
STEP4.ガイドラインを作ろう
web制作は、①企画→②設計→③制作→④公開という流れがあります。今回は③の制作部分に当てはまる、ガイドラインの作り方についてお話していきます!
ガイドラインとは??
Webの新規ページを作るにあたり、ウェブサイトのガイドラインの作り方をレクチャーしてきます。サイトに統一感を持たせ、企業としてのブランドアイデンティティを守るためにガイドラインは作られます。
大人数で作業するときや、他の会社と共同で制作をするときにガイドラインがあると一貫性を守ることができます。
ガイドランで決める必要なもの
1.色のルール
2.フォントのルール
3.アクセスビリティなど、その他のルール
1.色のルール
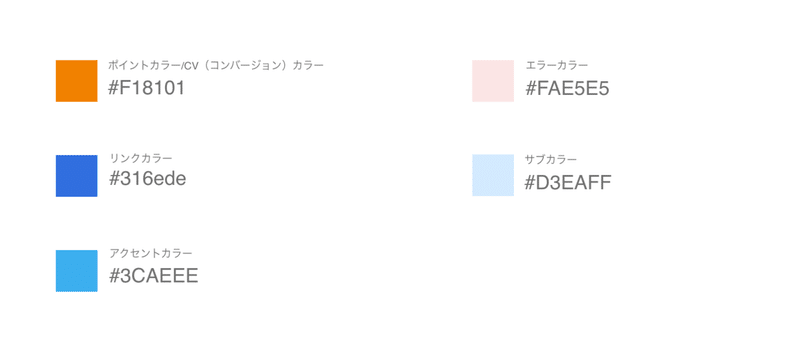
まずはコンセプトにそって色のルールを決めます!
<例> メインカラーを青とする。青には信頼性や安心感、清潔感が感じられる色相心理があり、企業サイトでも良く使われている。ポイントには落ち着きのあるビビットカラーを入れ、落ち着きつつも、鮮やかで目につきやすい印象にする。
COLORの設定
カラーは「プライマリーカラー」「セカンダリーカラー」「ターシャンリーカラー」の3つのグループから構成します。
PRIMARY COLOR
濃く、高いコントラストのカラーである「プライマリーカラー」システムはコンテンツを鮮明に表現する色に設定しましょう。
・メインカラー ・本文カラー ・余白や背景

3色、4色ほど用意しましょう。
またどの部分に使うかをルールとして決めましょう。
<例>
Blue・・ロゴやボタンに使う
Black・・テキストの基本のカラー
White・・背景や余白に使う
SECONDARY COLOR
「セカンダリー」グループはユーザーのインタラクションを目立たせる色に設定しましょう。
セカンダリーカラーは、サブカラーや、アクセント、エラー、コンバージョン、目立たせたくない役割の色、などで使いそうな色を用意します。

こちらも、どの部分に使うかをルールとして決めましょう。
TERTIARY COLOR
セカンダリーカラーグループは、グレーを使います。様々なグレー色はカラーをより際立たせることによって触感性や精密さを表現することができます。
グレーはシャドーなどで立体感などを表現してくれる色です。

こちらも、どの部分に使うかをルールとして決めましょう。
2.フォントのルール
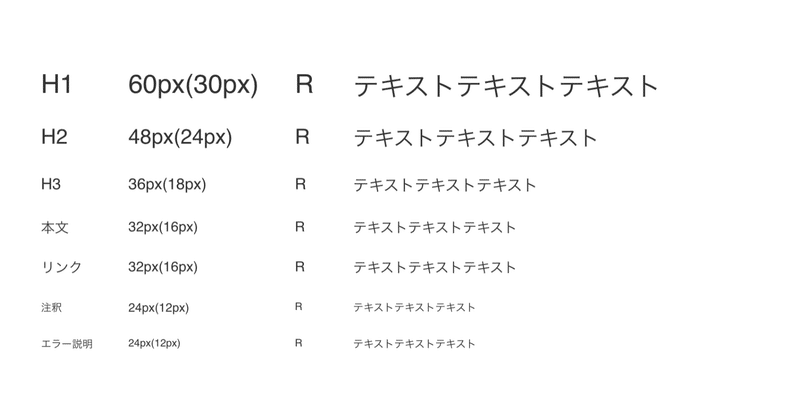
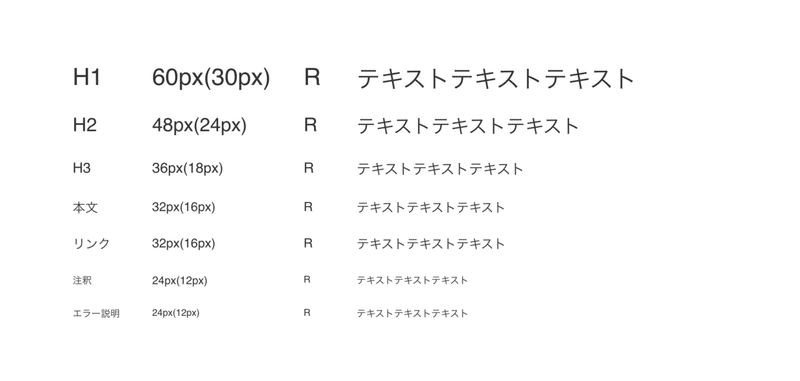
PCとSPのフォントのルールを作ります。例えば、本文は16px、H1は〇pxなど。windowsとmacでデフォルトのサイトも違うので、設定してあげましょう!
windows
メイリオ,Merio
font-weight:Regular,Bold
mac
ヒラギノ角ゴ
font-weight:W3,W6

フォントサイズは上記の添付した写真よりももっと細かく設定してあげる方がいいです。
※PCとSPそれぞれ設定しましょう!PCでみるフォントサイズとSPでみるフォントサイズで見やすさが変わります。例えばPCではフォントのジャンプ率が高い方が見やすいですが、SPではジャンプ率が低い方が見やすい場合があるからです。
3.アクセスビリティなど、その他のルール
アクセスビリティなど、その他で何か必要なルールがある場合はそちらのルールを決めましょう!
例えば
・文字サイズは、基本フォントサイズをメイリオ(mac閲覧時はヒラギノフ角ゴ)16px,16pxの場合の行間を1.2emとし、ユーザーの可視性を担保する
・背景色と文字色の色差は400以上、コントラスト比は最低でも4.5:1以上にし、可視性を担保する
・コンテンツ幅は、PC表示時で最大1,170pxを目安とする
・Retina対応をする
などなど
最後に
このようにあらかじめルールを決めることで、大人数で作業するときや、他の会社と共同で制作をするときにガイドラインがあると一貫性を守ることができるんです。また、コーディングをするときのCSSの設定も楽になります。
皆さんもサイトを作るときにぜひ活用してみてくださいね!
この記事が気に入ったらサポートをしてみませんか?
