
サービスの個性や「らしさ」を表現する、デザインのトーンとマナー
こんにちは!はのめぐみです。キッチハイクというサービスでプロダクトデザイナをしています。
約1年ほど前から、キッチハイクのデザインに関する取り組みを「ことばのデザイン」や「デザインシステム」の記事で発信してきたのですが、ついにキッチハイクのトーンとマナーを明文化しました!🎉🎉
今回も、その内容を紹介していこうと思います💪
スライド資料を公開しています
この資料では、チームがプロダクトのデザインを進めやすくする土台として、ブランド・パーソナリティや各ガイドラインをまとめています。チーム内だけでなく、外部のパートナーさんも参照しやすいよう、Speakerdeck にアップすることにしました。
「キッチハイクっぽい」デザインのトーンとマナー
デザイナ同士の会話では「トンマナ」と略されることが多いこの言葉。トンマナって何?と思った方のために、簡単に説明しますね。

キッチハイクのプロダクト開発の歴史を辿っていくと、私の頭の中に「お約束ごと」がまとまっていれば良かった時期がありました。長い間、デザイナは私1人だけだったからです。今では体制が大きく変化して「デザイン戦略部」が誕生し、私を含めて5人のメンバーが在籍しています🎉( デザイナが増えて嬉しい😻 )

わたしたちは「食と交流の体験を広める」をサービスミッションに掲げています。つまり、食で人がつながるサービスです。キッチハイクアプリを通して、実際に人と人が食卓に集まるのです。
◎ サービスとしてどのような世界観であるべき?
◎ 何をどのように表現すればいいの?
みんなで同じ方向を向いてデザインできるように、メンバーと一緒に「キッチハイクっぽさ」を考えてみました。
ブランド・パーソナリティ
ブランドとして「こうありたい」「こういう風に語られたい」を人格化したのがブランド・パーソナリティです。
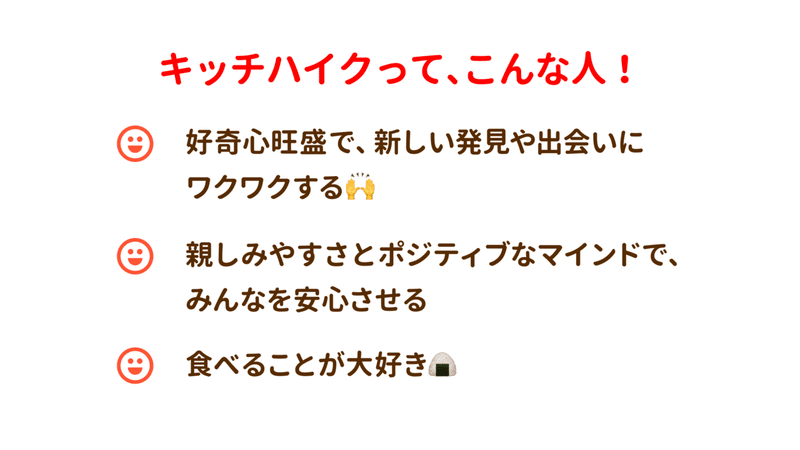
キッチハイクさんってどんな人ですか?と聞かれたら、今度からこんな風に答えるようにしています。

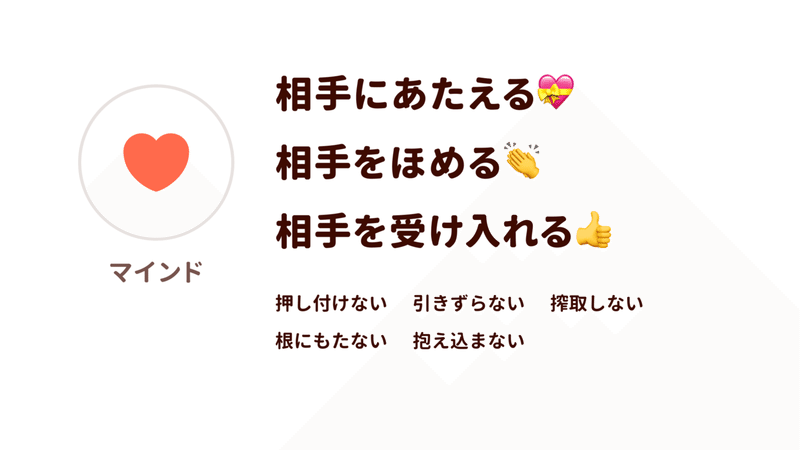
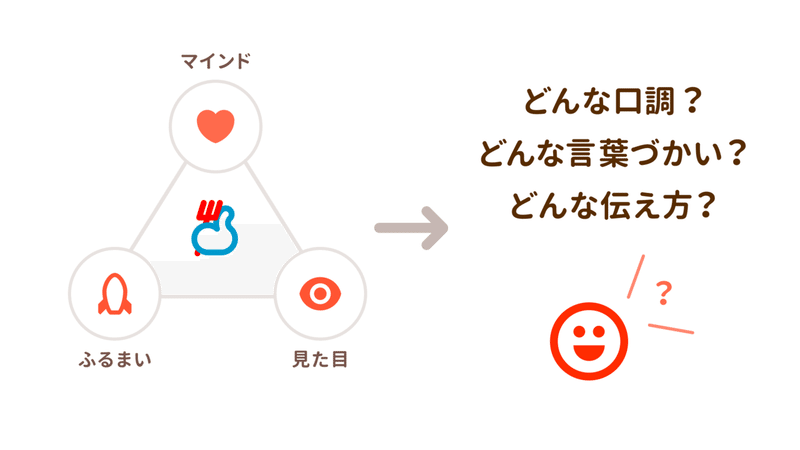
せっかくなので、「キッチハイクさん」を分解してみましょう。マインド・ふるまい・見た目にわけてみます。

「キッチハイクさんならこうする!」だけでなく、「キッチハイクさんなら、これは言わない・しないよね」もきちんと言葉に落とします。



どっちがキッチハイクっぽい?
メンバーのかのちゃんのアイデアで、「AとBならどっち?」みたいなのをいくつか考えると面白そうだよねという話になりました。まずはざっくりと抽象的なモノを比較して、みんなで話していくうちに徐々に具体的なイメージやキーワードが固まっていくのが楽しかったです🙌
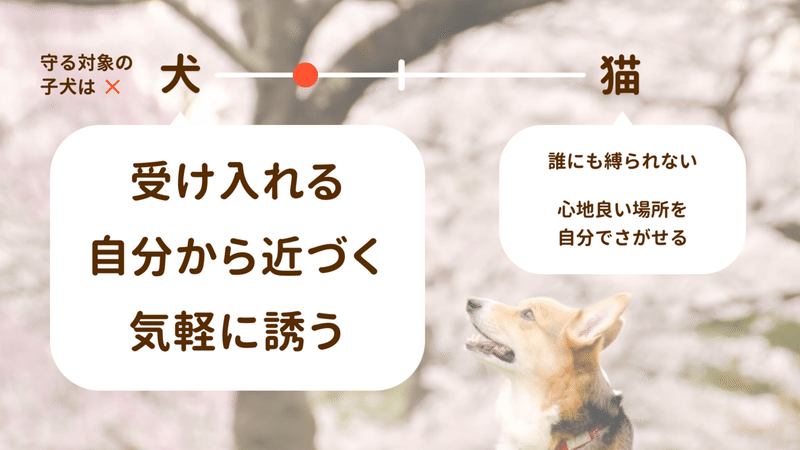
▼ 犬と猫ならどっち?

一言で「犬」といっても犬種は様々です。私はゴールデン・レトリバーを思い浮かべていました。「私はダックスフンドです!」とメンバーのかのちゃん。
完全に犬に振り切らなかったのは、猫にもキッチハイクっぽい一面があったからです。誰かに縛られず、依存せずに自分で心地いい場所を探せるイメージは、キッチハイクさんの人格にぴったりでした😺🐶
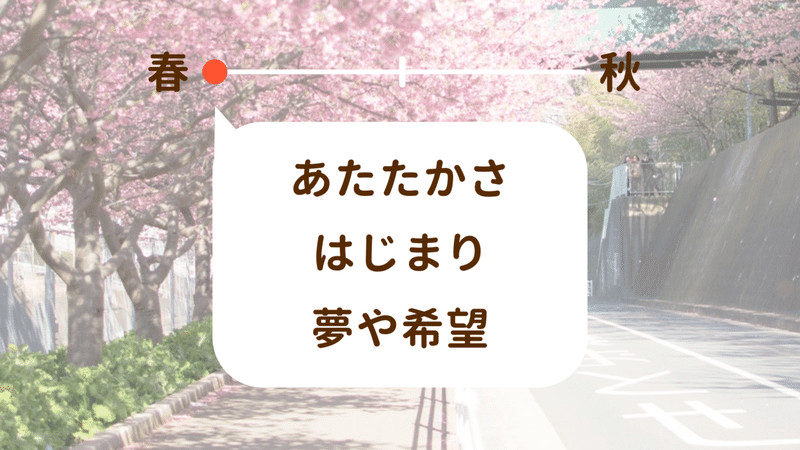
▼ 春と秋ならどっち?

秋には「紅葉」という鮮やかな自然のイメージもあります。一方で、秋から冬にかけて生き物の命が散ってしまったり、冬眠するような寂しいイメージも強いです。それよりも夢や希望、ぽかぽかした暖かさ、はじまりを感じさせる春の方がキッチハイクっぽいですよね🌸
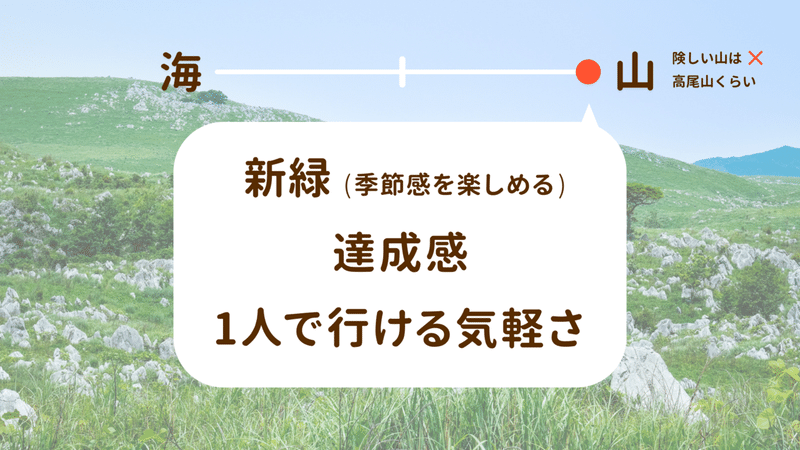
▼ 海と山ならどっち?

私は「生命の源」である海かな〜と思っていたのですが、メンバーのハルは「山の方が気軽でキッチハイクっぽいですよね。山好きなユーザーさんが多いのも実感としてあります。」とコメント。確かに、海はあまり1人で気軽に行けるイメージはありません。
キッチハイクは1人でも気軽に参加できるのが特徴です。大掛かりな準備をしなくても、ちょっとしたハイキング気分で行ける方がキッチハイクっぽい。ギラギラした真夏の太陽の下、水着に着替えてサーフィンしたり泳いだり...はちょっと違う気がしました。
また、満潮・干潮・波といった変化が激しい海は、情緒が激しいようにも捉えられます。山は季節感を楽しめて表情豊かだけど、どっしり構えている感じがしますね⛰🌿
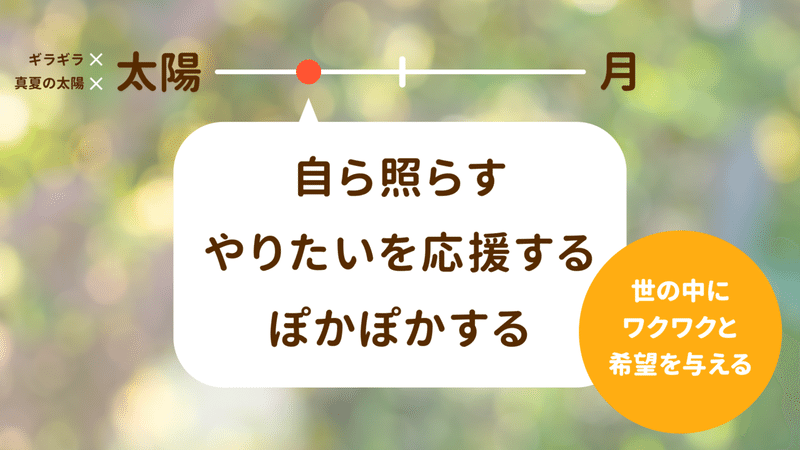
▼ 太陽と月ならどっち?

「月明かり」という言葉がありますが、月は自ら光を発しているわけではありません。太陽の光によって照らされています。
「ギラギラ」した太陽ではなく、「ぽかぽか」するような光によって人々を元気にするような存在でありたい。キッチハイクは世の中にワクワクと希望を与えるサービスです。これは共同代表の山本雅也が最近発した言葉で、最初はスライドに入れていませんでした。まさに太陽そのものだと思ったので後から付け足しました。
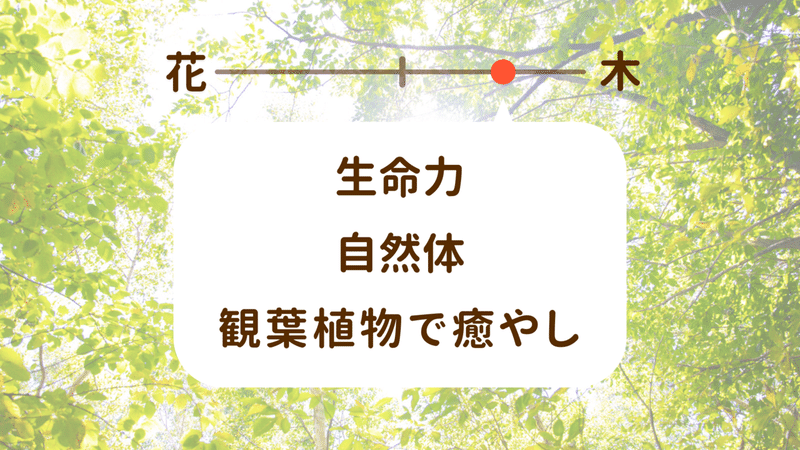
▼ 花と木ならどっち?

花は可憐で華やかな一方で、儚く散るイメージがあります。木も葉っぱは散ってしまうけれど、その生命力で地に根を張り一年を通して楽しめます。森林や木漏れ日、風でそよそよと葉がこすれる音は、わたしたちを癒やし、安心させてくれます🌳🌿
でも「大木だとなんか違う」ということで「観葉植物っぽいですよね」とメンバーのみほちゃん。とてもぴったりなキーワードを出してくれました👏👏
ロゴ・フォント・カラースキーム
プロダクトらしさを形づくる基本として、ロゴはもちろん、フォントやカラースキームも明文化しています。すでに Figma の Team Library にスタイルを作っているのですが、用途と併記することでガイドラインとして体裁を整えました。
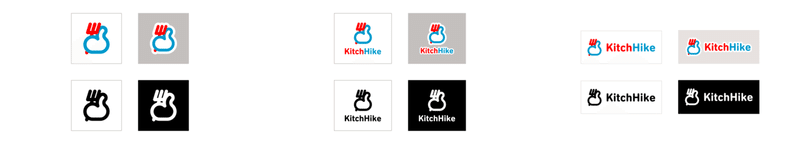
▼ ロゴ

キッチハイクのロゴはクリエイティブ・コモンズ 表示-非営利4.0国際ライセンスの下に提供しているので、ユーザーさんも使えます。みなさんにキッチハイクをより楽しんでもらい、コミュニティが活発になれば嬉しいです。

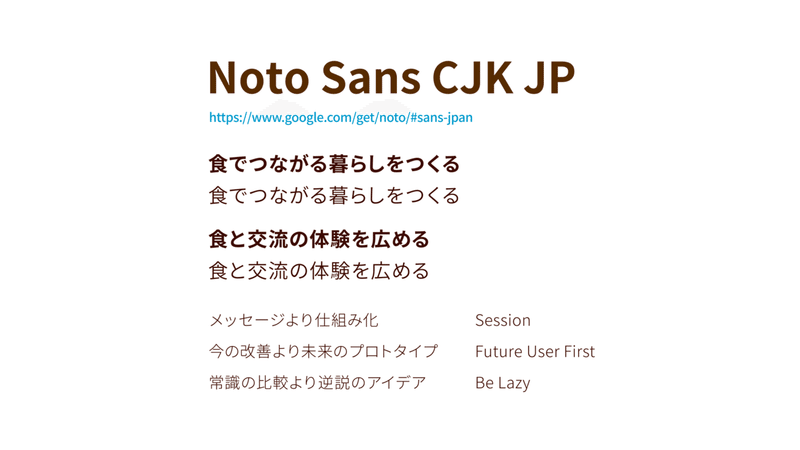
▼ フォント
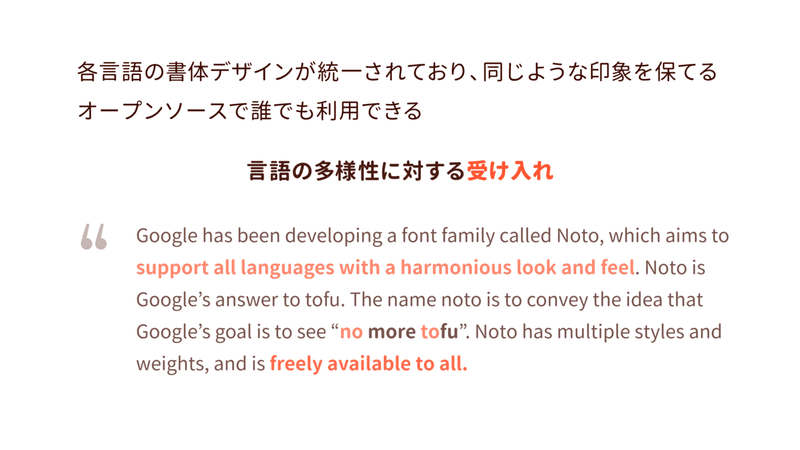
書体の機能性だけでなく言語の多様性に対する受け入れが、キッチハイクと親和性が高いと判断。私がデザイナとして入社してもうすぐ3年たちますが、入社前から Noto Sans を基本のフォントとして採用しています。


https://www.google.com/get/noto/ より引用
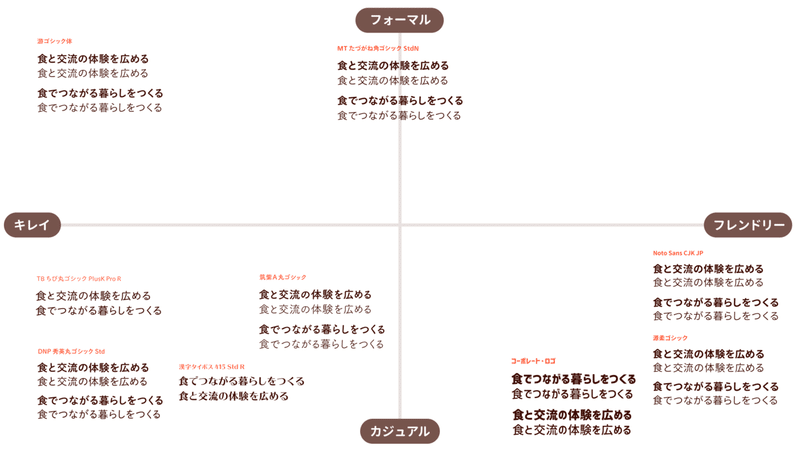
今回のトンマナ整備を機に、バナー制作などクリエイティブ作成で様々な要件・用途に対応できるよう代替フォントも決めました。キッチハイクで大事にしている「温かみ・柔らかさ」を前提に、どのフォントで何を表現するのか、チーム内でマッピングしました。

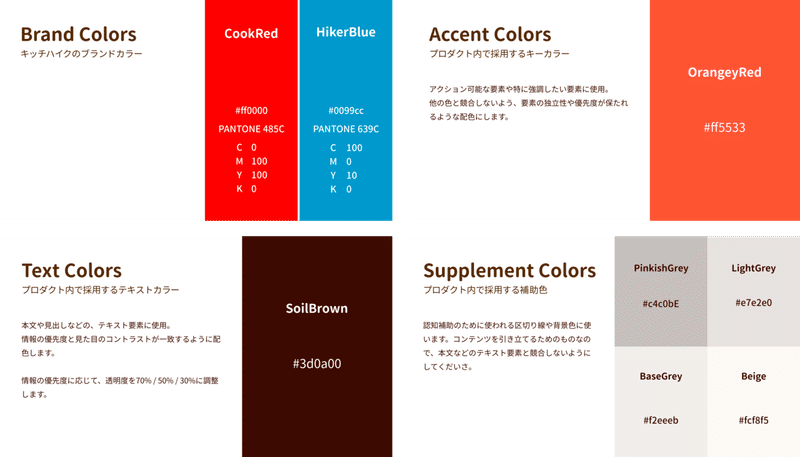
▼ カラースキーム
デジタルデバイスでそのままキッチハイクカラーの赤を使用すると目に優しくないので、デバイス用に調整したアクセントカラーを用意しています。


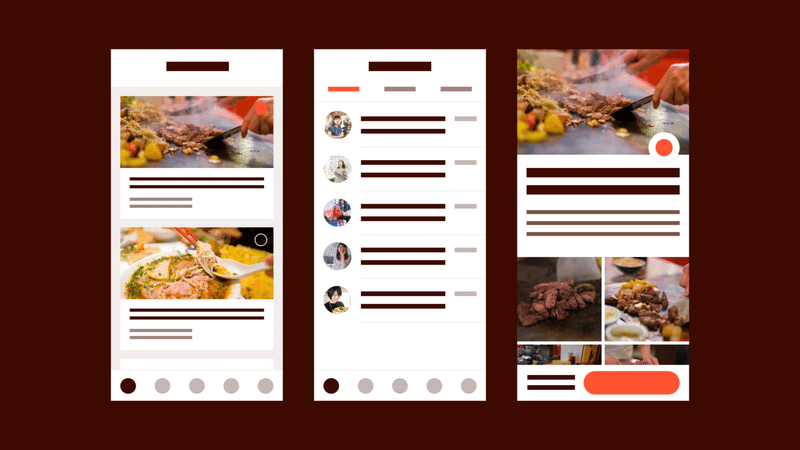
写真でさらに世界観を出していく
キッチハイクとして、力を入れているのが写真です。実際に人と会う「食と交流の体験」の楽しさや熱量といった「温度感」や「雰囲気」は、文字で読むだけでは伝わりにくいもの。
読んで理解してもらうのではなく、目で見て感じる・イメージが湧くようなコンテンツを目指しています。
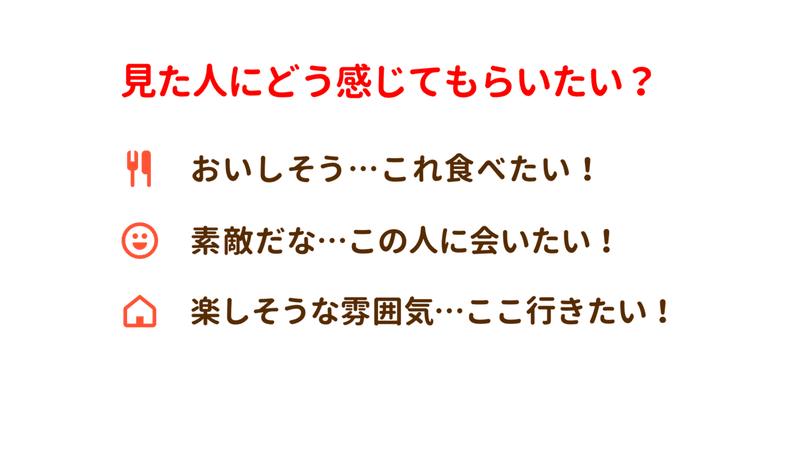
交流の場である食卓を3つに分けて、「見た人にどう感じてもらいたいか?」を考えました。



写真選定・撮影のガイドライン化にあたって、デザイン戦略部リーダーのくみこさんが思いや指針をまとめてくれました。
▼ 1. 五感に訴えるものが感じられる

天ぷらを揚げる写真を見た瞬間、私は思わず「うわーなにこれ。おいしそう...食べたい...」と声を漏らしてしまいました。今にもグツグツ、ジュワジュワと音が聞こえてきそうです。まさに「目で見て感じる」写真ですね!思わず声に出したくなるくらいでないと、ユーザーさんには伝わらないと思っています。
▼ 2. 人の笑顔のシーンを切り取る
人のリアルな動き・表情や瞬間をそのまま切り取ったような写真を撮影し、掲載するようにしています。「じゃあ撮影しますよ〜!ポーズ撮ってください」のような静止画は NG。必ずしもカメラ目線がいいとは限らないのです。

おいしそうにハンバーガーを頬張る表情や、店員さんとユーザーさんの会話中の穏やかな笑顔。楽しそうだと思いませんか?
▼ 3. これは NG!なチェックポイント
どんなにきれいに撮られた写真でも、キッチハイクの基準を満たしていなければ、残念ながら NG です😣
引きつった笑顔や目が笑っていない表情は「嘘」を感じさせてしまいます。イベント中に起こり得ないようなことを写真にしても、ユーザーはキッチハイクの楽しさをイメージできません。

▼ 大事にしていること

食べ手はキッチハイクのユーザーさんのことを指します。わたしたちは、ユーザーさんはもちろん、作り手であるお店の人をとても大切に考えています。
コンテンツチームの Chieko さんは「お店側は気づいてないけど、キッチハイクが魅力的だと感じたものをユーザー目線でコンテンツ化したい」と言っていました。ユーザーが知りたいと思うことを意識しながらも、お店の魅力も最大限に伝わるような写真にしたい。それには、嘘がなく・誠実で・等身大の存在であることが重要だと考えています。
食や人への愛を感じる写真たち
▼ BREWDOG ROPPONGI



▼ 天正



▼ 日本焼肉党 浅草橋東口



▼ エーエスクラシックダイナー



公式キャラクター「もぐもぐ」
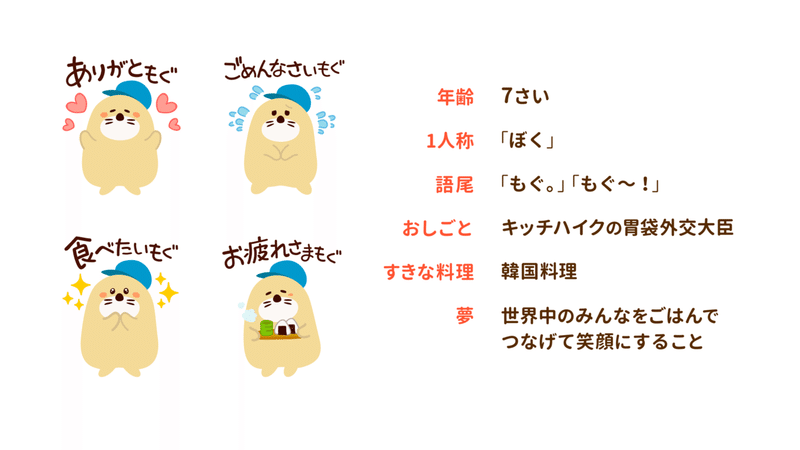
みなさんはキッチハイクの公式キャラクターをご存知ですか?「もぐもぐ食べる」から由来した、もぐらの「もぐもぐ」です。デザイン戦略部リーダーのくみこさんがデザインしました。

もぐもぐは主に Twitter やアプリ内で活躍しています。キャラ設定がちゃんとあって、「言うこと」と「言わないこと」をガイドラインとして明記しています。

ユーザーに寄り添いみんなを安心させる、キッチハイクさんの人格を体現するようなキャラクターです。

コミュニケーション
去年の4月に「ことばのデザイン」という記事を書いたので、コミュニケーションについてはこちらの記事に詳しくまとめています。ここでは重要なところをピックアップしてみました。

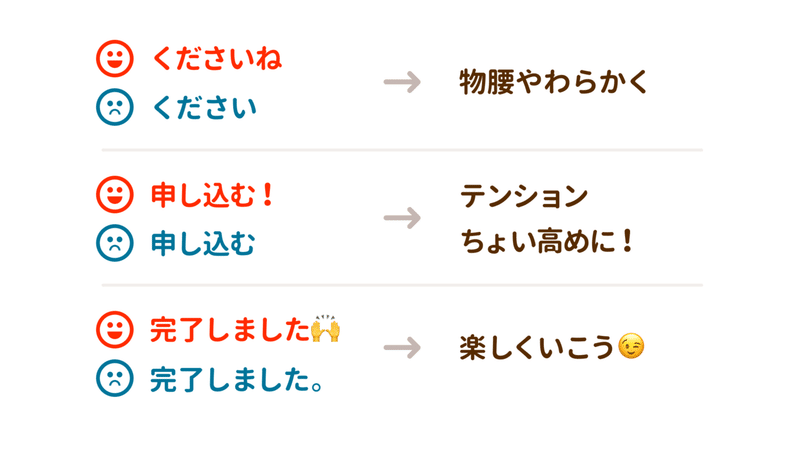
キッチハイクさんは、どんな話し方をするでしょうか?きっと、ポジティブだけど丁寧で、やわらかい言葉づかいをするでしょう。
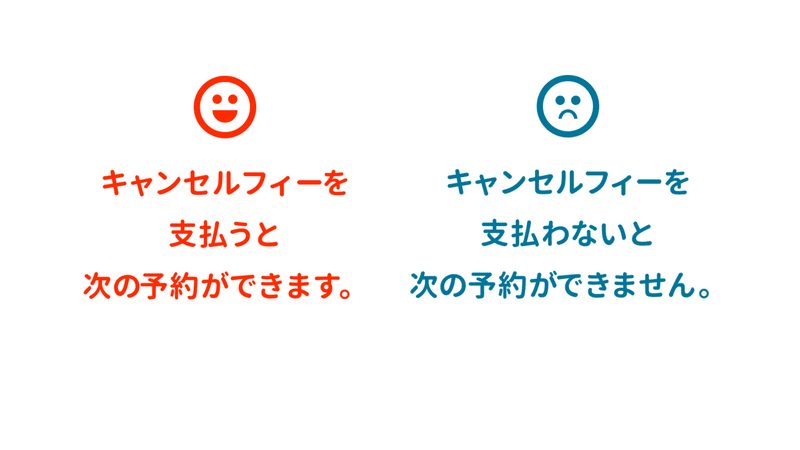
ちょっとネガティブなことだって、キッチハイクらしくリフレーミングして伝えます。

親しみを感じさせながらも適切な距離感で、ユーザーさんとコミュニケーションをとります。


ビジュアルデザイン事例
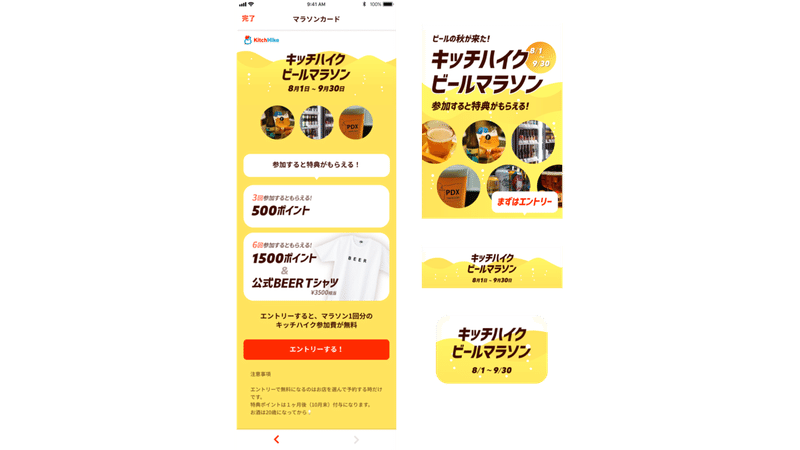
最後に、参考資料として過去のビジュアルデザインをまとめました。ビジュアルデザインは、主に私とメンバーのかのちゃんが担当しています。




スライド資料は Figma で作成
キッチハイクメンバーであればいつでも・どこでも・誰でもアクセスできるように、Figma でスライドを作って共有しています。

感覚の共有がチームでデザインする第一歩
去年の10月に公開したデザインシステムについての記事の結びに、こんなことを書きました。
コアとなる Why は一貫して変わりません。「食でつながる暮らし」( ※ 企業ミッション ) を大きな旗として、どんな道筋をたてていくのか。デザイナ1人でカバーできる生産性を越えつつあるなか、今後は個人を超えるチームとしてデザインできるような土台作りをしていきたいです。
あれから約5ヶ月たち、その間に「デザイン戦略部」が誕生してデザイナも増えました。この資料は、戦略部メンバー5人で一緒に考えてまとめたものです。チームでデザインできる土台作りが本当に実現できて嬉しく思います。
わたしたちは、いわゆる「デザインシステム」を持っているわけではありませんが、「これが(今のところ)正しい」と言える感覚(原則)を共有する」ことはできたと思っています。コンポーネントの作り方や実装できる仕組みなど手段にこだわらず、「何をどのように表現するのか」をチームで一致させることが、みんなでデザインするための大きな一歩ではないでしょうか。
キッチハイクの仲間になりませんか?
キッチハイクではサービスミッション「食と交流の体験を広める」のもと、あたたかいコミュニティづくりの実現に日々邁進しています。
現在 React Native エンジニア、Rails エンジニアを絶賛募集中です!興味がある方は、ぜひ Wantedly にアクセスしてみてくださいね。
読んでくださってありがとうございます😊 サポートいただけたら、コーヒーブレイク代に使わせていただきます☕️✨
