
やさいスープやさんのロゴを作ってみた(後編)
こんにちは。
新米webデザイナーのcandaです。
今回は「やさいスープやさんのロゴを作ってみた(前編)」の続きを書いていきます。
もし未読でしたらぜひ合わせてお読みください^^
⑥ブラッシュアップ

前回は3つの仮案から1つ、ベースになるロゴ案が決定しました。
このあとはそのロゴをブラッシュアップしていきます。
このままでも問題ないとのことでしたが、あくまでロゴのイメージを変えない範囲で、パーツのバランスや線の太さを調整しました。
その過程の中で、ロゴ内の「球」の数を5つにしたらいいかもしれない…と考えが浮かびました(5円→ご縁で縁起が良く、人と人をつなげるイメージが、野菜を通して人に豊かさを提供したいというベジトルの理念に合っているため)。球が5つverのロゴも作成し、改めて依頼主と相談。その結果「より可愛らしい雰囲気で好みだ」とのことで球が5つverのロゴに決定しました。

ほんの少し雰囲気が寄るのが懸念でしたが、問題ないとのことでした。
⑦微調整・パターン作成
ロゴ案がほぼ固まったところで、微調整に入ります。具体的には下記を行いました。
・データ的に不要なパスの削除
・横組み、縦組みの配置パターンの作成
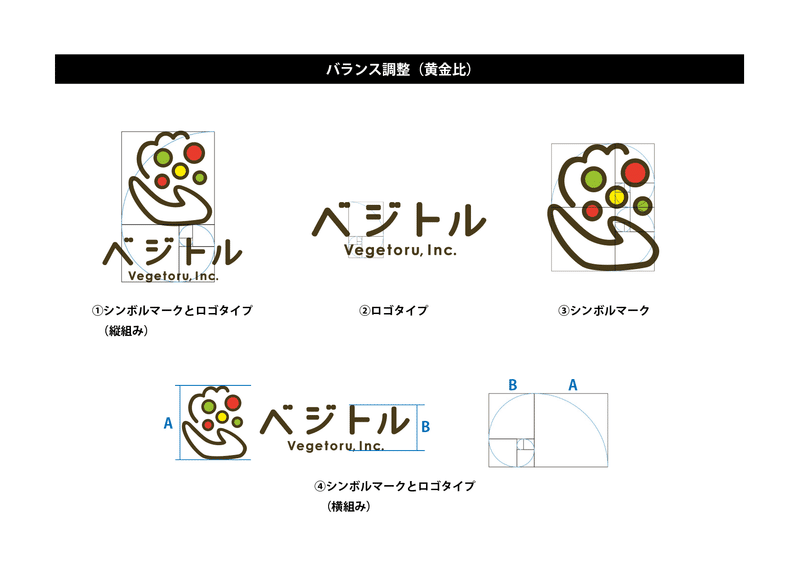
・バランスの調整(黄金比や白銀比などの比率を使用)
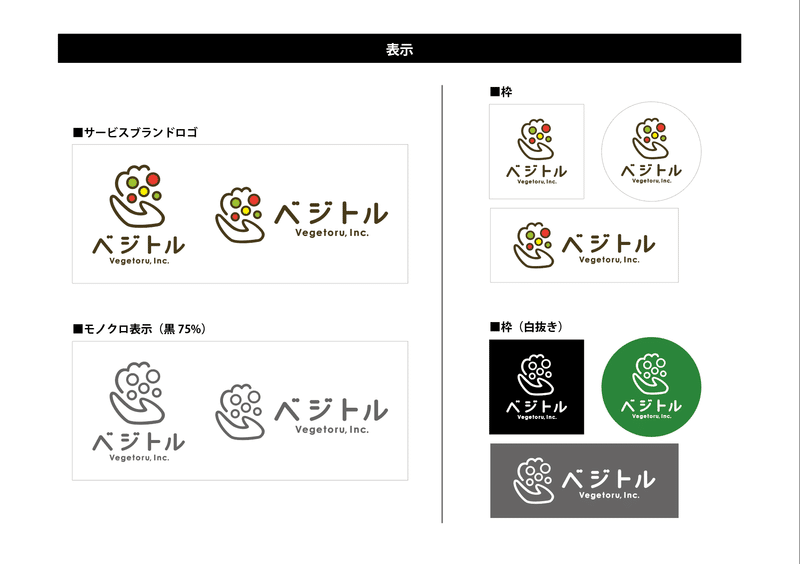
・白抜きなど実際に使用が想定される場合の見え方の確認


黄金比はいざ使おうとすると、どこに当てはめればいいのかなかなか悩みどころでした。そんな時に、グラフィックデザイナーのさとうコージィさんの「ロゴデザインのクオリティをグッと高める、ブラッシュアップのコツ」まとめ」というTweetまとめがとても参考になりました。「神は細部に宿る」とはこういう人の作品のことを言うのだなとしみじみ感じます…
⑧納品
ロゴマークの最終OKを依頼主からいただき、納品物を用意しました。
aiデータを渡す他、何パターンか書き出した画像もお渡しします。
・jpg / png
・縦組み / 横組み
・シンボルマークのみ / ロゴタイプのみ
・カラー / モノクロ
また、正しくロゴを使ってもらうためにアイソレーション(ロゴ周りの余白)やカラーに関する資料も添えてお送りしました。

納品時にも意外と作業があるな、という印象でした。
最後に
改めて、最終的に出来上がったロゴマークが下記です。

ロゴを作るのはきっと作るの大変だろうな…とは思っていましたが、実際に自分で作成してみるとたった1つの小さなマークを作るのに、どれだけの過程や想いが詰まっているのかを身に染みて感じました。マーク1つに全力でこだわりと美しさを詰め込む、本当に繊細な仕事だと思います。
そんな背景があって、いろんなロゴが企業の顔として世に出回っているんだなと思うと、街を歩いて企業ロゴを見つけても「きっと誰かの努力の結晶なんだなあ」と、見る目も変わってきます。
実は私はもともと「自分の専門分野以外には安直に手を出すべきではない」と思っていました。その分野にはその分野のお作法があり、それを知らず土足で踏み入るとその分野の人に失礼だし、クライアントにも迷惑がかかるからです。
ただ今回のロゴ制作を通して、勉強しつつ敬意を持ちつつであれば、新しい分野を経験するのは自分の力になるし、とても楽しいことだと感じました。
強いて反省と言えば、今回のような場合は制作物をフィードバックしてるロゴのデザイナーがついていればよかったなと思います。まだまだロゴ制作は素人なのに変わりはなく、プロの目から見ればもっと磨ける部分もあるはずなので…。ただし今回は全力を出し切って、依頼主も喜んでくれたのでよかったです。
前編・後編と長くなりましたが、ここまで読んでいただきありがとうございました◎

この記事が気に入ったらサポートをしてみませんか?
