
サイトの印象はフォントで決まる!Webフォントでサイトデザインの可能性を広げよう!
Webサイトの印象を大きく左右するフォントは、サイトをデザインをする上でとても重要な要素となります。
近年主流になりつつある「Webフォント」を効果的に活用しながら、サイトのデザインをグッと素敵なものに底上げしましょう!
この記事ではフォントが与える印象の違いを実例を交えながら、Webフォントの魅力を伝えて行きます。
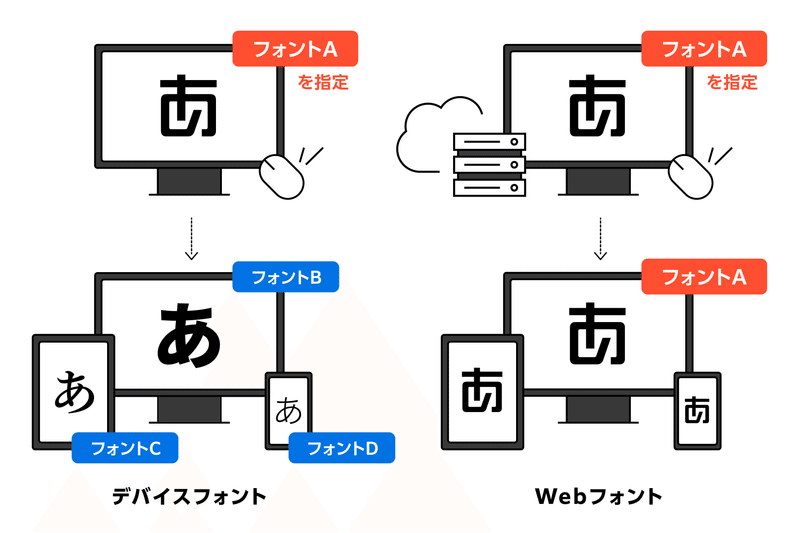
デバイスフォントとWebフォント
Webサイトで文字を表示させる方法は
デバイスフォントを使う
Webフォントを使う
2通りの方法があります。
デバイスフォントとWebフォントの特徴
◉デバイスフォント
PCやスマートフォンにインストールされているフォントのことです。PCやスマートフォンを買った時に元々入っていたフォントと、自分でインストールしたフォントがあります。WindowsやMac、スマートフォンなど閲覧環境によって表示されるフォントも変わってきます。
◉Webフォント
Webフォントとは、あらかじめサーバー上に置かれたフォントデータやインターネット上で配布されているフォントデータを読み込んで利用するフォントです。端末、OS、バージョンの違いなど、閲覧環境を選ばず同じフォントで文字を表示させることができます。

デバイスフォントとWebフォントのポイント
◉デバイスフォント
フォントのダウンロードが必要ない為、表示が早い
端末ごとの互換性を気にしなくて良い
ライセンスを気にしなくて良い
デバイスフォントは使用フォントが限られるため、さまざまなデザイン表現は難しくなります。また、端末によって元々ダウンロードされているフォントが違うため、デバイスやバージョンによって見え方が変わってきてしまうというデメリットがあります。
◉Webフォント
閲覧環境に関係なく、同じフォントを表示させることができる
フォントの種類が多い
レスポンシブデザインに適している
拡大しても荒れない
SEO対策ができる
情報の修正や更新が簡単にできる
サイトデザインの幅を大きく広げるWebフォントですが、「読み込みに時間がかかる」「費用が発生する場合がある」というデメリットも存在するので、使用時には注意も必要です。
Webデザインとフォントの関係性
フォントには様々な種類があり、それぞれが与える印象も異なります。Webサイトにおける文字の割合は高く、文字のデザイン、つまりフォント選びは非常に重要であり、サイト全体の印象を左右します。Webサイトのデザインイメージに合致していたり、ブランドイメージを引き出すフォントをしっかり選びましょう。
【事例】フォントがもたらす印象
Webページでは文字での情報提供が多く、その割合の大きさからフォントによって印象が変わってきます。
ここでは事例を挙げながら、フォントがもたらすイメージの違いを見比べてみましょう。
欧文フォント
英語やドイツ語、フランス語など、アルファベットを主体とする言語において使用されるフォントです。
大きく4つに分けることができます。
◉セリフ体
「セリフ体(Serif typeface)」とは、線の端に「セリフ(serif)」と呼ばれるウロコのような装飾がついている欧文書体です。

古典的でクラシカルな印象を与えるセリフ体を用いることで、落ち着きがあり、品がある表現が可能です。
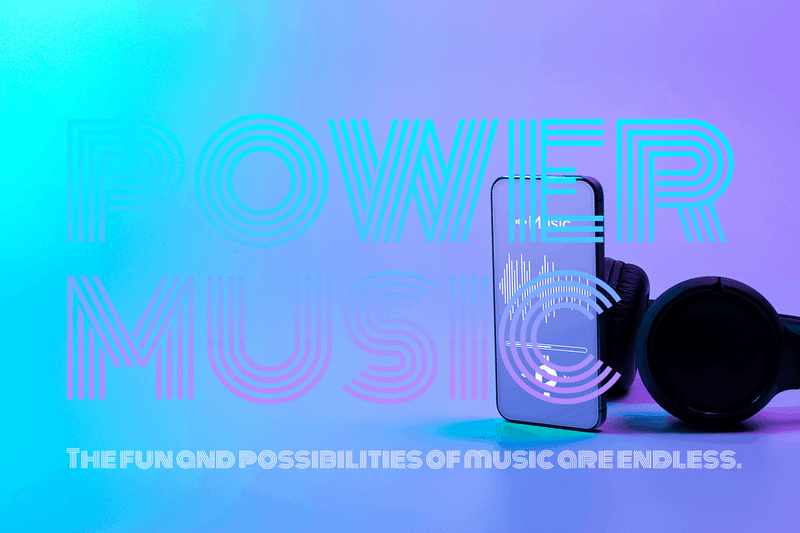
◉サンセリフ体
セリフ体に対し、セリフが無い書体を「サンセリフ体(Sans serif typeface)」といいます。「sans(サン)」とはフランス語で「無い」という意味です。セリフがないのでサンセリフ、というわけです。一定の線の太さで作られているのも特徴です。

読みやすく、そのメッセージをしっかり届けるサンセリフ体。スタイリッシュなフォントは洗練されたイメージを演出します。
◉スクリプト体
「スクリプト体(Script typeface)」というのは、手描きのニュアンスを表現した書体です。主に筆記体のことを指し、規則正しいフォーマルなスクリプトから、より自由なカジュアルなスクリプトまで様々です。

手書きのニュアンスを持ちながら美しく整ったスクリプト体は、高級感や優雅さを求められるフォーマルなデザインにもピッタリです。
◉ディスプレイ体
主に新聞や雑誌、書籍のタイトルや見出し用として開発されたもので、視線を集めたい部分に使用されたりします。装飾書体(デコラティブ decorative)とも呼ばれます。

装飾性が高く、フォント自体がデザインに効果的なアクセントとなります。
日本語フォント
漢字やかな、英数字、記号などで構成されるフォント。「和文書体」「日本語フォント」「日本語書体」とも呼ばれます。明朝体、ゴシック体、毛筆体などをもとにした、さまざまな種類があります。
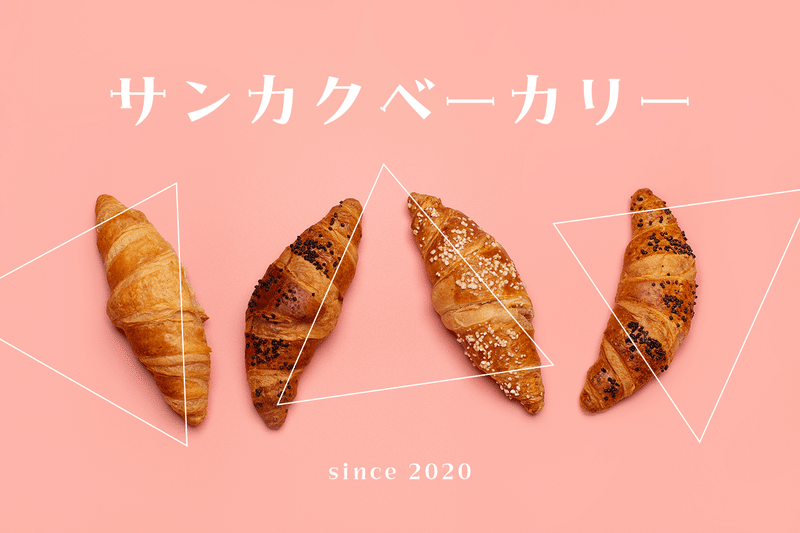
◉明朝体
漢字やかなに使われる装飾的な書体で、止め、跳ね、払いが表現されたデザインが特徴です。可読性が高い書体のため、新聞、書籍、教科書といった印刷物の本文によく使われています。

繊細で流麗な明朝体フォントは、読み手に誠実さや安心感を与えます。ストレスのない可読性で、メッセージを効果的に届けます。
◉ゴシック体
装飾がなく線の太さが均一であるようなフォントです。角や端が角ばったデザインのものを「角ゴシック体」、丸みを帯びているものを「丸ゴシック体」と呼びます。強調したい表題や見出し、看板や大判のポスターなどにも多く用いられます。

しっかりとメッセージを届けるゴシック体。線幅によってパワフルな演出やモダンな演出が可能な角ゴシックは、その用途の広さも魅力です。

愛らしいフォルムで親近感を与える印象の丸ゴシック。子どもを意識したデザイン等にも適しています。
◉五体
「楷書体」「行書体」「隷書体」「草書体」「篆書体」を漢字五体といいます。五体は『和風』『伝統』『歴史』をイメージさせるタイトルや見出しに多く利用されますが、現代漢字にデザインしたフォントも存在しています。

筆文字をイメージさせる視認性の高いフォントで、和風のデザインによく馴染みます。

歴史を感じさせる横長の特徴あるフォントは、日本だけに留まらず、グローバルな雰囲気を演出します。
◉デザイン書体
ポップ体や手書き風の書体など、まざまな表情を持つ個性的なデコレーションのあるフォントです。グラフィカルな表現に花を添えます。

不揃いでカジュアルな印象を与える愛らしいフォントを用いることで、親しみやすさがグッと増します。

ポップな印象を盛り上げ、手書きのような親しみやすさは読み手にそのメッセージをしっかり届ける役割を果たします。
まとめ
Webサイトのデザインを制作するにあたって、その内容やブランドイメージに合うフォント選定が第一ですが、視認性も十分に考慮する必要があります。長い文章に使うフォントは可読性の高いもの、目立たせたい場所に使うフォントはパッと目を惹きつけるようなインパクトが大きいものを選ぶなど、よく考え・検証して、最適なものを選択する必要があります。
Webフォントの普及により、閲覧環境を選ばない美しい表現が可能になりました。上手に活用して、魅力的なサイトづくりを楽しみましょう!
■お仕事のご依頼やご相談はお気軽に
エイトビーは、Web制作会社としてテクノロジーとクリエイティブの融合で最適なコミュニケーションを提案・創造し、お客さまやユーザーの皆さま、すべての人が幸せになれることを目指しています。

■採用募集はこちら
エイトビーでは、新しい仲間を募集しています。

この記事が気に入ったらサポートをしてみませんか?
