
【CEDEC2023】IPタイトルの世界観を崩さないUI/UXデザインの進め方<UX編>
こんにちは、リードUIデザイナーの松久保です。
前回のUI編に引き続き、「コンピュータエンターテインメントデベロッパーズカンファレンス2023(CEDEC)」で発表したセッション内容をレポートとしてお届けしたいと思います。
後半となる今回は「UX編」です!
開催前の予告記事:
・ CEDEC2023に登壇します!
・ CEDEC2023直前! 登壇者よりメッセージ
よろしければ併せてご覧ください!
セッション概要
セッションは以下の内容でおこないました。
▼タイトル
『コードギアス 反逆のルルーシュ ロストストーリーズ』 IPタイトルの世界観を崩さない為のUI/UXデザインの進め方
▼内容
IPタイトルをゲーム化する際にUI/UXデザイナーが意識すべきことを、『コードギアス 反逆のルルーシュ ロストストーリーズ』(以下、『ロススト』)を題材にお話ししました。
IPの世界観を尊重したデザインコンセプトの決め方や、ファンの方の想いに応えるための演出制作の考え方などを「UI編」と「UX編」の内容に分けてご紹介。
ホーム画面やガチャ演出などの開発事例はもちろん、ゲームの顔となるキービジュアルとタイトルロゴの制作過程も公開しながら、IPを扱ううえで押さえておきたい大事なポイントを解説しました。
IPタイトルのUXで大事なポイント
結論からお伝えすると、IPタイトルにおけるUXデザインで大事なポイントは、【UXデザインは原作準拠に徹すること】です。
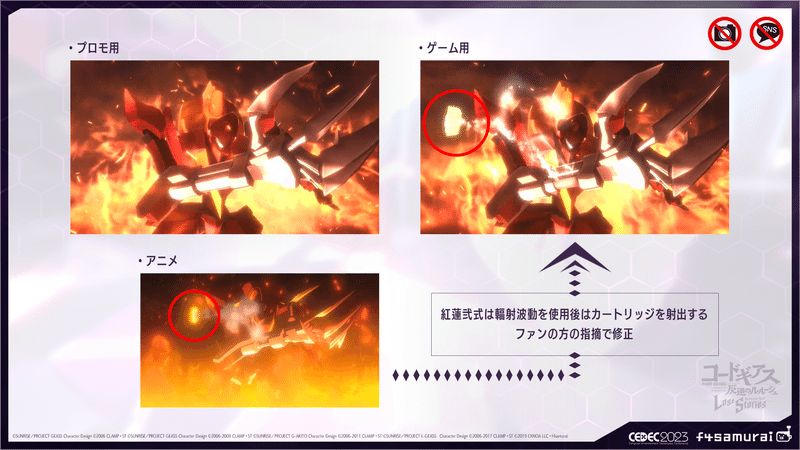
例えば、以下の演出に登場する紅蓮弐式は、輻射波動(ふくしゃはどう)という攻撃をした後、専用のカートリッジを射出します。アニメでも赤丸で囲ったように、その描写がされています。
『ロススト』でプロモーションを行う際、カートリッジの射出の描写は無かったのですが、ファンの方からのご指摘を受け、ゲーム実装時に修正した経緯がありました。

この事例からも分かる通り、ビジュアルなどの違和感は、ファンの方が見ればすぐに気付きます。
原作準拠に徹する理由
なぜ原作準拠に徹しなければいけないのか?
UI編と同様、UIデザイナーの思考の流れでその理由を説明させていただきます。

前述のような事例から「ファンの方それぞれにIPに対する思い出や感情がある」ということを認識できれば、「それらを捻じ曲げるような体験を与えてしまうことはIPのゲームとして避けなければいけない」と気付きます。
IPのゲームがそのような行為を行うと、ファンの方々は離れていってしまいます。
そうならないためにも、ゲームを通して得られる体験は「過去にファンの皆さまがそのIPタイトルを通して得た体験と可能な限り近づけなければいけない」と考えるようになります。

そして、最終的には、「IPタイトルにおけるUXデザインではファンの方々が感じていた懐かしく楽しい感情を蘇らせてワクワク感を与えるために、原作準拠であることが大前提」という結論に至ります。
これが、IPタイトルでは原作準拠に徹しなければいけない理由です。
実際に行った原作準拠の演出
では、実際に『ロススト』で原作準拠にこだわった演出を
バトル
ADV
スカウト
KMF(ナイトメアフレーム)スキル
の4つに分けてご紹介します。
1. バトル(ナイトメアフレームのHUD、破裂音などのSE)
「バトル」のポイントは、ナイトメアフレームのHUDや破壊音などのSEです。
アニメで参考にしたシーンは、主にナイトメアフレームのコックピット内での描写になります。

そして、実際のゲームのバトル演出がこちらです。

ゲームでは、HUDの形や色、モニターの表現などを可能な限りアニメに寄せています。
開発初期には、もっとデジタル風のHUDも検討しましたが、この見た目がコードギアスらしさの1つの要因と考え直し、バトル内の演出は一貫してアニメの再現に徹しました。
また、見た目だけではなく、耳でもコードギアスの世界観を感じていただくために、ナイトメアフレームの走行する音や撃破される際の音などのSEの再現にも注力しました。
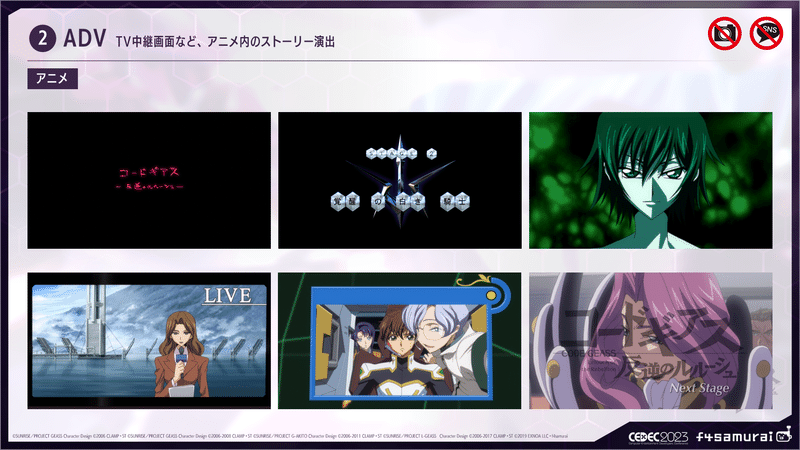
2. ADV(TV中継画面など、アニメ内のストーリー演出)
「アドベンチャーパート」(以下ADV)のポイントは、アニメ内のストーリー演出をゲームのADVにも取り込んだことです。
アニメで参考にしたシーンは、タイトルなどコードギアスらしい演出やちょっとした日常の描写など様々です。

そして、実際のゲームのADV演出がこちらです。

アニメ1話の冒頭では「コードギアス 反逆のルルーシュ」と手書き風の文字が表示されるのですが、ゲームでも同じく「コードギアス 反逆のルルーシュ Lost Stories」と手書き風の文字が表示される演出を採用しました。
また、章のタイトル演出も、アニメのハニカム表現を参考にしており、アニメで感じられるコードギアスらしさをふんだんに取り入れることで、ゲームのADVを見る際にもコードギアスの世界に没入いただけることを意識しました。
その他にも、ゼロのマスク内演出、テレビ演出、モニター演出など、細かい描写まで再現しています。
ADV終了後のTo Be Continued画面の背景に『ロススト』のロゴを薄っすら表示させている点も、アニメの終わりの演出と合わせており、個人的にはこだわった箇所になります。
3. スカウト(赤黒のチェス盤、ルルーシュの確定演出の台詞)
「ガチャ」(以下スカウト)でのポイントは、赤黒のチェス盤、ルルーシュの確定演出の台詞などです。
アニメやグッズで参考にしたシーンは、ルルーシュやゼロがチェスを指す場面です。

そして、実際のゲームのスカウト演出がこちらです。

ゲームではキャラクターの属性をチェスの駒に例えているので、スカウト演出はチェスをモチーフにすることが早い段階で決定していました。
チェスをモチーフにするからには、スカウト演出もアニメで登場したものを再現することにこだわりました。
チェス盤の色、チェス駒の形、ルルーシュがチェス駒を上げる動きはアニメを参考にしていますが、ルルーシュが座っている椅子や、座り方は版権イラストを参考にしています。
アニメに登場していないものでも、可能な限りコードギアスの世界観に寄せるために、グッズや公式ブックなど、様々な資料を参考にするように心掛けました。

また、スカウトの確定演出は一番ドキドキするタイミングなので、ルルーシュの台詞も「ここで聞けたらテンションが盛り上がる」ということを念頭に置き、アニメで特に人気だった台詞を選定しました。
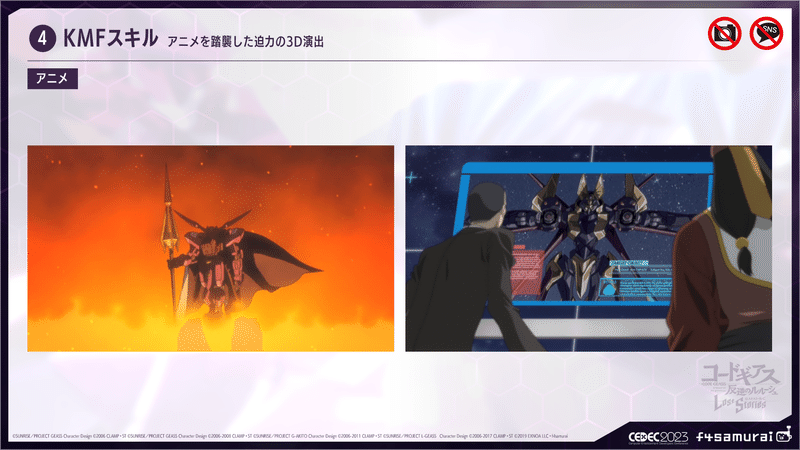
4. KMFスキル(アニメを踏襲した迫力の3D演出)
「KMF(ナイトメアフレーム)スキル」のポイントは、アニメを踏襲した迫力の3D演出です。
アニメで参考にしたシーンは、ナイトメアフレームが象徴的に登場する場面などです。

そして、実際のゲームのKMFスキル演出がこちらです。

KMFスキルはUIチームではなく、3Dチームが担当しているので、3Dリーダーからのコメントを紹介します。
KMFスキルはゲーム内でも一番の見どころなので、アニメを再現し、ファンの思い出に沿うような内容になるよう心掛けました。
また、アニメを再現することは前提としつつ、ゲーム内で3D演出を見ること自体がゲームをプレイする上でのモチベーションに繋がるようにしたいと考えました。
それを実現できるような演出にするために「山場を作ること」を意識して作成しています。
山場を作ることで、見る側の感情に波を作り、最後まで冗長にならず見ていられる演出に仕上げるよう意識しました。
UX編のまとめ

以上、『ロススト』の各画面を例に、IPタイトルにおけるUXデザインについてご紹介しました。
まとめますと、IPタイトルにおけるUXデザインでは、原作を常にリスペクトし、再現方法を模索して、そのIPでファンの皆さまが感じていた体験をゲームでも提供することが重要だと考えています。
その他の制作事例も少しだけご紹介
『ロススト』ではUI/UXの他にもこだわったポイントがいくつもあります。
せっかくの機会なのでそちらも少しだけご紹介します。
1. ゲームロゴ
ロゴに関しては、元々旧版のロゴがあったのですが、ゲームプロジェクトを再スタートするにあたって改めて作り直すことになりました。

旧版を改修するにあたって、今までのコードギアスシリーズのロゴを参考に、IPとしての統一感を意識して、上記のような案を作成しました。
これらの案を版元さまにもご確認いただいたところ、
『ロススト』は、コードギアスシリーズの幅を広げることをコンセプトにしていない
ルルーシュが生きている時代と舞台、設定の深さを増すことをコンセプトにしているので方向性が違う
というフィードバックをいただくことができました。

いただいたフィードバックを参考に、「反逆のルルーシュ」との親和性を重視したロゴに調整し、現在の形に至りました。
ロゴはゲームの顔にもなるので、版元さまのご意見を参考に、ロゴにもしっかりとコンセプトを反映させることがとても重要だと感じました。
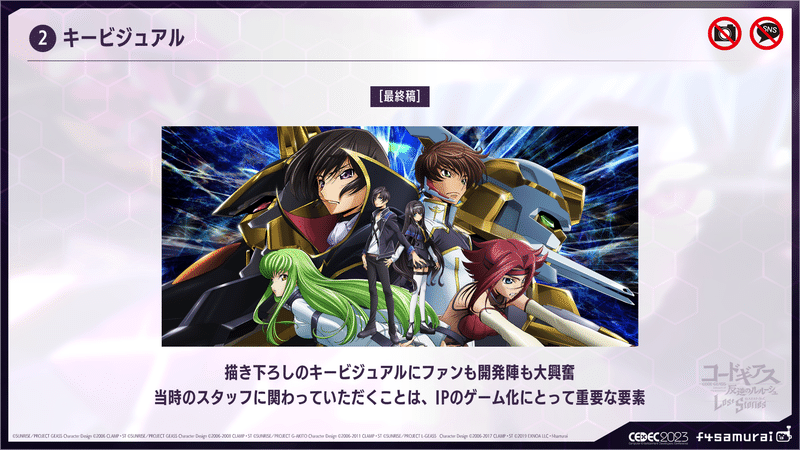
2. キ―ビジュアル
ロゴと同様、キービジュアルも旧版から作り直すことになりました。

旧版を改修するにあたって、劇場版などを参考にしつつ、ロボットものでよく見られる3レイヤーの構成にして、主人公を取り巻く構図がより分かりやすくなるように練り直しました。
こちらをご確認いただいた版元さまから、
「コードギアス 反逆のルルーシュ」でメインアニメーターを務めた千羽由利子さんとナイトメアフレームデザインを務めた中田栄治さんがキービジュアルの担当になった
という思いがけない嬉しいご連絡をいただくことができました。

その結果、このような素晴らしいキービジュアルを仕上げていただきました。
描き下ろしのキービジュアルにファンの方々だけでなく開発陣も興奮しましたし、何より、当時のスタッフ陣に関わっていただくことで話題性が増したので、IPのゲーム化にとって当時のスタッフの方々にご協力いただくことも重要な要素だと感じました。
ファンの皆さまの反応は?
『ロススト』は2022年5月17日に無事にリリースすることができました。
では、実際、ファンの皆さまの反応はどうだったのかというと……

ファンの皆さまからは、「コードギアスへの愛を感じる!」といったコメントを多くいただくことができました。
ここまでご紹介した「IPタイトルにおけるUI/UXデザインの進め方」を貫いて開発してきた結果、自分たちがやってきた手法が間違ってなかったんだなと確信できた瞬間だったので、この言葉は本当にうれしかったです!
これは勿論、UI/UXだけでなく他のセクションの開発陣の拘りもあってこそだと思います。
UI/UXで特に反響が大きかったのは、スタートダッシュログインボーナス画面です。

スタートダッシュログインボーナスでは脇役である女生徒が登場するのですが、脇役だからと言って妥協することはなく、女生徒に合わせた専用の壁の背景を制作し、ログインスタンプも専用の十字の演出に変更しました。
ファンの皆さまの間では、「ログインボーナス画面が原作愛に溢れすぎていて逆に怖い」と話題になっていたそうです(笑)。
こういった細かいこだわりも、ファンの皆さまにはちゃんと伝わるんだなと感じました。
おわりに
今回はCEDECで私が講演した内容のUX編をレポート形式でお届けしました。
IPタイトルにおけるUXデザインは、原作準拠に徹することが非常に重要です。
IPにはファンの皆さまの思い出がたくさん詰まっています。IPタイトルを活用してゲーム化する私たちゲーム開発者が意識しなければいけないことは、まずは、その思い出をしっかり守ることです。
もちろんゲームを通して新しい体験を提供することは重要なことですが、ファンの方々の想いを置き去りにしてゲーム化を進めても誰も受け入れてはくれません。
IPならではの“らしさ”をゲームに落とし込むための最善の手法を模索し、それを徹底することが何より大切です。
それは、前編の「UI編」にも共通する部分だと思っています。
そして、IPらしさを表現する上で欠かせないのが、IPタイトルへの「リスペクト」と「原作を熟知するための努力」です。
IPタイトルのゲームは、IP自体があってこそ開発することができます。
そして、そのIPには、IPを大切に育ててきた版元さまや応援し続けているファンの方が必ず存在します。
私たちの仕事は、ゲームというコンテンツを通してIPの魅力を最大限引き出し、ファンの皆さまに届け、その期待に応えることだと思っています。
IPタイトルのゲーム化に関わる際は、この根底を忘れないことが一番大切だと考えています。
▼前編「UI編」はこちら
▼ note連載「UI研修」シリーズ
当社UI/UXデザイナーチームの社内勉強会や特別セミナーの内容、リーダー陣の考え方などについてご紹介しています。
▼ f4samurai Recruitサイト
f4samuraiでは、一緒に働くメンバーを積極採用中です!「まずはちょっと話を聞いてみたい」というご相談も歓迎いたします。
▼ おすすめ記事
この記事が気に入ったらサポートをしてみませんか?
