
第9回:コンテンツのわかりづらさ、課題をみつけるUX視点でのコンテンツレビュー
こんにちは。主幹企画員として、情報コミュニケーション分野におけるさまざまなメソッドを開発・研究している相馬です。
クライアントの「伝えたい」が「伝わる」ためには、どうすればいいのかを日々考えています。
今回は私たちが開発したコンテンツのわかりづらさ、課題をみつけるメソッドであるUX視点でのコンテンツレビューについてお伝えしたいと思いますので、どうぞよろしくお願いします。
1.大切なのはコンテンツ!こうして生まれたUX視点でのコンテンツレビュー
皆さんは、こんな体験はないでしょうか。
シンプルなUI設計ですっきり見やすいのに、なぜかわかりにくいWebサイトに出会った。
すごくきれいな商品パンフレットを目にして、これ欲しいと思ってECサイトにアクセスしたのだけれど、パンフレットとデザインの印象が異なっていたり商品説明がパンフレットと違っていた。
クライアントワークだけではなく、生活者としての実体験から、私は箱(外側)よりも、何を伝えたいのか(中身=コンテンツ)が最重要だと考えるようになりました。
そして、見た目だけの「UI設計」ではなく「UXを考慮したコンテンツのUI設計」をするためにはコンテンツそのものに向き合う必要があると考え、UX視点でのコンテンツレビュー開発に至ったのです。
2.開発のベースは「UDエキスパートレビュー」
UX視点でのコンテンツレビューのベースとなるのが、UDエキスパートレビューです。
※UDエキスパートレビューについて詳しくは、第2回:「良いデザイン」を見極める~デザイン評価におけるユーザーと多様性視点~|コミュニケーションデザインの未来研究 (note.com)で詳しく解説しています。
私は商品やサービスがわかりづらい金融保険商品をメインに担当してきました。お客様に安心を届けるために、誤解なく、わかりやすいコンテンツをつくることは、常に最重要課題である業界です。
「伝えたい」が「伝わらない」、その大きな理由はコンテンツのわかりづらさにある場合が多いです。そのわかりづらい要因は何なのか。その課題を顕在化するためにUDエキスパートレビューを行います。
主に紙メディアの「わかりづらさの潜在課題を顕在化」させ、改善方法を策定する前段階のレビューメソッドです。めざすは、年齢の違いや障害の有無などの関わらず、一人でも多くの人にとってわかりやすいコンテンツをつくること。UDエキスパート(ユニバーサルデザインの視点で問題解決ができる人材)によるヒューリスティック評価です。
※生命保険協会様にコンサルさせていただいた、わかりやすさのためのメルクマールがベースになっています。
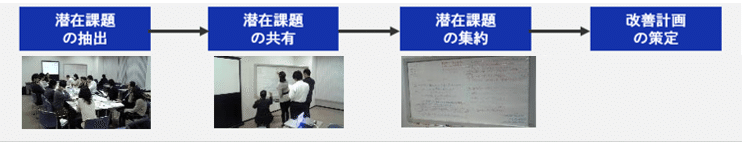
■UDエキスパートレビューの流れ

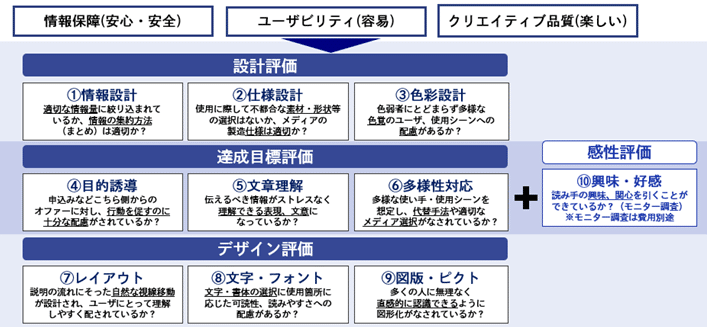
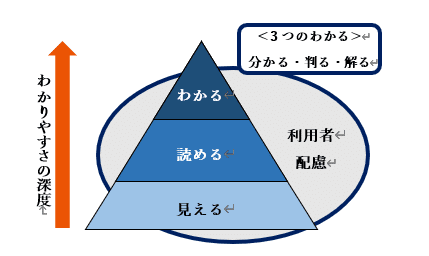
■UDエキスパートレビューの10の評価指標

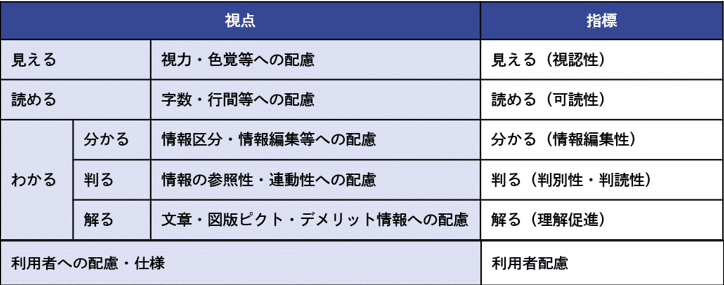
UDエキスパートレビューでは、「見える」、「読める」、「分かる」、「判る」、「解る」、「利用者配慮」のUD基準をもとにして、設計・達成目標・デザイン・感性ごとに評価項目を設計・分類しています。


3.UX視点でのコンテンツレビューの特徴
先述の通りUDエキスパートレビューをベースにしていますが、こちらは、紙媒体だけでなく「デジタルメディアやマルチメディアに展開するコンテンツの課題を顕在化」させて、改善方法を策定する前段階のレビューメソッドです。DNP独自のコンテンツ評価基準をもとに、課題抽出レポートをご提供させていただきます。
UX視点でのコンテンツレビューは、マルチメディア展開を見据え、
10の指標で設計上の課題を検証、レポーティングしていますが、
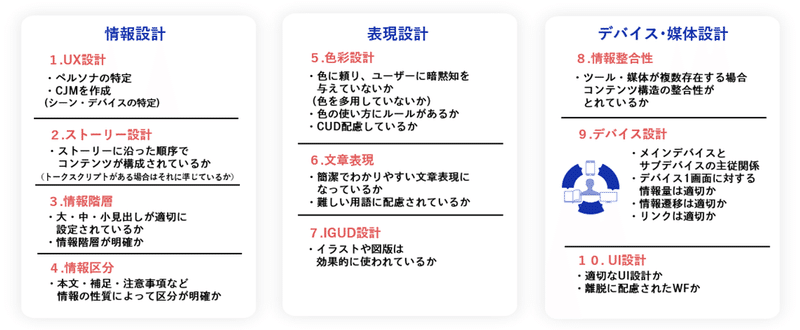
検証するうえでの観点を以下の図をもとに説明します。

【情報設計】では、コンテンツ設計において、最も重要な、いわば情報の骨組みを設計する工程で、しっかりした情報構造が設計されているかをレビューします。
「1.UX設計」および「2.ストーリー設計」では、だれに、どんなシーンで、どんなストーリーで説明するのか、どのメディアで発信する内容なのか、補足するツールがあるのかも確認します。
「3.情報階層設計」ではコンテンツを情報階層ごとに分解し、その見出し設計を大・中・小に分類します。そして大分類の見出しだけ読んでみて、中分類・小分類の内容が大まかに理解できるプロセスが構築できているかを確認します。
「4.情報区分設計」では、情報の性質によって区分を明確にすることで、各情報の主従関係がわかりやすくなっているかを確認します。
【表現設計】では情報の骨組みをレビューしたのちに、文章・色彩・イラスト図版など、情報の表現設計をレビューします。
「5.色彩設計」では、いわゆる色のバリアフリーであるカラーユニバーサルデザインに配慮されているかをレビューするとともに、色の使い方のルールや定義が適切かなどを合わせてレビューします。
また、色に頼りすぎる誘導をしていないかも重要な視点となります。情報発信する側は、「この色はこの意味だから」と考えていても、ユーザーには伝わらない場合もあるからです。
「6.文章表現」では、わかりやすい簡潔な表現になっているかなどを生保協会メルクマールの指針をベースに
レビューします。
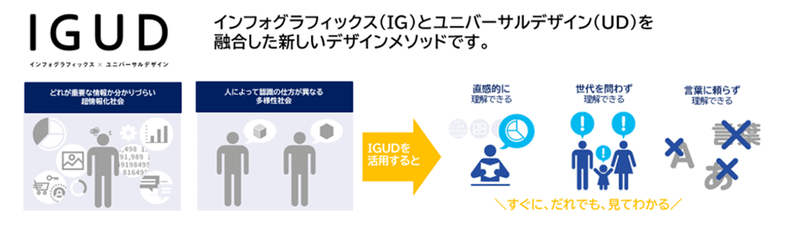
「7.IGUD設計(インフォグラフィックスとユニバーサルデザインを融合したDNP独自のデザインメソッド。正式名称:DNPデジタルマーケティング時代のデザインメソッド :商標登録済み。)」では、情報をイラストや図表で視覚的にわかりやすく表現できているか、多様な人々にとって理解しやすい情報構造になっているかをレビューします。
※IGUDについては当社ホームページにて詳しく解説しています。



【媒体設計】ではマルチデバイス展開するコンテンツが各デバイスで整合性がとれているかをレビューします。
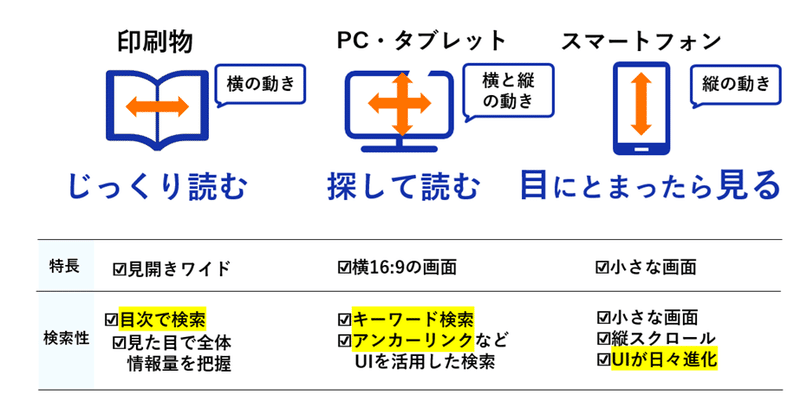
「8.情報整合性」では、デバイスごとの情報の整合性をレビューします。同じ情報なのだから、同じ表現をしているのが当たり前!と感じると思いますが、デジタルコンテンツと紙コンテンツではそもそも、作り方やそれぞれの媒体の特徴の違い、制作する部署がデジタルと紙では異なるなどの諸事情あるため、情報に整合性がとれていない場合が多々あります。その際にユーザーにとって不都合になることがないかに着目してレビューします。
「9.デバイス設計」では、コンテンツをマルチデバイスに展開する際のメインデバイスとサブデバイスの主従関係の確認、また1画面に表示される情報量が適切か、情報遷移が適切かなども合わせてレビューします。
「10.UI設計」では情報のアクセシビリティに配慮されているかをレビューします。

UX視点でのコンテンツレビュー10の指標は、レビューの指標でもあり、同時にコンテンツ制作のフローでもあります。わかりやすさを実現するために、課題を顕在化させるためのプロセスは、同時にコンテンツを企画する時にも活用できるプロセスです。
また、レビューとはただ課題を指摘するだけではありません。課題解決のための具体的イメージを明確にもち、解決のための難易度やコストを考えたうえで課題に優先度をつけレビューすることがレビュアーとしての大切な使命だと考えます。
わかりづらいコンテンツがなくなりますように。そんな思いを胸に、私は今日も「伝わらない」が「伝わる」ために日々研究を続けています。
UX視点でのコンテンツレビューについてのお問い合わせは当社ホームページ(https://www.dnp-cd.co.jp/query/index.php
相馬 あきこ
株式会社DNPコミュニケーションデザイン
第2CXデザイン本部 主幹企画員
専門分野:ブランディング、CI。主に金融業界向けの情報コミュニケーション分野におけるコンテンツ・メディア企画制作に従事。IGUD・UXコンテンツシリーズ、UXパンフレット(商標登録済み)のメソッド開発等も担当。
保有資格:AFP・アフィリエイテッド ファイナンシャルプランナー、国家資格・2級ファイナンシャル・プランニング技能士、2級知的財産管理技能士、2級ユニバーサルデザインコーディネーター
