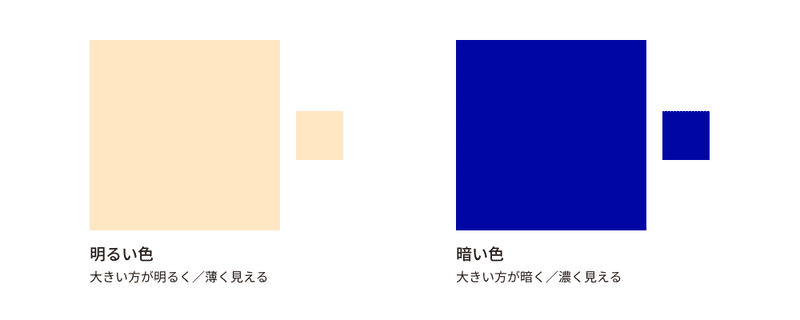
シンプルに言えば「同じ色でも面積によって印象が変わる」効果です。

こちらはデザインのみに限ったものではないので色んなサイトで解説されています。
うちの子が「学校で習った」と言ってたので小学校でも教えていることらしいです。(あくまで本人談なのでガセ情報の可能性アリ)
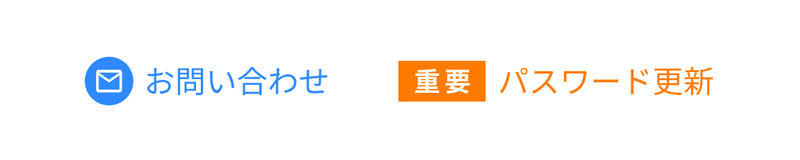
Webデザインでの主な例として挙げられるのが、アイコンなどの図形とテキストを並べて配置するデザイン。

青もオレンジも同じ色を使用していますが、アイコンの方がテキストよりも濃い色に見えると思います。
この微妙な印象を解消することは、デザインに違和感を抱かせない有効なテクニックです。
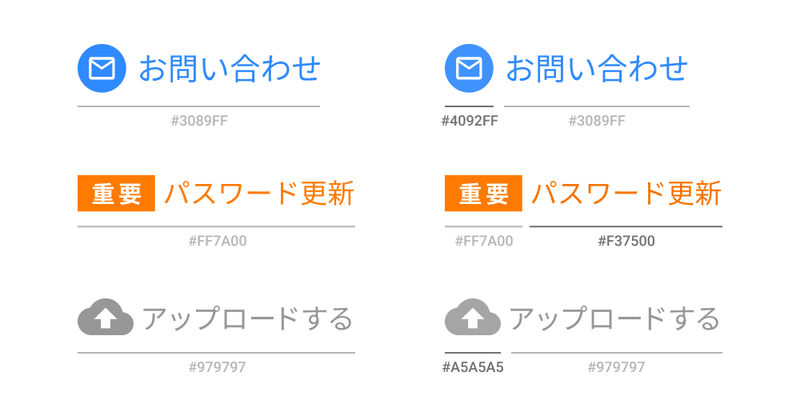
作業や設定自体は簡単で、テキストカラーとアイコン類のカラーを分けておくだけ。それぞれ別でカラースタイルを設定すれば解決です。
特によく使うグレーあたりは目立つので調整した方が美しく整って見えると思います。

ただし色味の調整って数値化できるものではないので、ただただ自分の感覚を信じて調整する・・・だけが対処法になります。だけどデザイナーは画面上で繰り返し拡大縮小しながら作業しているので感覚が麻痺していることが多いのも事実。
ときには自分の感覚を疑って他の人に確認してもらうのも精度を高める手段だと思います。遠慮は罪です。
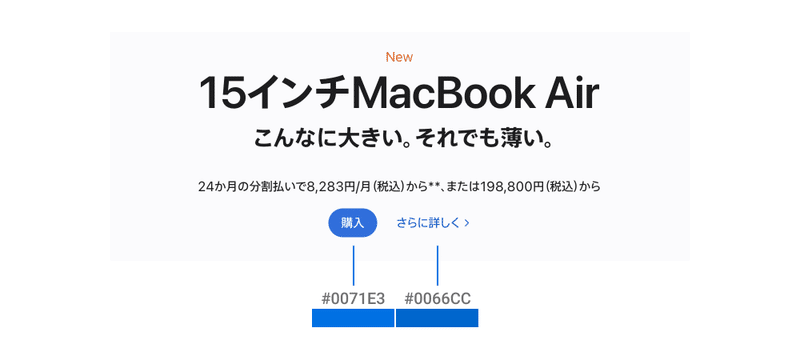
実例サンプルはアップルストアの画面。

「購入」ボタンの青と「さらに詳しく」のテキストの青、よく見ると違う青になっています。これは色の面積効果を考慮していると思われます。
色が与える印象変化については面積効果だけではなく、その色が膨張色なのか収縮色なのか、その背景色との関係性なども無視できません。そしてコントラスト比も大事です。
カラーリングって本当に難しい・・・
三角形分割錯視
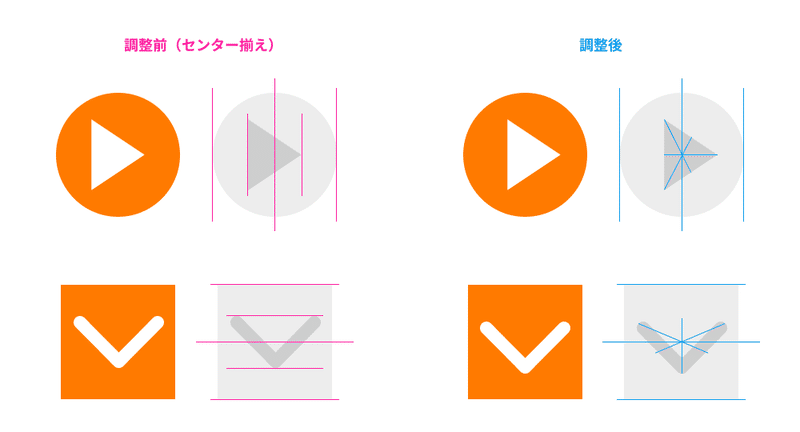
三角形の中心点で揃えるとズレて見える錯視です。
三角形は中心点ではなくて重心で揃えると整って見えるもので、YouTubeのロゴが参考例として有名です。
デザインの基本にも含まれそうなくらい基本的なものなのでサラッとだけ触れておきます。
Webデザインでは欠かせないスライダーなどで使うアイコンや、プルダウンメニューの拡張アイコンなど、三角形と正円・正方形と組み合わせるものでは調整必須だと思います。
分かりやすいサンプルを作ってみました。

右側にある調整後は違和感なく自然に見えることが分かると思います。
サンプルにはありませんが、図形ではなくテキストと組み合わせる場合も同様です。やっぱりズレて見えることが多いんですが、テキストと揃えて見せる調整はめちゃくちゃ難しい。
三角形を扱うときはズレて見えることが多いので注意が必要です。
敢えて下寄せや右寄せに見えるようなデザインにする回避法も選択肢のひとつだと思います。
最後は自分の感覚を信じるのみ!
主にWebデザインでよく見かけるだろう、そして簡単に調整ができそうな錯視調整を3つほどピックアップしてみました。
この他にも多数の錯視があって、それらも基本的な知識として覚えておくことを強くオススメします。
デザイナーにとって、錯視への知識と意識、そして調整スキルは大きな武器になると思います。
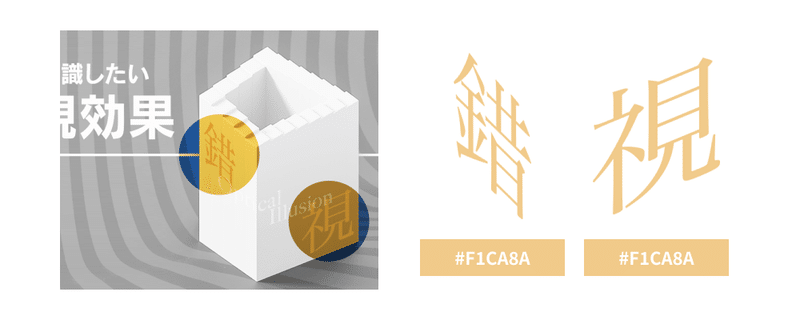
ちなみに本記事のサムネイル画像にも軽く錯視効果を潜ませてます。

画像の通り「錯」と「視」の色は全く同じ、「色の対比錯視」です。
これと似た錯視には有名なチェッカーシャドウ錯視があり、少し前に話題になった青&黒 vs 白&金のドレス写真と同じ「色の恒常性」によるものです。(詳細は割愛)
デザイナーは視覚のバグとも上手く付き合っていかないといけません。
こういうアナログな部分への対応や調整こそ、技術進化が激しいAIデザインとの差別化要素になるような気がします。
多機能になったツールを盲信的に使用するのではなく、自分の視覚と感覚を信じて調整すること。
そして錯視調整をするよりも錯視を起こしやすいデザインを避けることも大事だと思います。
それでは。
この記事が気に入ったらサポートをしてみませんか?
